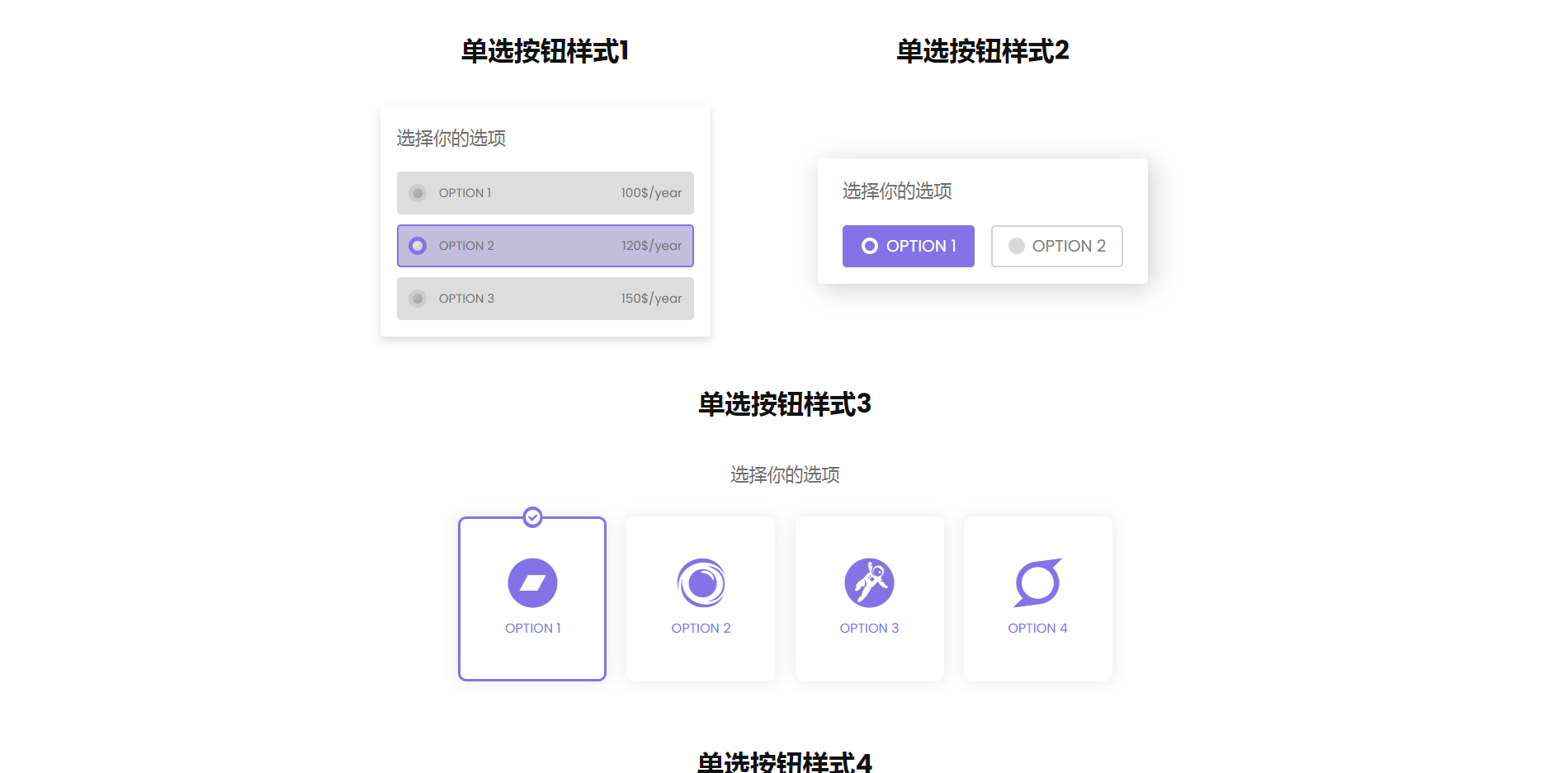
5 boutons radio personnalisés
La case à cocher a un large éventail d'utilisations, qu'elle soit utilisée dans la conception d'interface utilisateur, la production de formulaires ou la production de pages Web, alors comment créer une boîte d'options pratique et esthétique ? Le site Web chinois PHP a compilé 5 boutons radio personnalisés pour votre référence.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je faire en sorte que les boutons radio ressemblent à des boutons en utilisant uniquement CSS ?
Comment puis-je faire en sorte que les boutons radio ressemblent à des boutons en utilisant uniquement CSS ?
11 Dec 2024
Faire ressembler les boutons radio à des boutonsL'incorporation de boutons radio dans un formulaire de don est courante, mais beaucoup préfèrent plutôt une apparence semblable à un bouton...
 Les boutons radio de style CSS peuvent-ils ressembler à des cases à cocher ?
Les boutons radio de style CSS peuvent-ils ressembler à des cases à cocher ?
14 Dec 2024
CSS peut-il styliser un bouton radio pour qu'il ressemble à une case à cocher ? Problème : un formulaire HTML nécessite des boutons radio à l'écran pour l'accessibilité de l'utilisateur, mais le formulaire...
 Comment regrouper correctement les boutons radio dans les formulaires ASP.NET MVC 5 ?
Comment regrouper correctement les boutons radio dans les formulaires ASP.NET MVC 5 ?
03 Jan 2025
Regrouper les boutons radio dans ASP.NET MVC 5Lors de la création d'un formulaire avec plusieurs questions nécessitant des boutons radio comme options de saisie, il est nécessaire de...
 Comment regrouper correctement les boutons radio par question dans ASP.NET MVC 5 ?
Comment regrouper correctement les boutons radio par question dans ASP.NET MVC 5 ?
02 Jan 2025
Regroupement de boutons radio dans ASP.NET MVC 5Question : Dans une application ASP.NET MVC 5, un formulaire comporte plusieurs ensembles de boutons radio. Chaque groupe représente...
 Comment puis-je styliser les boutons radio pour qu'ils ressemblent à des boutons dans un formulaire de don (compatible IE8) ?
Comment puis-je styliser les boutons radio pour qu'ils ressemblent à des boutons dans un formulaire de don (compatible IE8) ?
26 Nov 2024
Personnalisation des boutons radio pour un formulaire de don : les faire ressembler à des boutonsIl existe un désir de créer un formulaire de don comportant des boutons radio,...
 Comment puis-je styliser les boutons radio en tant que boutons tout en conservant la compatibilité IE8 ?
Comment puis-je styliser les boutons radio en tant que boutons tout en conservant la compatibilité IE8 ?
02 Dec 2024
Styliser les boutons radio en tant que boutonsDans le but d'améliorer l'interface utilisateur d'un formulaire de don, la question se pose de savoir comment créer des boutons radio...
 Comment puis-je styliser les étiquettes des boutons radio sélectionnés en CSS ?
Comment puis-je styliser les étiquettes des boutons radio sélectionnés en CSS ?
17 Dec 2024
Style des étiquettes de boutons radio sélectionnésEn CSS, lors du style d'une étiquette de bouton radio sélectionnée, il est important de garantir un ciblage et une spécificité appropriés....
 Utilisez une syntaxe de type ActionScript pour écrire du HTML5 - Partie 7, boutons personnalisés
Utilisez une syntaxe de type ActionScript pour écrire du HTML5 - Partie 7, boutons personnalisés
17 Jan 2017
Faisons quelque chose de plus simple cette fois, un bouton personnalisé. En fait, avec les classes LSprite, LBitmap et autres définies précédemment, il est très pratique de définir des boutons. Ci-dessous le code pour ajouter le bouton,
 Comment suivre les valeurs des boutons radio désélectionnés avec les événements OnChange ?
Comment suivre les valeurs des boutons radio désélectionnés avec les événements OnChange ?
29 Oct 2024
Solution de contournement pour l'événement OnChange dans la valeur du bouton radioLorsque vous utilisez des boutons radio portant le même nom, vous pouvez rencontrer une limitation où onChange...


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.