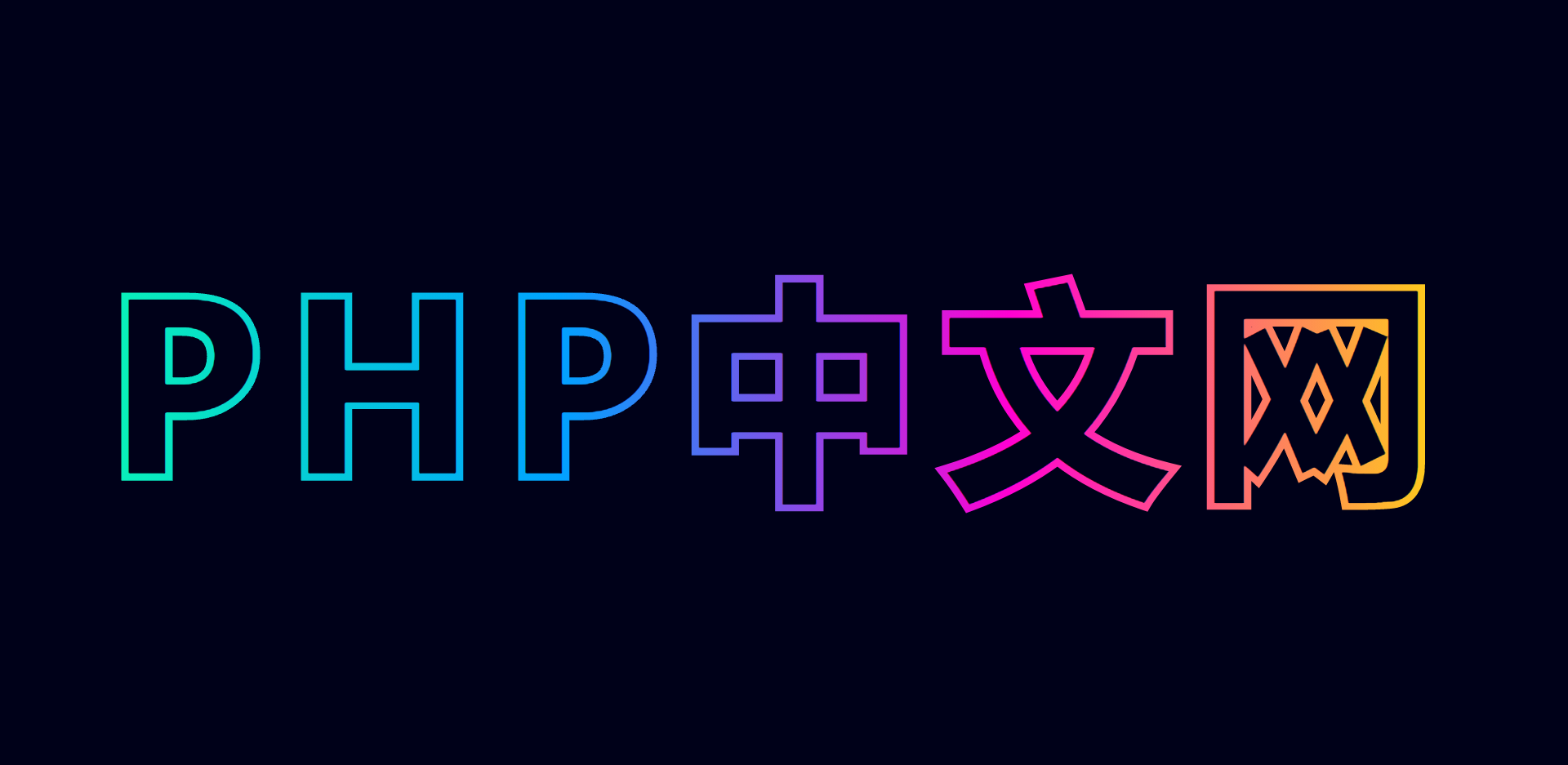
Effets de dégradé de texte au néon
Utilisez l'attribut de trait CSS3 pour créer de superbes effets de style de texte néon et de texte dégradé. Convient aux éléments de texte Web sympas.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Conseil rapide: comment ajouter des effets et des modèles de gradient au texte
Conseil rapide: comment ajouter des effets et des modèles de gradient au texte
08 Feb 2025
Cette astuce rapide démontre l'ajout simple des effets de gradient et des modèles au texte de la page Web. Cet
 Comment un générateur de dégradé peut-il simplifier la création d'effets de texte visuellement attrayants ?
Comment un générateur de dégradé peut-il simplifier la création d'effets de texte visuellement attrayants ?
20 Nov 2024
Générateur de texte dégradéCréer du texte avec des effets de dégradé peut améliorer l'attrait visuel de votre conception Web. Alors que les méthodes traditionnelles nécessitent...
 Effets d'animation de déformation de texte HTML5 SVG sympas
Effets d'animation de déformation de texte HTML5 SVG sympas
18 Jan 2017
Il s'agit d'un effet d'animation de déformation de texte HTML5 SVG très cool. Cet effet spécial utilise SVG et anime.js pour compléter divers effets spéciaux d'animation de lettres magnifiques grâce à l'animation de traits SVG.
 Effets spéciaux d'animation de texte SVG segmenté créatif super cool
Effets spéciaux d'animation de texte SVG segmenté créatif super cool
19 Jan 2017
Il s'agit d'un effet spécial d'animation de texte SVG segmenté très créatif basé sur segment.js. Cet effet spécial d'animation de texte utilise le tracé du SVG animé pour créer divers effets d'animation de texte, et l'effet est très impressionnant.
 Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
06 Mar 2017
Le texte est l’âme des pages Web. Il y a longtemps, quelqu’un a inventé de nombreuses belles polices informatiques, qui donnaient aux pages Web des styles différents. Avec l'émergence du HTML5 et du CSS3, nous pouvons personnaliser le texte. Dans certaines situations, lorsque cela est nécessaire, nous pouvons même utiliser HTML5 pour animer le texte. Cet article partage 8 très beaux effets spéciaux d'animation de texte HTML5, j'espère qu'il pourra être utilisé comme référence pour vous. 1. Animation de texte pliable et retourné 3D CSS3 Aujourd'hui, nous allons partager une application d'effets spéciaux de texte CSS3. Elle est similaire aux effets de texte HTML5/CSS3 partagés auparavant. Il s'agit également d'une animation de texte pliée et retournée 3D CSS3. .
 CSS3, Canvas ou SVG peuvent-ils créer des effets de texte incurvé ?
CSS3, Canvas ou SVG peuvent-ils créer des effets de texte incurvé ?
05 Dec 2024
Créer des effets de texte incurvé en CSS3, Canvas ou SVG : est-ce faisable ? Imaginez un visuel captivant où le texte s'arque ou se courbe gracieusement, ajoutant...
 Introduction détaillée aux effets d'ombre de calque et d'ombre de texte à l'aide de CSS3
Introduction détaillée aux effets d'ombre de calque et d'ombre de texte à l'aide de CSS3
09 Mar 2017
L'attribut box-shadow layer shadow et l'attribut text-shadow text shadow sont similaires dans leur utilisation. Ils utilisent tous deux les systèmes de coordonnées des axes X et Y pour contrôler l'expansion de l'ombre. Ici, nous expliquerons en détail l'utilisation de la couche CSS3. effets d'ombre et d'ombre de texte :
 Afficher le texte intégral au survol avec débordement de texte : points de suspension
Afficher le texte intégral au survol avec débordement de texte : points de suspension
04 Dec 2024
Inspiré par ce post où quelqu'un souhaitez avoir une propriété de titre active uniquement pour les éléments de liste qui déclenchent la règle de débordement de texte sur la liste. Vous pouvez donc passer la souris sur n'importe quel texte tronqué et voir une info-bulle de son texte complet.
 Les masques de dégradé CSS peuvent-ils fondre le texte en arrière-plan ?
Les masques de dégradé CSS peuvent-ils fondre le texte en arrière-plan ?
11 Dec 2024
Fondu de texte avec un masque de dégradé en CSSQ : est-il possible d'appliquer un masque de dégradé en CSS pour fondre le texte en arrière-plan ?R : Certainement ! Utiliser le moderne...


Outils chauds Tags

Hot Tools

Effets de texte clignotants au néon fantastique avec reflets
Un effet de texte néon clignotant rêveur et romantique avec des reflets

Effet de matrice de texte HTML5 Matrix
Effet de matrice de texte HTML5 Matrix

html5 svg effets d'animation de frappe sympas
Texte d'entrée HTML5 svg dans la zone de texte d'entrée, effets d'animation de frappe dynamique sympas.

Page d'erreur 404 dynamique
Il s'agit d'une page d'erreur 404 dynamique. Les trois chiffres « 404 » défilent constamment dans des couleurs colorées.