jQuery Sélectionnez plusieurs sélections
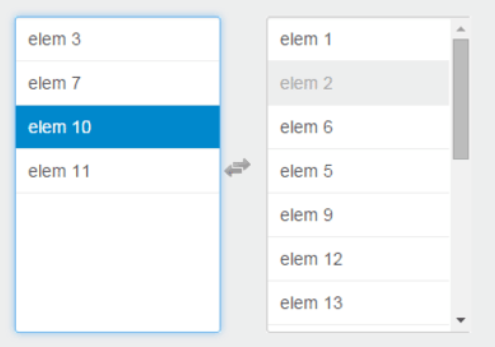
jquery.multi-select est un plug-in de sélection multi-sélection d'embellissement développé par jQuery. Il y a deux cases sur l'interface, non sélectionnées et sélectionnées, pour une sélection facile et prend en charge le regroupement.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery sélectionnez le premier nombre d'éléments
jQuery sélectionnez le premier nombre d'éléments
28 Feb 2025
Cet extrait jQuery concise sélectionne efficacement les éléments X initiaux. Alternativement, exploitez la méthode .slice () de jQuery pour sélectionner les plages d'éléments. Combinez-le avec .get () pour un contrôle amélioré: // sélectionnez les 20 premières balises d'ancrage $ ("a").
 jQuery implémente toutes les sélections et sélections inverses de cases à cocher
jQuery implémente toutes les sélections et sélections inverses de cases à cocher
06 Feb 2017
Cet article partage principalement l'exemple de code permettant d'utiliser jQuery pour réaliser toutes les sélections et sélections inverses de cases à cocher. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 jQuery sélectionnez les premiers éléments de classe spécifique
jQuery sélectionnez les premiers éléments de classe spécifique
01 Mar 2025
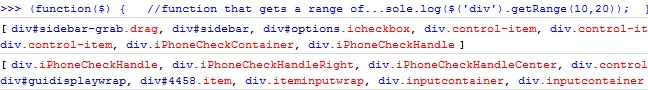
J'ai écrit un petit appel de fonction jQuery .GetRange () qui renvoie un nombre spécifique d'éléments DOM Contre un sélecteur jQuery (c'est-à-dire des éléments basés sur une classe ou une ID spécifiée). Il utilise la fonction jQuery.get () et est essentiellement une extension de tha
 Travailler avec plusieurs sélections d'images dans Laravel Livewire
Travailler avec plusieurs sélections d'images dans Laravel Livewire
20 Nov 2024
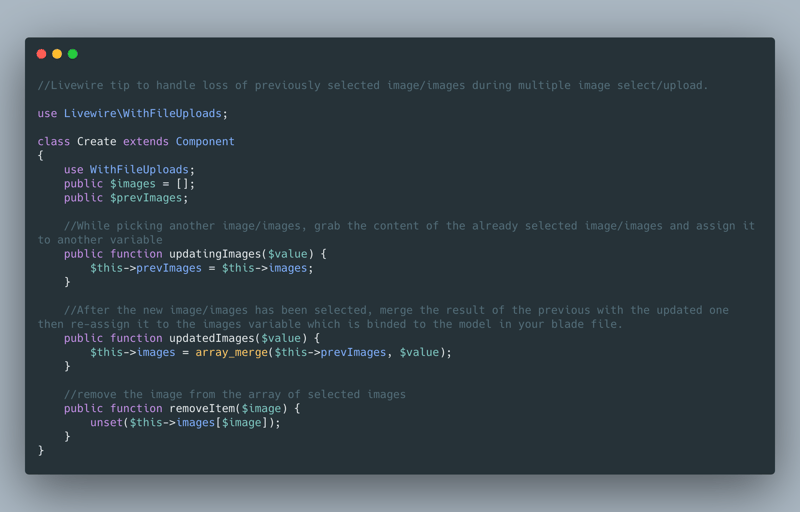
Dans cet article, je vais vous montrer une idée simple pour corriger la perte des images précédemment sélectionnées chaque fois que vous souhaitez sélectionner plus d'images en utilisant livewire avec laravel. Je sais qu'il existe plusieurs façons d'y parvenir mais je trouve cette méthode très
 Comment activer et gérer plusieurs sélections de lignes dans une JTable ?
Comment activer et gérer plusieurs sélections de lignes dans une JTable ?
05 Dec 2024
Plusieurs lignes de sélection de lignes JTable dans JTable...
 Exemple de code pour utiliser l'instruction switch pour effectuer plusieurs sélections
Exemple de code pour utiliser l'instruction switch pour effectuer plusieurs sélections
26 Dec 2016
L'éditeur ci-dessous vous proposera un exemple de code qui utilise l'instruction switch pour effectuer plusieurs sélections et un seul jugement. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Plusieurs usages et précautions d'animation dans jQuery
Plusieurs usages et précautions d'animation dans jQuery
28 Dec 2016
Avant aujourd'hui, j'étais toujours bloqué sur l'utilisation la plus courante de la méthode animate() dans jQuery. J'ai vérifié le manuel et découvert que plusieurs fonctions de rappel plus utiles avaient été ajoutées dans la version 1.8. J'y ai pensé et je les ai résumées dans jQuery. plusieurs utilisations et précautions d'animation pour votre commodité ou pour votre référence en cas de besoin. Jetons un coup d'œil ci-dessous.
 jQuery implémente toutes les sélections de cases à cocher/désélectionner tout/sélection inverse et obtient la valeur sélectionnée
jQuery implémente toutes les sélections de cases à cocher/désélectionner tout/sélection inverse et obtient la valeur sélectionnée
06 Feb 2017
Cet article présente principalement l'implémentation jQuery consistant à tout sélectionner/désélectionner tout/inverser la sélection des cases à cocher et à obtenir la valeur sélectionnée. Les amis dans le besoin peuvent se référer à ce qui suit.
 Comment puis-je synchroniser plusieurs requêtes jQuery Ajax ?
Comment puis-je synchroniser plusieurs requêtes jQuery Ajax ?
15 Dec 2024
Synchronisation des requêtes jQuery AjaxDans le développement Web, il est courant d'exécuter plusieurs actions asynchrones, telles que des requêtes Ajax, dans un...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE