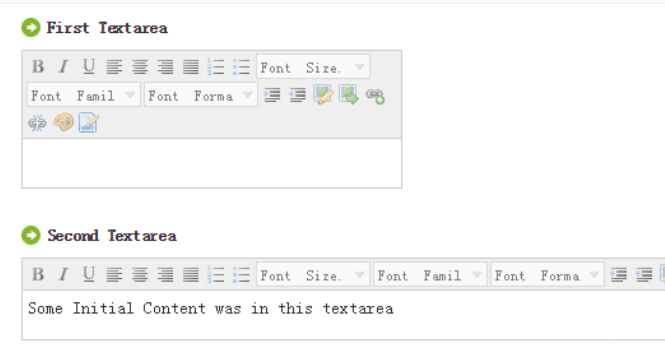
Éditeur de texte enrichi NicEdit
Éditeur de texte enrichi NicEdit
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Éditeur de texte enrichi CKeditor intégré au framework Flask de Python
Éditeur de texte enrichi CKeditor intégré au framework Flask de Python
03 Mar 2017
Lors de la création d'un site Web avec Flask, vous pouvez utiliser CKeditor comme éditeur d'articles d'arrière-plan. CKeditor prend en charge de nombreux styles de texte et est open source. Nous examinerons ici le didacticiel sur l'intégration de l'éditeur de texte riche CKeditor dans le framework Python Flask.
 Comment puis-je réaliser une édition de texte enrichi dans une zone de texte ?
Comment puis-je réaliser une édition de texte enrichi dans une zone de texte ?
24 Dec 2024
Édition de texte enrichi dans les zones de texte : navigation dans les limitationsLes zones de texte offrent des fonctionnalités précieuses grâce à leurs barres de défilement intégrées. Cependant, ils...
 Votre texte enrichi pourrait être une vulnérabilité de script intersite
Votre texte enrichi pourrait être une vulnérabilité de script intersite
30 Dec 2024
Reconnaître et atténuer les vulnérabilités SXSS avant qu'elles ne soient exploitées Par Luke Harrison Cet article a été initialement publié sur IBM Developer. De nombreuses applications actuelles doivent afficher du texte enrichi en HTML sur leurs sites Web. Afin de générer ce f
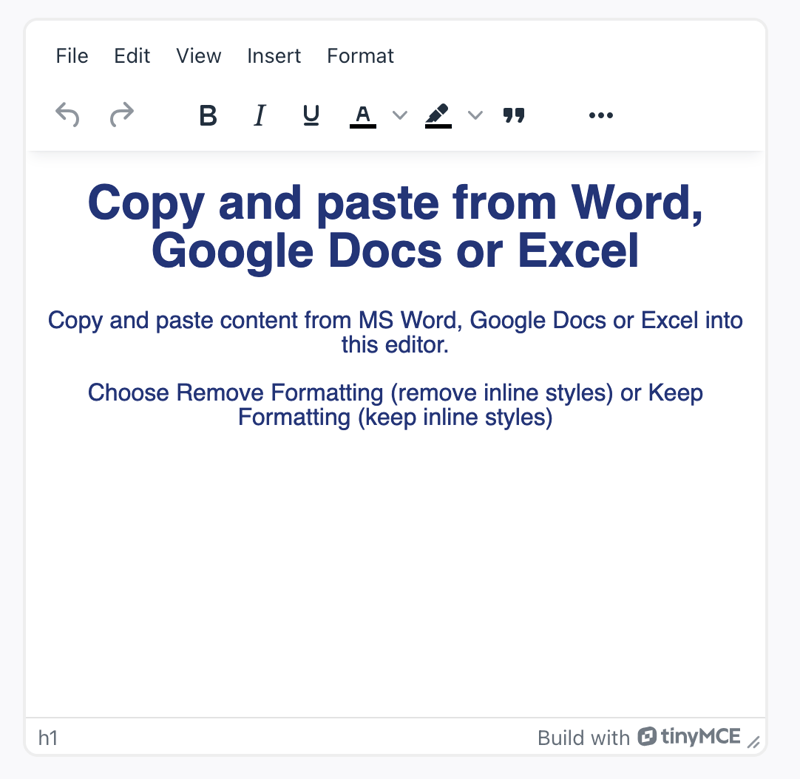
 TinyMCE : l'éditeur de texte enrichi ultime pour une création de contenu fluide
TinyMCE : l'éditeur de texte enrichi ultime pour une création de contenu fluide
07 Jan 2025
Tirer parti de TinyMCE pour une édition de contenu transparente TinyMCE est l'un des éditeurs de texte riche les plus puissants et les plus flexibles du marché. Que vous créiez une application Web ou que vous gériez le contenu d'un site Web, TinyMCE fournit une interface personnalisable et conviviale.
 Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
02 Mar 2025
La construction d'un éditeur de texte en ligne n'est pas triviale. Le processus commence par rendre l'élément cible modifiable, gérer des exceptions potentielles de syntaxerror en cours de route. Créer votre éditeur Pour créer cet éditeur, vous devrez modifier dynamiquement le contenu
 De l'idée au code : comment j'ai construit un éditeur de texte Python
De l'idée au code : comment j'ai construit un éditeur de texte Python
31 Dec 2024
C'est mon premier message, donc c'est peut-être mauvais, mais j'aimerais avoir des retours dans les commentaires ! L'idée Nous sommes donc en février 2023, une belle journée, et j'ai pensé à créer une application. Je réfléchissais, je réfléchissais, et j'ai eu l'idée de faire quelque chose
 Choisir le bon éditeur de texte pour Linux: Vim contre Nano
Choisir le bon éditeur de texte pour Linux: Vim contre Nano
10 Mar 2025
Éditeur de texte Linux: Comparaison de profondeur de Vim et Nano Dans le monde Linux où la flexibilité et la personnalisation sont primordiales, le choix du bon éditeur de texte est crucial pour l'efficacité. VIM et Nano sont deux choix très respectés. Cet article creusera les fonctionnalités, les avantages et les inconvénients de ces deux éditeurs pour vous aider à faire des choix éclairés. VIM: éditeur de mode puissant VIM (VI amélioré) est dérivé de l'éditeur VI dans Unix Systems. Son mécanisme d'édition de mode unique (mode de commande, mode d'insertion, mode visuel, etc.) permet aux utilisateurs d'effectuer des opérations de texte rapides et efficaces, et est aimé par les utilisateurs de Linux seniors. Le plus grand avantage de VIM réside dans sa puissante personnalisation. De la liaison clé au développement du plug-in
 Quelle est la meilleure approche de l'édition de texte enrichi maintenant que « execCommand() » est obsolète ?
Quelle est la meilleure approche de l'édition de texte enrichi maintenant que « execCommand() » est obsolète ?
11 Dec 2024
execCommand() est obsolète : l'état de l'édition de texte enrichiLa méthode Document.execCommand(), autrefois un pilier pour la création d'éditeurs WYSIWYG personnalisés,...
 Comment conserver correctement les nouvelles lignes dans SQL Server lors de la conversion de texte enrichi ?
Comment conserver correctement les nouvelles lignes dans SQL Server lors de la conversion de texte enrichi ?
26 Dec 2024
Insérer correctement des nouvelles lignes dans nvarcharLors de la conversion de formats de texte enrichi comme HTML en texte brut, remplacer les balises par des nouvelles lignes est...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE