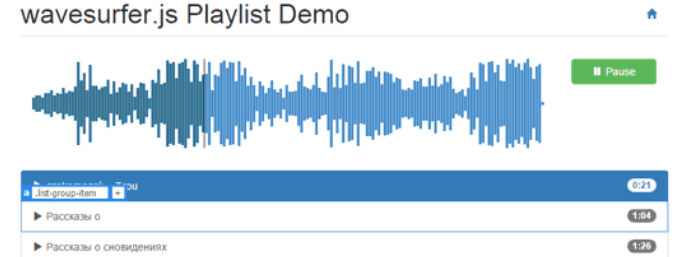
js plug-in de visualisation audio Wavesurfer.js
Une bibliothèque javascript pour créer des visualisations audio interactives et exploitables à l'aide de la technologie Web Audio et HTML5 Canvas. Peut afficher l'onde sonore de l'audio actuel
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plug-in de génération de code QR Pure JS basé sur Canvas
Plug-in de génération de code QR Pure JS basé sur Canvas
19 Jan 2017
qrious est un plug-in de génération de code QR JS pur basé sur HTML5 Canvas. Divers codes QR peuvent être rapidement générés via qrious.js. Vous pouvez contrôler la taille et la couleur du code QR, et vous pouvez également encoder en Base64 le code QR généré.
 Introduction détaillée du plug-in d'écoute d'événements de combinaison de touches JS
Introduction détaillée du plug-in d'écoute d'événements de combinaison de touches JS
01 Mar 2017
Le plug-in d'événement de combinaison de touches JS prend en charge la surveillance de plusieurs combinaisons de touches
 Guide d'utilisation du plug-in de calendrier js natif léger Calendar.js
Guide d'utilisation du plug-in de calendrier js natif léger Calendar.js
06 Feb 2017
Le code du calendrier js natif sur la page Web, lorsque vous cliquez sur l'invite de texte avec la souris, une fenêtre de calendrier avec l'année, le mois et le jour sera affichée. L'année, le mois, la date sélectionnée, etc. peuvent être ajustés. utilisé sur la page Web pour permettre à chacun de sélectionner des dates et d'améliorer l'expérience utilisateur. Tous les principaux navigateurs peuvent fonctionner normalement, les amis dans le besoin peuvent s'y référer.
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger


Outils chauds Tags

Outils chauds

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE