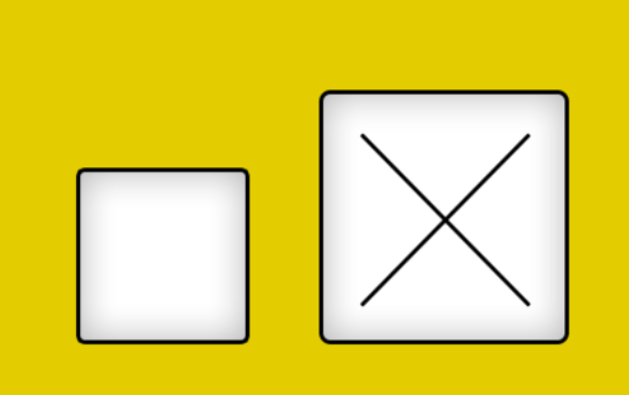
Plusieurs cases à cocher personnalisées CSS
Les cases à cocher par défaut sont très claires et de nombreux développeurs Web aimeraient qu'au moins certains puissent les personnaliser, mais malheureusement il n'existe aucun moyen direct de le faire. Heureusement, j'ai utilisé un tas de petites solutions de contournement CSS pour créer ces cases à cocher personnalisées.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment styliser les cases à cocher avec des superpositions de couleurs personnalisées à l'aide de CSS ?
Comment styliser les cases à cocher avec des superpositions de couleurs personnalisées à l'aide de CSS ?
11 Nov 2024
Cases à cocher de style CSS avec couleurs superposéesIntroductionLe style des cases à cocher à l'aide de CSS peut être un défi, surtout lorsque vous devez appliquer...
 Comment puis-je remplacer les cases à cocher par défaut par des images personnalisées à l'aide de CSS ?
Comment puis-je remplacer les cases à cocher par défaut par des images personnalisées à l'aide de CSS ?
25 Dec 2024
Style de case à cocher CSS personnalisé avec remplacement d'imageVous avez rencontré un obstacle lors du remplacement de l'apparence de la case à cocher par défaut par des images personnalisées...
 Comment gérer plusieurs cases à cocher et leurs valeurs en PHP ?
Comment gérer plusieurs cases à cocher et leurs valeurs en PHP ?
09 Dec 2024
Gestion de plusieurs cases à cocher en PHP avec des tableauxEn PHP, construire un formulaire avec plusieurs cases à cocher et attribuer des valeurs différentes à chacune peut être...
 Comment puis-je facilement remplacer les images de cases à cocher par des conceptions personnalisées à l'aide de Pure CSS ?
Comment puis-je facilement remplacer les images de cases à cocher par des conceptions personnalisées à l'aide de Pure CSS ?
08 Dec 2024
Remplacement d'image de case à cocher CSS pur : une approche simplifiéeVous avez rencontré un défi en remplaçant les images de case à cocher par des conceptions personnalisées à l'aide...
 Comment récupérer les valeurs de plusieurs cases à cocher à l'aide de PHP ?
Comment récupérer les valeurs de plusieurs cases à cocher à l'aide de PHP ?
26 Dec 2024
Récupération de valeurs à partir de plusieurs cases à cocher en PHPDans de nombreuses applications Web, il est souvent nécessaire de collecter des informations à partir de plusieurs cases à cocher...
 Comment supprimer plusieurs lignes MySQL à l'aide de cases à cocher en PHP ?
Comment supprimer plusieurs lignes MySQL à l'aide de cases à cocher en PHP ?
26 Nov 2024
Suppression de plusieurs lignes à l'aide de cases à cocher dans PHPA L'utilisateur a rencontré un problème lors de la tentative de suppression de plusieurs lignes d'une table de base de données MySQL...
 Comment supprimer correctement plusieurs lignes à l'aide de cases à cocher en PHP ?
Comment supprimer correctement plusieurs lignes à l'aide de cases à cocher en PHP ?
28 Oct 2024
Utiliser PHP pour supprimer plusieurs lignes sélectionnées par des cases à cocherLa suppression de plusieurs lignes d'une base de données en fonction de la sélection de l'utilisateur est une tâche courante dans le Web...
 Comment gérer plusieurs tableaux de cases à cocher PHP dans les formulaires ?
Comment gérer plusieurs tableaux de cases à cocher PHP dans les formulaires ?
24 Dec 2024
Tableau de cases à cocher multiples PHP : Comprendre les cases à cocher et les tableaux de formulairesEn PHP, construire un formulaire avec plusieurs cases à cocher et stocker les cases sélectionnées...
 Comment récupérer les valeurs sélectionnées à partir de plusieurs cases à cocher en PHP ?
Comment récupérer les valeurs sélectionnées à partir de plusieurs cases à cocher en PHP ?
27 Dec 2024
Récupérer les données $_POST de plusieurs cases à cocherLorsque vous travaillez avec des formulaires contenant plusieurs cases à cocher, il peut être essentiel de récupérer les...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE