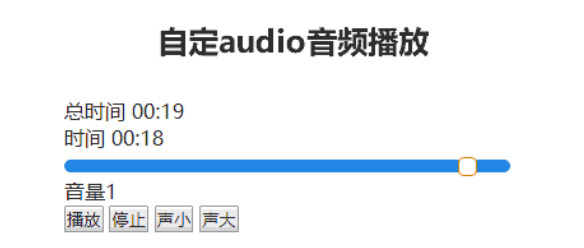
Style audio personnalisé
Style audio personnalisé jQuery, y compris les fonctions.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plugin jQuery pour lecteur audio de style disque vinyle
Plugin jQuery pour lecteur audio de style disque vinyle
19 Jan 2017
Colorizer est un plug-in jQuery qui peut créer un lecteur audio de type disque vinyle. Ce plug-in utilise jQuery pour piloter la lecture audio et utilise CSS3 pour créer des effets d'animation pour le tourne-disque.
 Réagir Sélectionnez un style personnalisé
Réagir Sélectionnez un style personnalisé
15 Nov 2024
La bibliothèque React Select est l'un des choix les plus populaires auprès des développeurs pour créer des composants déroulants personnalisables. Dans cet article, nous verrons comment créer un style ou un style personnalisé dans React Select pour créer un tam
 Style de défilement personnalisé CSS3
Style de défilement personnalisé CSS3
13 Feb 2017
Cet article présente le style de défilement personnalisé CSS3
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Vues de théâtre dans Drupal 8 - Plugins de style personnalisé
Vues de théâtre dans Drupal 8 - Plugins de style personnalisé
15 Feb 2025
Les vues sont dans Drupal 8 Core. Nous le savons tous maintenant. Twig est le nouveau moteur de modèles de Drupal 8. Ceci que nous savons aussi. Mais savons-nous comment interagir par programme avec le premier afin de thème une vue en utilisant la seconde? Mis à part la vue primordiale
 Comment remplacer le style de thème GWT avec du CSS personnalisé ?
Comment remplacer le style de thème GWT avec du CSS personnalisé ?
28 Oct 2024
Remplacement du style de thème GWT avec du CSS personnaliséLors de l'intégration de fichiers HTML avec des styles CSS personnalisés dans des applications GWT, vous pouvez rencontrer un conflit...
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE