Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
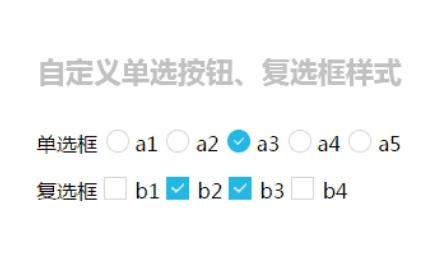
 Personnaliser les styles des boutons radio et des cases à cocher
Personnaliser les styles des boutons radio et des cases à cocher
Personnaliser les styles des boutons radio et des cases à cocher
Changez le style des boutons radio et des cases à cocher, adapté aux novices, la quantité de code est très faible
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Les boutons radio de style CSS peuvent-ils ressembler à des cases à cocher ?
Les boutons radio de style CSS peuvent-ils ressembler à des cases à cocher ?
14 Dec 2024
CSS peut-il styliser un bouton radio pour qu'il ressemble à une case à cocher ? Problème : un formulaire HTML nécessite des boutons radio à l'écran pour l'accessibilité de l'utilisateur, mais le formulaire...
 Comment éviter les erreurs d'index non définies avec des cases à cocher et des boutons radio facultatifs dans les formulaires HTML ?
Comment éviter les erreurs d'index non définies avec des cases à cocher et des boutons radio facultatifs dans les formulaires HTML ?
29 Oct 2024
Éviter les erreurs d'index non définies lors de la soumission de formulaires HTML avec des cases à cocher et des boutons radio facultatifsLors de la création de formulaires HTML incluant...
 Les boutons radio de style CSS peuvent-ils ressembler à des cases à cocher pour l'impression ?
Les boutons radio de style CSS peuvent-ils ressembler à des cases à cocher pour l'impression ?
15 Dec 2024
Styliser les boutons radio comme les cases à cocher pour l'impressionLes boutons radio peuvent-ils être stylisés pour ressembler à des cases à cocher à des fins d'impression, sans recourir à plus...
 Comment puis-je styliser les boutons radio HTML pour qu'ils ressemblent à des cases à cocher lors de l'impression ?
Comment puis-je styliser les boutons radio HTML pour qu'ils ressemblent à des cases à cocher lors de l'impression ?
11 Dec 2024
Styliser les boutons radio HTML sous forme de cases à cocherProblème : les utilisateurs exigent que les formulaires imprimés ressemblent aux documents officiels du gouvernement, y compris les boutons radio...
 Comment personnaliser les couleurs des boutons Bootstrap et remplacer les styles par défaut ?
Comment personnaliser les couleurs des boutons Bootstrap et remplacer les styles par défaut ?
02 Nov 2024
Personnalisation des couleurs des boutons de BootstrapLes styles de boutons par défaut de Bootstrap peuvent ne pas toujours correspondre à vos préférences de conception. Pour modifier l'apparence...
 Les éléments de style CSS peuvent-ils ressembler à des cases à cocher de styles `:checked` ?
Les éléments de style CSS peuvent-ils ressembler à des cases à cocher de styles `:checked` ?
27 Dec 2024
CSS :selected Pseudo Class Style Selected Elements comme :checked Class?L'élément dans un...
 Comment puis-je personnaliser l'apparence des cases à cocher à l'aide de CSS et de techniques alternatives ?
Comment puis-je personnaliser l'apparence des cases à cocher à l'aide de CSS et de techniques alternatives ?
27 Nov 2024
Personnalisation de l'apparence des cases à cocher à l'aide de CSS et de techniques alternatives Le style des cases à cocher à l'aide de CSS peut être plus difficile qu'il n'y paraît. Navigateurs...
 Implémenter des fonctions telles que la sélection de toutes les cases à cocher, l'inversion des sélections et la désélection de toutes les cases en fonction de jquery
Implémenter des fonctions telles que la sélection de toutes les cases à cocher, l'inversion des sélections et la désélection de toutes les cases en fonction de jquery
06 Feb 2017
Cet article partage un morceau de code basé sur jQuery qui implémente les fonctions de sélection de tout, de désélection de tout et d'inversion de la sélection des cases à cocher. Les amis dans le besoin peuvent s'y référer.
 Comment obtenir un alignement cohérent des cases à cocher et des étiquettes dans tous les navigateurs ?
Comment obtenir un alignement cohérent des cases à cocher et des étiquettes dans tous les navigateurs ?
21 Dec 2024
Comment aligner les cases à cocher et leurs étiquettes de manière cohérente entre les navigateursCette question met en évidence les défis rencontrés lors de l'alignement des cases à cocher et de leurs...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE