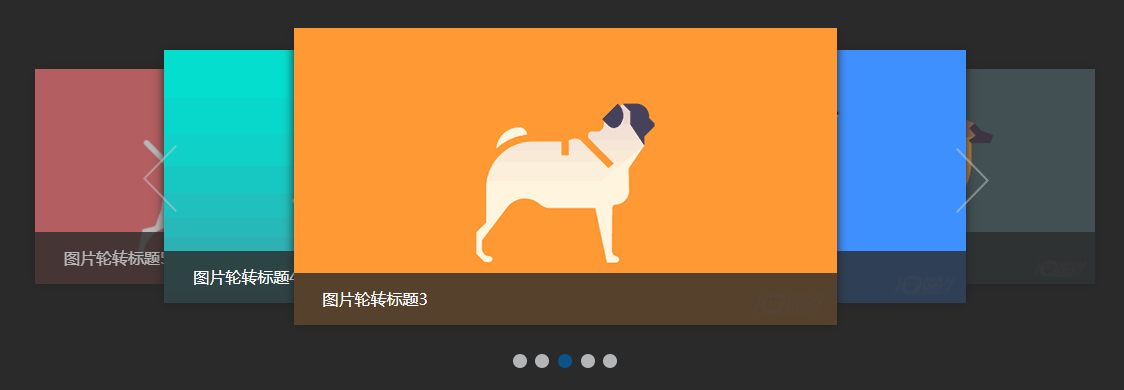
Effets spéciaux du carrousel du carrousel
Il y a cinq images dans l'effet carrousel carrousel, et la position de chaque image est symétrique par rapport au milieu. L'effet carrousel souhaité est obtenu et peut être utilisé pour un affichage important dans la production de pages Web.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Fonction carrousel du mini programme WeChat
Fonction carrousel du mini programme WeChat
28 May 2018
Nous pouvons voir les instructions liées au carrousel sur le site officiel. Voici un exemple pour illustrer l'effet d'implémentation de la fonction carrousel de l'applet WeChat :
 Implémentation simple du graphique carrousel d'événements js click
Implémentation simple du graphique carrousel d'événements js click
21 Jan 2017
L'éditeur ci-dessous vous proposera un article incontournable sur les bases de js (une implémentation simple d'un graphique carrousel d'événements de clic). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Guide de développement du mini programme WeChat : à propos du carrousel
Guide de développement du mini programme WeChat : à propos du carrousel
04 Mar 2017
Le plus courant dans l'application est probablement le carrousel. Cet article parle de la mise en œuvre du carrousel. Une partie du contenu provient de documents officiels et ajoute quelques problèmes et expériences de l'auteur en fonctionnement réel.
 Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
27 Dec 2016
Cet article présente principalement l'utilisation du plug-in de carrousel adaptatif jQuery Swiper et analyse les fonctions et l'utilisation spécifique du plug-in de carrousel jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Illusion de rotation du carrousel d'images en utilisant HTML CSS et Javascript
Illusion de rotation du carrousel d'images en utilisant HTML CSS et Javascript
07 Nov 2024
code Carrousel d’images rotatif corps
 Comment centrer verticalement les légendes du carrousel Bootstrap sur les écrans réactifs ?
Comment centrer verticalement les légendes du carrousel Bootstrap sur les écrans réactifs ?
26 Oct 2024
Réalisation du centrage vertical des légendes du carrousel BootstrapDe nombreux utilisateurs rencontrent des difficultés à aligner verticalement les légendes du carrousel dans Bootstrap,...
 images vidéo de rotation du carrousel à suivre sur insta : https://www.instagram.com/webstreet_code/
images vidéo de rotation du carrousel à suivre sur insta : https://www.instagram.com/webstreet_code/
09 Nov 2024
? Carrousel d'images rotatif 3D avec commandes interactives ? Dans ce projet, nous créons un carrousel d'images rotatives 3D accrocheur en utilisant HTML, CSS et JavaScript. Chaque image tourne en douceur selon un motif circulaire, permettant aux utilisateurs d'explorer chaque photo.
 Comment centrer verticalement les légendes du carrousel Bootstrap et les positionner légèrement vers la gauche ?
Comment centrer verticalement les légendes du carrousel Bootstrap et les positionner légèrement vers la gauche ?
26 Oct 2024
Alignement vertical des légendes du carrousel BootstrapPour centrer verticalement la légende du carrousel et la positionner légèrement vers la gauche, vous pouvez utiliser le...
 Introduction détaillée sur la façon d'utiliser H5 pour implémenter la version à écran tactile du carrousel
Introduction détaillée sur la façon d'utiliser H5 pour implémenter la version à écran tactile du carrousel
13 Mar 2017
Cet article présente principalement comment utiliser H5 pour implémenter une version tactile du carrousel. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.