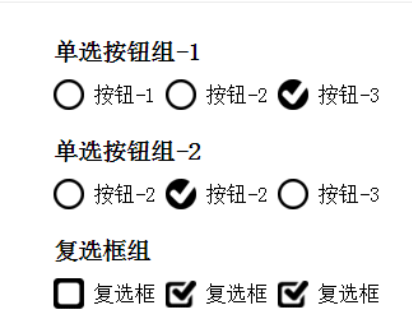
JVérifier la sélection du formulaire
Widgets de radio et de vérification de style personnalisé, basés sur jQuery.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
06 Feb 2017
Cet article présente principalement jQuery pour implémenter le clic sur le bouton, la sélection tout/inverse, le bouton radio/case à cocher, la zone de texte et les informations pertinentes sur la vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer.
 Empêcher la sélection lors du glissement
Empêcher la sélection lors du glissement
08 Feb 2017
Cet article présente principalement quelques astuces pour empêcher la sélection lors du glisser. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Comment modifier les contrôles sous un formulaire Windows en fonction de la sélection d'un autre formulaire?
Comment modifier les contrôles sous un formulaire Windows en fonction de la sélection d'un autre formulaire?
31 Jan 2025
Interaction entre les formulaires: Modification des contrôles sous une forme d'un autre comment pouvez-vous modifier la valeur d'un contrôle sous une forme basée sur une sélection faite en ...
 Questions sur la soumission du formulaire
Questions sur la soumission du formulaire
11 Mar 2017
Question : Comment accéder à un certain fichier en HTML ? En HTML, je souhaite accéder au fichier aaa.asp après avoir appuyé sur Soumettre. Comment dois-je écrire l'action ici ? form<form id="form" name="form" method="post" action=""> <input type="submit" name=&quo
 Comment puis-je valider la taille du téléchargement de fichiers dans un formulaire jQuery ?
Comment puis-je valider la taille du téléchargement de fichiers dans un formulaire jQuery ?
04 Nov 2024
Problème de validation de la taille de téléchargement de fichier jQuery : dans un formulaire Web doté de capacités de téléchargement de fichiers, il est essentiel de valider la taille du fichier soumis par l'utilisateur...
 Explication détaillée de la validation du formulaire du framework Laravel
Explication détaillée de la validation du formulaire du framework Laravel
27 Dec 2016
Cet article présente principalement l'explication détaillée de la vérification des formulaires du framework Laravel. Cet article donne des exemples de vérification de base des formulaires Laravel, des méthodes d'utilisation avancées, une introduction aux méthodes de vérification, etc. Les amis qui le souhaitent peuvent s'y référer.
 Comment charger dynamiquement du contenu DIV basé sur la sélection d'éléments de liste avec AJAX, PHP et jQuery ?
Comment charger dynamiquement du contenu DIV basé sur la sélection d'éléments de liste avec AJAX, PHP et jQuery ?
21 Oct 2024
Cet article fournit un guide étape par étape pour mettre à jour dynamiquement le contenu d'un élément DIV en sélectionnant un élément de liste à l'aide d'AJAX, PHP et jQuery. Il cherche à offrir une solution pour modifier le contenu d'une page Web sans recharger la page entière.
 Implémenter la validation du formulaire basée sur Bootstrap jQuery.validate
Implémenter la validation du formulaire basée sur Bootstrap jQuery.validate
03 Jan 2017
Cet article présente principalement en détail l'implémentation de la vérification de formulaire basée sur Bootstrap jQuery.validate. Les amis intéressés peuvent s'y référer.
 Comment puis-je définir l'emplacement d'un formulaire C# sur la position actuelle de la souris avant la création du formulaire ?
Comment puis-je définir l'emplacement d'un formulaire C# sur la position actuelle de la souris avant la création du formulaire ?
20 Jan 2025
Obtention de la position de la souris en C#Votre objectif est de déterminer les coordonnées de l'écran de la souris et d'attribuer ces valeurs à l'emplacement de votre formulaire...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE