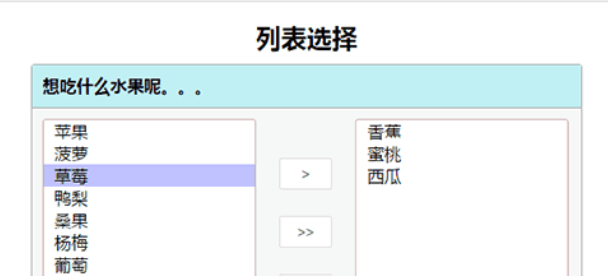
Sélecteur de liste jQuery simple
Utilisez le plug-in jQuery pour réaliser la fonction de sélection des éléments de liste gauche et droite
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
07 Dec 2024
Création d'un simple curseur d'image jQuery avec des effets d'opacité ou de glissement Bien que l'utilisation de plugins prédéfinis puisse être pratique, ils peuvent également ajouter...
 Un exemple simple de JQuery implémentant d'autres effets d'animation de DIV
Un exemple simple de JQuery implémentant d'autres effets d'animation de DIV
28 Dec 2016
L'éditeur ci-dessous vous apportera un exemple simple de JQuery réalisant d'autres effets d'animation de DIV. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissement ?
Comment créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissement ?
26 Nov 2024
Guide pour créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissementIntroductionAu lieu de s'appuyer sur des plugins volumineux, certains développeurs...
 Pourquoi le sélecteur `:not()` de jQuery diffère-t-il du sélecteur `:not()` de CSS ?
Pourquoi le sélecteur `:not()` de jQuery diffère-t-il du sélecteur `:not()` de CSS ?
21 Dec 2024
Pourquoi le sélecteur jQuery :not() ne fonctionne-t-il pas en CSS ?IntroductionMalgré la prétention de jQuery de conformité CSS3, le sélecteur :not() se comporte différemment dans...
 Comment puis-je obtenir un élément DOM simple à partir d'un sélecteur jQuery ?
Comment puis-je obtenir un élément DOM simple à partir d'un sélecteur jQuery ?
30 Oct 2024
Récupération d'éléments DOM à partir de sélecteurs jQueryTrouver un moyen simple d'obtenir un élément DOM à partir d'un sélecteur jQuery peut être un défi....
 Implémentation simple de la carte de focus jquery
Implémentation simple de la carte de focus jquery
28 Dec 2016
Cet article présente principalement en détail comment implémenter simplement l'effet jquery focus map. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Pourquoi le sélecteur `:not()` de jQuery ne se comporte-t-il pas comme `:not()` de CSS ?
Pourquoi le sélecteur `:not()` de jQuery ne se comporte-t-il pas comme `:not()` de CSS ?
30 Dec 2024
Pourquoi le sélecteur :not() de jQuery ne fonctionne-t-il pas en CSS ? Le sélecteur :not() de jQuery, tout en prétendant être conforme à CSS3, présente des différences significatives...
 Exemple simple de copie approfondie d'un objet Json jQuery
Exemple simple de copie approfondie d'un objet Json jQuery
03 Jan 2017
Cet article présente principalement la méthode d'implémentation simple de la copie profonde jQuery des objets Json et analyse les compétences opérationnelles de la copie profonde jQuery sous la forme d'exemples simples. Les amis qui en ont besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE