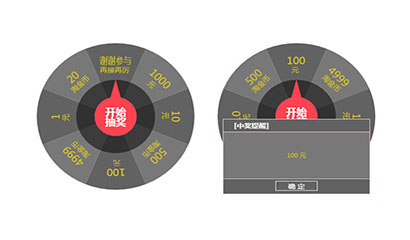
Code de loterie du carrousel de pointeur HTML5 Canvas

Le code de loterie du carrousel de pointeur HTML5 Canvas est un carrousel et un pointeur basés sur un canevas. Les couleurs de chaque récompense et partition peuvent être définies à volonté.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Démonstration du code graphique de l'effet d'animation HTML5 Canvas
Démonstration du code graphique de l'effet d'animation HTML5 Canvas
22 Mar 2017
Démontrer des compétences en dessin d'animation basées sur HTML5 Canvas pour obtenir des effets de lecture d'images. Il démontre également les compétences de base du déplacement d’objets.
 Démonstration de l'utilisation de l'ombre HTML5 Canvas et détails du code
Démonstration de l'utilisation de l'ombre HTML5 Canvas et détails du code
03 Mar 2017
Démontre l'application et les techniques de définition de l'attribut shadow dans Canvas. Obtenez un effet de flou de bord de texte, un effet d'ombre, un effet d'ombre 3D, etc.
 Déplacement, zoom, rotation de l'image et détails du code de texte HTML5 Canvas
Déplacement, zoom, rotation de l'image et détails du code de texte HTML5 Canvas
03 Mar 2017
HTML5 Canvas fournit des API pour la traduction, la rotation et la mise à l'échelle graphiques. Traduire (traduire) Traduire les coordonnées traduire(x, y) signifie traduire les coordonnées (0,0) en (x, y), et les coordonnées d'origine (0,0) deviennent (-x, -y) comme indiqué ci-dessous : Le point de coordonnées de tout point de coordonnées d'origine p(ox, oy) après translation est p(ox-x, oy-y), où le point (x, y) est la coordonnée du point de translation translation(x
 Exemple de code pour implémenter des niveaux de gris d'image à l'aide du composant HTML5 Canvas
Exemple de code pour implémenter des niveaux de gris d'image à l'aide du composant HTML5 Canvas
03 Mar 2017
HTML5 est publié depuis longtemps et je ne l'ai jamais examiné attentivement. Je suis juste venu ici pendant le Nouvel An et j'ai jeté un coup d'œil et j'ai découvert que le composant Canvas en HTML5 est si puissant que je ne blâme pas beaucoup d'experts. prédire que Flash est mort. Qu'il meure ou non, ce qui m'importe, c'est que Canvas puisse facilement implémenter des cadres photo simples et des images en niveaux de gris dans des pages Web. Voyons comment HTML5 Canvas procède ! 1. Créez une nouvelle page html et ajoutez Gra entre les balises body
 Carte à gratter, algorithme de probabilité de loterie php à grande platine
Carte à gratter, algorithme de probabilité de loterie php à grande platine
08 Mar 2017
Cet article présente principalement en détail l'algorithme de probabilité de gain php, qui peut être utilisé pour les cartes à gratter, la grande roue et d'autres algorithmes de loterie. Les amis intéressés peuvent s'y référer.
 Introduction détaillée du composant HTML5 Canvas pour implémenter le code graphique et textuel de l'horloge électronique
Introduction détaillée du composant HTML5 Canvas pour implémenter le code graphique et textuel de l'horloge électronique
03 Mar 2017
Idée de base : dessinez d'abord un fond rectangulaire et définissez la couleur sur gris. Dessinez une simple bordure extérieure rectangulaire sur l'arrière-plan, puis dessinez une bordure intérieure, puis chargez l'image sélectionnée comme image d'arrière-plan à l'intérieur de l'horloge électronique. Ensuite, commencez à dessiner l'échelle de l'horloge, dessinez l'échelle des minutes, et enfin obtenez l'heure actuelle du système et dessinez trois poignées pour les heures, les minutes et les secondes. Points techniques : En utilisant l'objet de dessin Canvas 2D de HTML5, utilisez principalement les méthodes context.save() et context.restore() pour enregistrer l'état du dessin.
 Détails du code pour dessiner une ligne fine de la largeur d'un pixel dans HTML5 Canvas
Détails du code pour dessiner une ligne fine de la largeur d'un pixel dans HTML5 Canvas
03 Mar 2017
Montre comment tracer correctement une ligne droite de la largeur d’un pixel dans HTML5 Canvas.
 Détails du code graphique et textuel pour dessiner des motifs de Tai Chi à l'aide du composant HTML5 Canvas
Détails du code graphique et textuel pour dessiner des motifs de Tai Chi à l'aide du composant HTML5 Canvas
03 Mar 2017
Une idée d'implémentation : Le principe d'implémentation est principalement d'utiliser la fonction path fournie par le composant Canvas de HTML5 pour dessiner un cercle. Tout d'abord, dessinez deux demi-cercles, l'un noir et l'autre blanc, pour former un cercle. Une fois terminé, un cercle noir et un cercle blanc sont dessinés respectivement. Dans le cercle noir et blanc dessiné, le rayon est exactement la moitié du grand cercle noir et blanc. Enfin, remplissez les deux cercles noir et blanc dessinés respectivement avec des points blancs et noirs, d'un rayon d'environ 10 pixels. L'effet du deuxième programme est le suivant : trois niveaux
 Comment puis-je randomiser efficacement une liste générique en C # pour les applications de loterie?
Comment puis-je randomiser efficacement une liste générique en C # pour les applications de loterie?
03 Feb 2025
Randomiser une liste générique pour les applications de loterie Lors de la création d'applications de type loterie, il est essentiel de randomiser l'ordre des éléments ...


Outils chauds Tags

Hot Tools

Code de la page du carrousel de loterie mobile jQuery
Page de loterie carrousel mobile jQuery. Les images, le texte et les probabilités peuvent tous être personnalisés par défaut.

Plug-in de loterie sur platine mobile jQuery
Plug-in de loterie sur platine mobile jQuery

Plug-in jQuery - implémentation HTML5 WeChat loterie enveloppe rouge enveloppe rouge pluie effets spéciaux animation effet js
HTML5 WeChat enveloppe rouge loterie enveloppe rouge pluie effets spéciaux animation js effet télécharger. Un plug-in jQuery de loterie de pluie d'enveloppe rouge très pratique, l'animation de pluie d'enveloppe rouge d'arrière-plan est très cool, avec des invites contextuelles de loterie.

jQuery tire au hasard le code de loterie du numéro de téléphone portable
jQuery tire au hasard le code de loterie du numéro de téléphone portable

js-réalise un effet de destruction d'œufs d'or réactif pour les festivals
Événement de festival réactif effet de fracas d'œuf d'or code d'effets spéciaux js




