 Effets spéciaux JS
Effets spéciaux JS
 bouton de formulaire
bouton de formulaire
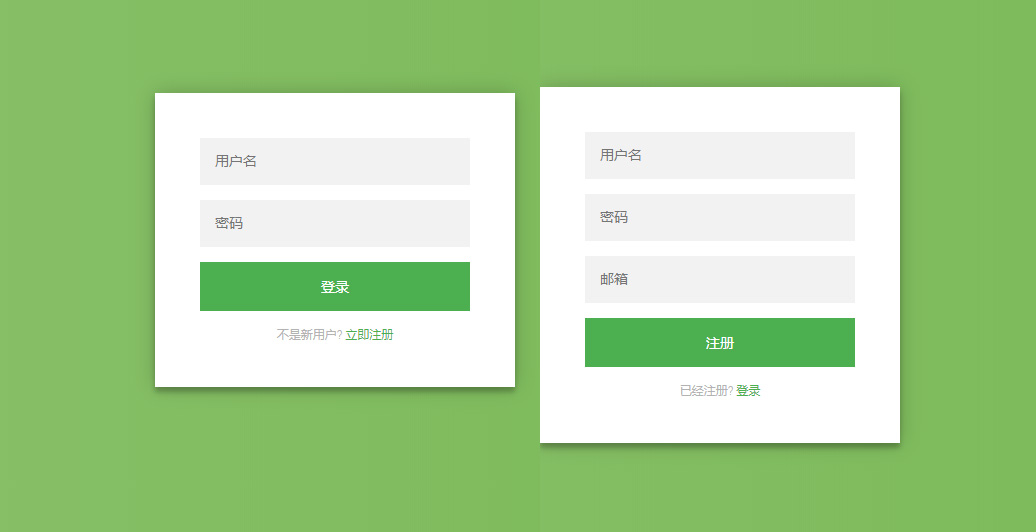
 Modèle de formulaire d'inscription de connexion verte
Modèle de formulaire d'inscription de connexion verte
Modèle de formulaire d'inscription de connexion verte

jQuery css3 crée un changement de formulaire de connexion et d'inscription plat vert, un modèle de page d'interface utilisateur d'enregistrement de connexion.
jQuery css3 crée un changement de formulaire de connexion et d'inscription plat vert, un modèle de page d'interface utilisateur d'enregistrement de connexion.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment empêcher la fermeture d'un formulaire de connexion C# de mettre fin à l'application ?
Comment empêcher la fermeture d'un formulaire de connexion C# de mettre fin à l'application ?
10 Jan 2025
Affichage du formulaire principal et fermeture du formulaire de connexionDans votre application C# multi-formulaire, vous cherchez à fermer le formulaire de connexion et à afficher le formulaire principal...
 Comment transmettre des objets de modèle entiers via des données de formulaire dans MVC ?
Comment transmettre des objets de modèle entiers via des données de formulaire dans MVC ?
20 Dec 2024
Obtention d'objets de modèle entiers à partir de données de formulaire dans MVCLorsque vous transmettez des objets de modèle entiers via des données de formulaire, il est essentiel de garantir leur exactitude...
 Comment puis-je résoudre les problèmes de formulaire de connexion à la base de données MySQL ?
Comment puis-je résoudre les problèmes de formulaire de connexion à la base de données MySQL ?
03 Jan 2025
Problèmes avec un formulaire de connexion à une base de données MySQLDe nombreux utilisateurs sont confrontés à des difficultés pour connecter un formulaire de connexion à une base de données MySQL. Voici une exploration approfondie de...
 ## Pourquoi mon formulaire de connexion disparaît-il lorsque j'appuie sur Entrée ?
## Pourquoi mon formulaire de connexion disparaît-il lorsque j'appuie sur Entrée ?
27 Oct 2024
Soumettre un formulaire sur « Entrée » avec jQuery : résoudre le problème de disparition du formulaire Vous avez rencontré un problème où appuyer sur « Entrée » lors de votre connexion...
 Voici quelques titres basés sur des questions qui correspondent au contenu de l'article :
* **Pourquoi mon formulaire de connexion ne se connecte-t-il pas à la base de données MySQL ?** (Direct et simple)
* **Dépannage de la connectivité du formulaire de connexion
Voici quelques titres basés sur des questions qui correspondent au contenu de l'article :
* **Pourquoi mon formulaire de connexion ne se connecte-t-il pas à la base de données MySQL ?** (Direct et simple)
* **Dépannage de la connectivité du formulaire de connexion
27 Oct 2024
Dépannage des problèmes de connectivité du formulaire de connexion avec la base de données MySQLIntroductionSi votre formulaire de connexion ne parvient pas à interagir avec votre base de données MySQL,...
 Pourquoi mon formulaire de connexion ne peut-il pas se connecter à ma base de données MySQL ?
Pourquoi mon formulaire de connexion ne peut-il pas se connecter à ma base de données MySQL ?
02 Jan 2025
La question "Impossible de connecter mon formulaire de connexion à la base de données MySQL" présente un problème de connexion entre un formulaire de connexion et un MySQL...
 Pourquoi mon formulaire de connexion échoue-t-il en raison d'une erreur d'initialisation du système de configuration ?
Pourquoi mon formulaire de connexion échoue-t-il en raison d'une erreur d'initialisation du système de configuration ?
08 Dec 2024
Échec de l'initialisation du système de configuration dans le formulaire de connexion Lors d'une tentative de création d'un formulaire de connexion, vous rencontrez le message « Le système de configuration n'a pas réussi à...
 Pourquoi mon formulaire de connexion disparaît-il au lieu d'être soumis sur « Entrée » ?
Pourquoi mon formulaire de connexion disparaît-il au lieu d'être soumis sur « Entrée » ?
25 Oct 2024
Soumettre un formulaire sur « Entrée » à l'aide de jQueryLorsque vous traitez un formulaire de connexion standard dans un projet AIR utilisant HTML/jQuery, appuyer sur « Entrée » peut...
 Comment authentifier un utilisateur par programme dans Symfony sans utiliser le formulaire de connexion ?
Comment authentifier un utilisateur par programme dans Symfony sans utiliser le formulaire de connexion ?
29 Oct 2024
Comment authentifier par programme un utilisateur sans passer par le formulaire de connexionPour authentifier par programme un utilisateur sans le formulaire de connexion,...


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.



