Validation de formulaire HTML5+CSS3
Validation de formulaire HTML5+CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 formulaire de candidature html5 css3 |
formulaire de candidature html5 css3 |
07 Feb 2017
Ce chapitre décrit les exemples d'application du formulaire html5 css3 | Si vous en avez besoin, vous pouvez vous y référer.
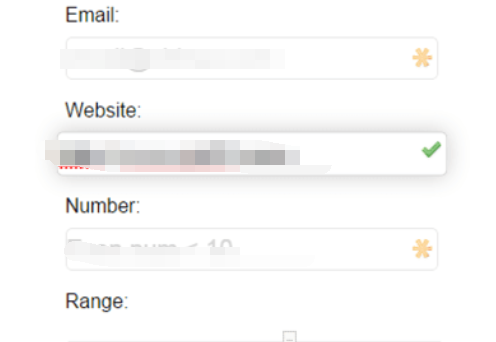
 Pure CSS3 obtient de bons effets de validation de formulaire
Pure CSS3 obtient de bons effets de validation de formulaire
12 Mar 2017
Puisqu'il s'agit d'un formulaire, nous devons avoir une structure HTML de base. Voici la structure que j'ai créée. Les trois formulaires sont des champs obligatoires et nous avons défini des règles de validation personnalisées pour la colonne tel : il doit s'agir d'un nombre à 11 chiffres. .
 Comment personnaliser les fenêtres contextuelles de validation de formulaire HTML5 ?
Comment personnaliser les fenêtres contextuelles de validation de formulaire HTML5 ?
08 Nov 2024
Personnalisation du popup de validation de formulaire HTML5 Les développeurs Web rencontrent souvent le besoin de personnaliser l'apparence par défaut des popups de validation pour...
 Introduction détaillée à 8 méthodes de validation de formulaire en HTML5
Introduction détaillée à 8 méthodes de validation de formulaire en HTML5
14 May 2018
Avant de nous plonger dans la validation de formulaire, réfléchissons d’abord à ce que signifie réellement la validation de formulaire. À la base, la validation de formulaire est un système qui détecte les données de contrôle invalides et signale ces erreurs pour les utilisateurs finaux. En d'autres termes, la validation du formulaire effectue une série de vérifications sur le formulaire avant qu'il ne soit soumis au serveur et informe l'utilisateur de corriger les erreurs. Mais qu’est-ce que la validation de formulaire réellement ? C'est une optimisation. La raison pour laquelle nous disons validation de formulaire
 Comment puis-je personnaliser les fenêtres contextuelles de validation de formulaire HTML5 ?
Comment puis-je personnaliser les fenêtres contextuelles de validation de formulaire HTML5 ?
08 Nov 2024
Personnalisation des fenêtres contextuelles de validation de formulaire HTML5Lors de l'utilisation de formulaires HTML5, les fenêtres contextuelles de validation par défaut peuvent parfois être insatisfaisantes. Cependant, c'est...
 Les messages d'erreur de validation de formulaire HTML5 peuvent-ils être style CSS ?
Les messages d'erreur de validation de formulaire HTML5 peuvent-ils être style CSS ?
01 Dec 2024
Styliser les messages d'erreur de validation de formulaire HTML avec CSS : une limitation actuelle. Alors que la validation de formulaire HTML offre des fonctionnalités précieuses, la personnalisation...
 Comment puis-je styliser les messages d'erreur de validation de formulaire HTML5 avec CSS ?
Comment puis-je styliser les messages d'erreur de validation de formulaire HTML5 avec CSS ?
10 Dec 2024
Styliser les messages d'erreur de validation de formulaire HTML avec CSS : une perspective CSSLa fonctionnalité de validation de formulaire HTML5 offre un moyen pratique de valider...
 Comment personnaliser les fenêtres contextuelles de validation de formulaire HTML5 avec jQuery et Webshims ?
Comment personnaliser les fenêtres contextuelles de validation de formulaire HTML5 avec jQuery et Webshims ?
07 Nov 2024
Comment personnaliser les fenêtres contextuelles de validation de formulaire HTML5En HTML5, les formulaires offrent des fonctionnalités de validation intégrées pour les champs obligatoires. Cependant, la valeur par défaut...
 HTML5-Explication détaillée de la validation de la saisie du formulaire (image et texte)
HTML5-Explication détaillée de la validation de la saisie du formulaire (image et texte)
11 Mar 2017
1. Utiliser d'autres éléments du formulaire 1. Générer une liste d'options L'élément select peut être utilisé pour générer une liste d'options parmi lesquelles l'utilisateur peut choisir. L'attribut size est utilisé pour définir le nombre d'options à afficher à l'utilisateur ; l'attribut multiple permet à l'utilisateur de sélectionner plusieurs options à la fois. Exemple 1 : Sélectionner une liste


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE