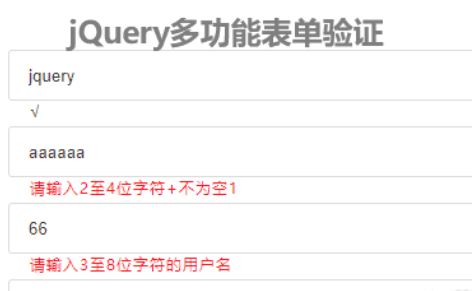
Validation de formulaire multifonctionnelle
Plug-in de validation de formulaire basé sur le package jquery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 10 plugins de validation de formulaire jQuery
10 plugins de validation de formulaire jQuery
17 Feb 2025
Principaux à retenir HTML5 a introduit de nouveaux attributs de formulaire pour la validation de formulaire basée sur le navigateur, mais il a des restrictions telles que l'incapacité de personnaliser les messages d'erreur et le style, et la nécessité de créer des modèles pour les champs d'entrée. Plugins de validation de formulaire jQuery
 code d'implémentation de validation de formulaire php
code d'implémentation de validation de formulaire php
11 Jan 2017
Code d'implémentation de la vérification du formulaire PHP, des instructions détaillées sont fournies plus tard. PHP récent vous permettra d'en savoir plus.
 Deux méthodes d'implémentation de validation de formulaire JavaScript
Deux méthodes d'implémentation de validation de formulaire JavaScript
15 Feb 2017
Cet article présente principalement en détail deux méthodes d'implémentation de la vérification des formulaires JavaScript. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 JQUERY GROUP DOB RURES Validation du formulaire
JQUERY GROUP DOB RURES Validation du formulaire
23 Feb 2025
Explication détaillée des règles de groupement de vérification des formulaires jQuery et FAQ Si vous devez vérifier plusieurs champs dans son ensemble (par exemple: date de naissance, adresse, etc.) au lieu d'afficher trois messages de vérification distincts, vous pouvez utiliser la méthode suivante! Le regroupement des règles de vérification dans un message de vérification est très pratique! $ ("form"). valider ({ règles: { Dayofbirth: {requis: true}, Moisofbirth: {requis: true}, Année de birthe: {requis
 Pure CSS3 obtient de bons effets de validation de formulaire
Pure CSS3 obtient de bons effets de validation de formulaire
12 Mar 2017
Puisqu'il s'agit d'un formulaire, nous devons avoir une structure HTML de base. Voici la structure que j'ai créée. Les trois formulaires sont des champs obligatoires et nous avons défini des règles de validation personnalisées pour la colonne tel : il doit s'agir d'un nombre à 11 chiffres. .
 Exemple HTML montrant un formulaire de validation standard
Exemple HTML montrant un formulaire de validation standard
11 Mar 2017
Cet article présente principalement l'exemple de code HTML utilisant des expressions régulières pour vérifier les tableaux. Le code est simple et facile à comprendre, très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Validation du formulaire instantané à l'aide de JavaScript
Validation du formulaire instantané à l'aide de JavaScript
16 Feb 2025
Vérification du formulaire en temps réel: améliorations subtiles pour améliorer l'expérience utilisateur Points de base: JavaScript peut être utilisé pour implémenter la vérification du formulaire en temps réel, qui fournit aux utilisateurs des commentaires instantanés sur la validité des entrées, améliorant ainsi l'expérience utilisateur et maintenant l'intégrité des données, garantissant que seules les données valides sont soumises. Le modèle des attributs HTML5 et requis peuvent être utilisés pour définir la plage d'entrée valide des éléments de formulaire. Si le navigateur ne prend pas en charge ces propriétés, ses valeurs peuvent être utilisées comme base pour les populateurs de compatibilité JavaScript. La propriété Aria-invalid peut être utilisée pour indiquer si le champ n'est pas valide. Cette propriété fournit des informations d'accessibilité et peut être utilisée comme crochet CSS pour indiquer visuellement un champ non valide. Ja
 Comment récupérer les erreurs de validation dans Symfony2 après l'échec de la validation du formulaire ?
Comment récupérer les erreurs de validation dans Symfony2 après l'échec de la validation du formulaire ?
28 Oct 2024
Récupération d'erreurs dans Symfony2 après validation de formulaireDans Symfony2, l'exemple fourni démontre l'utilisation de la méthode bindRequest pour associer...
 Validation du formulaire IA
Validation du formulaire IA
23 Oct 2024
L’IA a-t-elle sa place dans la validation des formulaires ? Je crois que c'est le cas et dans cet article, je vais vous montrer où cela peut être appliqué, pourquoi cela a du sens et comment le construire. Arrière-plan Dea est ma nouvelle startup qui aide les constructeurs à suivre, planifier et expédier leur prochain


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE