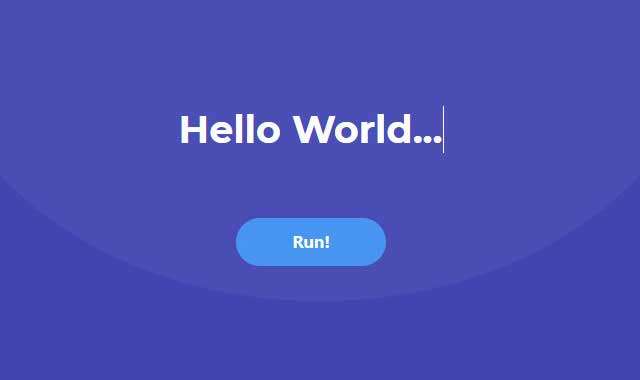
animation de texte de machine à écrire js
Plug-in de machine à écrire js simple, le texte est défini par défaut, cliquez sur le bouton Démarrer pour avoir des effets d'animation de machine à écrire de texte.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un effet de machine à écrire CSS pour votre site Web
Comment créer un effet de machine à écrire CSS pour votre site Web
08 Feb 2025
CSS pur crée des effets de texte de machine à écrire engageants Points de base: Les effets de machine à écrire CSS rendent le contenu du site Web plus dynamique et attrayant en affichant progressivement du texte, et peuvent être utilisés pour les pages de connexion, les sites Web personnels et les démonstrations de code. Les effets de dactylographie peuvent être créés en utilisant la fonction CSS Steps () pour modifier la largeur de l'élément texte de 0% à 100%, et la simulation d'animation du curseur de "Putout" le texte. Les effets de frappe peuvent être ajustés en augmentant ou en diminuant le nombre d'étapes et la durée de l'animation de frappe pour accueillir du texte plus ou plus court. Les effets de machine à écrire peuvent être utilisés en conjonction avec des animations de curseur clignotantes pour améliorer l'effet, et le curseur peut être personnalisé en ajustant l'attribut droit à la bordure, la couleur, la fréquence clignotante, etc. Cet article sera
 Comment puis-je créer un effet de machine à écrire pour le texte de mon code HTML en utilisant CSS et JavaScript ?
Comment puis-je créer un effet de machine à écrire pour le texte de mon code HTML en utilisant CSS et JavaScript ?
25 Oct 2024
Affichage du texte un caractère à la foisProblème : Améliorez l'élégance de l'affichage d'un texte HTML lettre par lettre, semblable aux légendes des jeux vidéo,...
 Comment puis-je lire et écrire efficacement des fichiers texte à l'aide de tableaux de chaînes dans Go ?
Comment puis-je lire et écrire efficacement des fichiers texte à l'aide de tableaux de chaînes dans Go ?
01 Jan 2025
Lire et écrire des fichiers texte avec des tableaux de chaînes dans GoLa lecture et l'écriture de fichiers texte dans et hors de tableaux de chaînes sont une tâche fréquente et pratique...
 Comment puis-je écrire des données d'un formulaire HTML vers un fichier texte à l'aide de PHP ?
Comment puis-je écrire des données d'un formulaire HTML vers un fichier texte à l'aide de PHP ?
27 Nov 2024
PHP : écriture de données d'entrée dans un fichier texte En PHP, vous pouvez facilement écrire des données d'un champ de saisie dans un fichier texte. Voici comment accomplir cette tâche :1....
 Comment puis-je animer du texte SVG pour simuler l'effet de l'écriture manuscrite à l'aide d'une animation CSS et de chemins de détourage ?
Comment puis-je animer du texte SVG pour simuler l'effet de l'écriture manuscrite à l'aide d'une animation CSS et de chemins de détourage ?
27 Nov 2024
Animation de texte SVG avec le geste de l'écriture manuscriteDans cet article, nous examinerons les techniques utilisées pour créer une écriture manuscrite captivante...
 Apprenez à écrire ensemble le contrôle de calendrier js Calender
Apprenez à écrire ensemble le contrôle de calendrier js Calender
04 Jan 2017
Cet article apprend principalement à écrire un contrôle de calendrier js avec tout le monde. J'ai écrit moi-même un contrôle de calendrier simple. Les amis intéressés peuvent s'y référer.
 18 types d'effets spéciaux d'animation de texte basés sur anime.js
18 types d'effets spéciaux d'animation de texte basés sur anime.js
18 Jan 2017
Il s'agit d'un effet spécial d'animation de texte basé sur anime.js. Ces effets de texte sont utilisés pour créer différents effets d'animation de texte lors du changement de texte via les boutons de navigation avant et arrière.
 JavaScript implémente la sortie de texte automatique
JavaScript implémente la sortie de texte automatique
06 Feb 2017
Comment le texte peut-il produire l’effet d’une frappe ? Cet effet est souvent visible lors de la navigation sur le Web. Cet article résume et présente plusieurs effets de texte pour les effets de saisie. Le texte est imprimé sur la page un par un.
 effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
14 Feb 2017
Cet article utilise principalement des effets de texte CSS. La couleur du texte présente un flux de lumière et d'ombre.


Outils chauds Tags

Hot Tools

Effet de matrice de texte HTML5 Matrix
Effet de matrice de texte HTML5 Matrix

Effets de texte clignotants au néon fantastique avec reflets
Un effet de texte néon clignotant rêveur et romantique avec des reflets

html5 svg effets d'animation de frappe sympas
Texte d'entrée HTML5 svg dans la zone de texte d'entrée, effets d'animation de frappe dynamique sympas.

Page d'erreur 404 dynamique
Il s'agit d'une page d'erreur 404 dynamique. Les trois chiffres « 404 » défilent constamment dans des couleurs colorées.