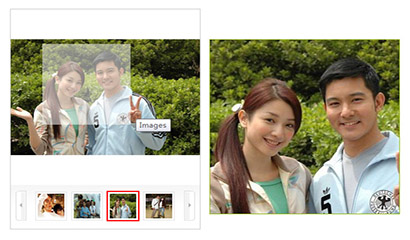
Plug-in de loupe MagicZoom-js

Le plug-in de loupe MagicZoom.js est un effet de grossissement partiel d'image de produit de page détaillée de centre commercial javascript, le changement d'image effectue automatiquement un zoom avant et peut être divisé en pages gauche et droite.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Native JS implémente un simple effet de loupe
Native JS implémente un simple effet de loupe
10 Feb 2017
Cet article présente principalement en détail comment implémenter un simple effet de loupe en utilisant JS natif. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Plug-in de génération de code QR Pure JS basé sur Canvas
Plug-in de génération de code QR Pure JS basé sur Canvas
19 Jan 2017
qrious est un plug-in de génération de code QR JS pur basé sur HTML5 Canvas. Divers codes QR peuvent être rapidement générés via qrious.js. Vous pouvez contrôler la taille et la couleur du code QR, et vous pouvez également encoder en Base64 le code QR généré.
 Introduction détaillée du plug-in d'écoute d'événements de combinaison de touches JS
Introduction détaillée du plug-in d'écoute d'événements de combinaison de touches JS
01 Mar 2017
Le plug-in d'événement de combinaison de touches JS prend en charge la surveillance de plusieurs combinaisons de touches
 Guide d'utilisation du plug-in de calendrier js natif léger Calendar.js
Guide d'utilisation du plug-in de calendrier js natif léger Calendar.js
06 Feb 2017
Le code du calendrier js natif sur la page Web, lorsque vous cliquez sur l'invite de texte avec la souris, une fenêtre de calendrier avec l'année, le mois et le jour sera affichée. L'année, le mois, la date sélectionnée, etc. peuvent être ajustés. utilisé sur la page Web pour permettre à chacun de sélectionner des dates et d'améliorer l'expérience utilisateur. Tous les principaux navigateurs peuvent fonctionner normalement, les amis dans le besoin peuvent s'y référer.
 Yii installe l'extension du plug-in EClientScript pour implémenter la compression du code de fichier CSS et JS et fusionner les fonctions de chargement
Yii installe l'extension du plug-in EClientScript pour implémenter la compression du code de fichier CSS et JS et fusionner les fonctions de chargement
30 Dec 2016
Cet article présente principalement l'installation par Yii de l'extension du plug-in EClientScript pour implémenter la compression du code de fichier CSS et js et les fonctions de chargement de fusion. Il analyse également les compétences associées au téléchargement, à l'installation, à la configuration et à l'utilisation du plug-in EClientScript. peut se référer à ce qui suit
 Pourquoi mon image de curseur personnalisée ne fonctionne-t-elle pas dans Firefox sur Mac ?
Pourquoi mon image de curseur personnalisée ne fonctionne-t-elle pas dans Firefox sur Mac ?
07 Nov 2024
Problème d'image de curseur personnalisé dans CSS Vous essayez de changer l'image du curseur en loupe lorsque vous survolez des images spécifiques. Cependant,...
 Comment définir des images de curseur personnalisées en CSS, en particulier dans Firefox ?
Comment définir des images de curseur personnalisées en CSS, en particulier dans Firefox ?
11 Nov 2024
Utilisation d'images de curseur personnalisées en CSSVous souhaiterez peut-être occasionnellement utiliser une image de curseur personnalisée, telle qu'une loupe, pour un élément spécifique sur un...
 Démonstration de l'utilisation de l'ombre HTML5 Canvas et détails du code
Démonstration de l'utilisation de l'ombre HTML5 Canvas et détails du code
03 Mar 2017
Démontre l'application et les techniques de définition de l'attribut shadow dans Canvas. Obtenez un effet de flou de bord de texte, un effet d'ombre, un effet d'ombre 3D, etc.


Outils chauds Tags

Hot Tools

jQuery Taobao photo du produit code de la loupe
Le code de la loupe de l'image du produit jQuery Taobao est une loupe jQuery basée sur le plug-in jquery.imagezoom.

jq imitation Jingdong page de détail du produit photo loupe
jq imitation Jingdong page de détails du produit image loupe est une imitation jqzoom Jingdong mall page de détails du produit image effet de loupe basé sur jquery.

Image du produit Plug-in loupe
Effet de visualisation de loupe d'image de produit basé sur jQuery, code de visionneuse de loupe avec ombre.

Aperçu du zoom d'image réactif jQuery
L'aperçu d'agrandissement d'image réactif jQuery est un plug-in d'agrandissement d'image jquery etalage Déplacez la souris sur une petite image pour agrandir l'image d'aperçu.

jQuery image loupe plug-in souris survol image code de zoom
Le plug-in de loupe d'image jQuery prend en charge l'agrandissement de l'image entière et des images partielles, et contrôle le code de l'effet de zoom de l'image via le défilement de la souris. (Non compatible avec IE6, 7, 8)





