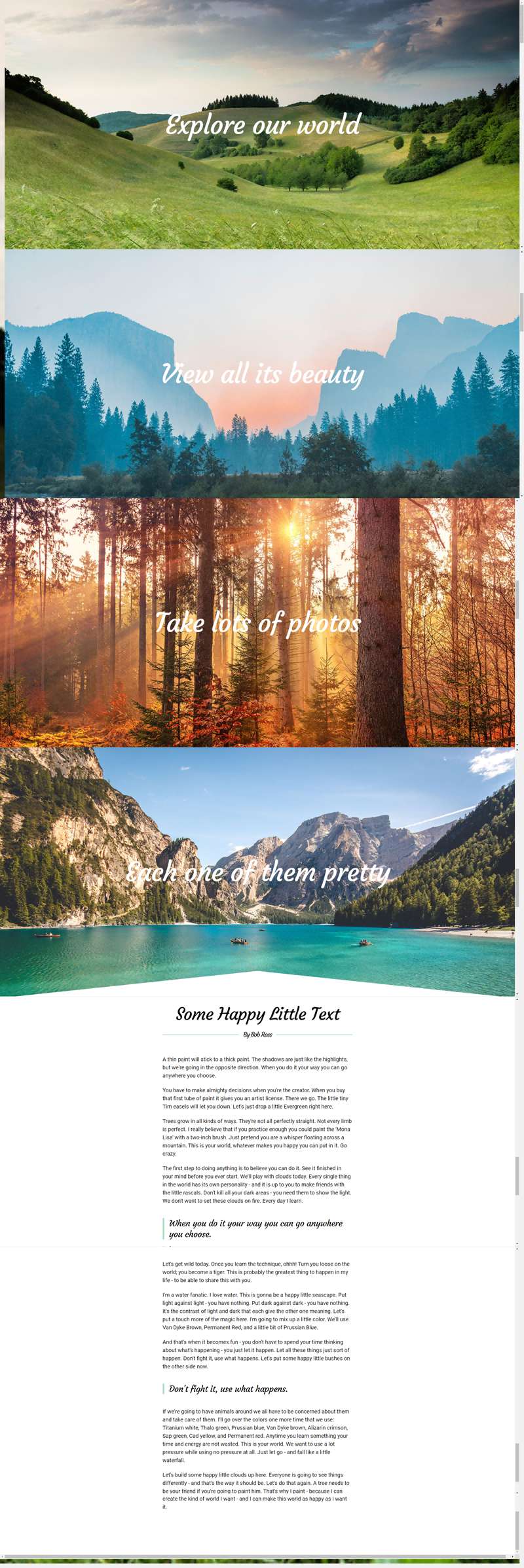
Effet de page d'affichage de défilement CSS
Un code de page défilant, un défilement de page CSS pratique, une mise en page exquise, des images et du texte peuvent défiler de haut en bas avec la souris, j'espère que cela sera utile à tout le monde.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Vue Effet de défilement de texte Méthode d'implémentation
Vue Effet de défilement de texte Méthode d'implémentation
07 Apr 2025
Les méthodes pour implémenter les effets de défilement de texte VUE sont: Utilisez SetInterval () pour mettre à jour le contenu du texte régulièrement et faire défiler le caractère texte par caractère. Utilisez les animations CSS3 pour définir l'animation pour définir le texte pour déplacer une distance spécifiée dans un délai spécifié. Utilisez des groupes de transition Vue pour insérer et supprimer les caractères un par un pour simuler les effets de défilement du texte.
 Comment réaliser un effet exceptionnel au milieu de la barre de progrès à travers le CSS?
Comment réaliser un effet exceptionnel au milieu de la barre de progrès à travers le CSS?
05 Apr 2025
Méthodes Pour réaliser des effets exceptionnels intermédiaires dans le CSS dans le développement quotidien frontal, nous rencontrons souvent des besoins de conception spéciaux, tels que comment être au milieu de la barre de progrès ...
 js effet publicitaire à défilement latéral de la page Web avec la page
js effet publicitaire à défilement latéral de la page Web avec la page
04 Feb 2017
En fait, cet effet n’est pas difficile à obtenir. Faites simplement attention à quelques points clés.
 Page Web Jquery WeChat QR code bloc effet de défilement implémentation spécifique
Page Web Jquery WeChat QR code bloc effet de défilement implémentation spécifique
20 Jan 2017
Vous devez avoir vu l'effet de défilement des vignettes de code QR WeChat sur les pages Web. Dans l'article suivant, nous présenterons en détail comment l'implémenter à l'aide de Jquery. Les amis intéressés peuvent s'y référer.
 effet de commutation de défilement d'image rotatif circulaire jquery
effet de commutation de défilement d'image rotatif circulaire jquery
04 Feb 2017
Cette fois, je vais vous présenter l'effet de la rotation circulaire. En fonction des propriétés physiques du cercle, n'importe quel point du cercle peut être utilisé comme bouton de contrôle, puis faites-le glisser pour faire pivoter l'image.
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Effet de défilement transparent de haut en bas implémenté par javascript
Effet de défilement transparent de haut en bas implémenté par javascript
18 Jan 2017
Cet article présente principalement l'effet de défilement transparent vers le haut et vers le bas implémenté par JavaScript. Il a la fonction de défilement transparent et d'arrêt du défilement en réponse au glissement de la souris. C'est simple et pratique. Les amis qui en ont besoin peuvent s'y référer.


Outils chauds Tags

Outils chauds

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant