Onglet de commutation de transition de dégradé

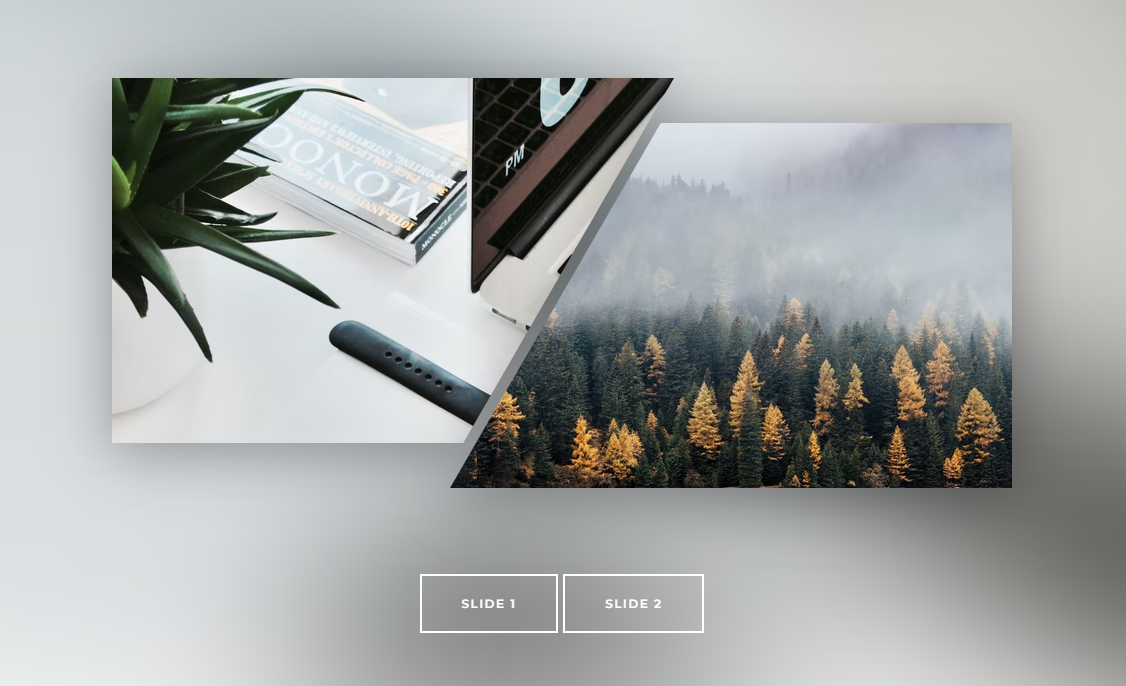
Un effet spécial de changement d'onglet composé d'un arrière-plan dégradé flou et d'effets d'animation de transition
Comment implémenter l'effet d'animation de transition de commutation des onglets dans les pages Web ? Aujourd'hui, je vous recommande cet effet spécial de changement d'onglet, qui consiste en un arrière-plan dégradé flou et des effets d'animation de transition, ainsi qu'un effet spécial de page Web d'effet d'animation de transition CSS.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Transition CSS avec dégradé linéaire : pourquoi mon dégradé ne fait-il pas de transition ?
Transition CSS avec dégradé linéaire : pourquoi mon dégradé ne fait-il pas de transition ?
31 Oct 2024
Transition CSS avec dégradé linéaire : un piège potentielLorsque vous essayez d'ajouter une transition à un bouton avec un arrière-plan dégradé linéaire CSS, il...
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Comment obtenir une transition de dégradé fluide lors du survol du bouton en CSS ?
Comment obtenir une transition de dégradé fluide lors du survol du bouton en CSS ?
02 Nov 2024
Transition CSS avec dégradé linéaireProblème : l'intégration d'une transition vers un bouton avec un arrière-plan à dégradé linéaire à l'aide de CSS prouve...
 Utilisation de variables de commutation dans js
Utilisation de variables de commutation dans js
25 Feb 2017
Cet article partage principalement le code des exemples d'utilisation de variables switch dans js, qui a une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur.
 Comment puis-je obtenir un effet de transition CSS pour un arrière-plan dégradé linéaire ?
Comment puis-je obtenir un effet de transition CSS pour un arrière-plan dégradé linéaire ?
01 Nov 2024
Transition CSS avec Linear GradientBackground : les dégradés linéaires sont des effets visuellement attrayants couramment utilisés dans la conception Web. Cependant, en ajoutant...
 Générateur de dégradé radial
Générateur de dégradé radial
09 Dec 2024
Après plus de cinq ans dans l'industrie informatique, j'ai accumulé une multitude d'outils et de ressources internes qui, je pense, pourraient profiter à d'autres. Pour partager ces connaissances, j'ai décidé de lancer une section dédiée sur mon site personnel. Aujourd'hui, je suis excité
 Série de contrôles de l'interface utilisateur Android : TabWidget (carte de commutation)
Série de contrôles de l'interface utilisateur Android : TabWidget (carte de commutation)
19 Jan 2017
L'onglet Tab est similaire à l'interface d'un annuaire téléphonique. Vous pouvez basculer entre différents contenus via plusieurs onglets. Pour obtenir cet effet, vous devez d'abord connaître le TabHost. Il s'agit d'un conteneur utilisé pour stocker plusieurs onglets. sa propre mise en page, par exemple, la disposition des onglets dans l'annuaire téléphonique est une disposition linéaire


Outils chauds Tags

Hot Tools

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effets de mur d'images 3D jQuery sympas qui peuvent être glissés et pivotés
Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.




