Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux d'image
Effets spéciaux d'image
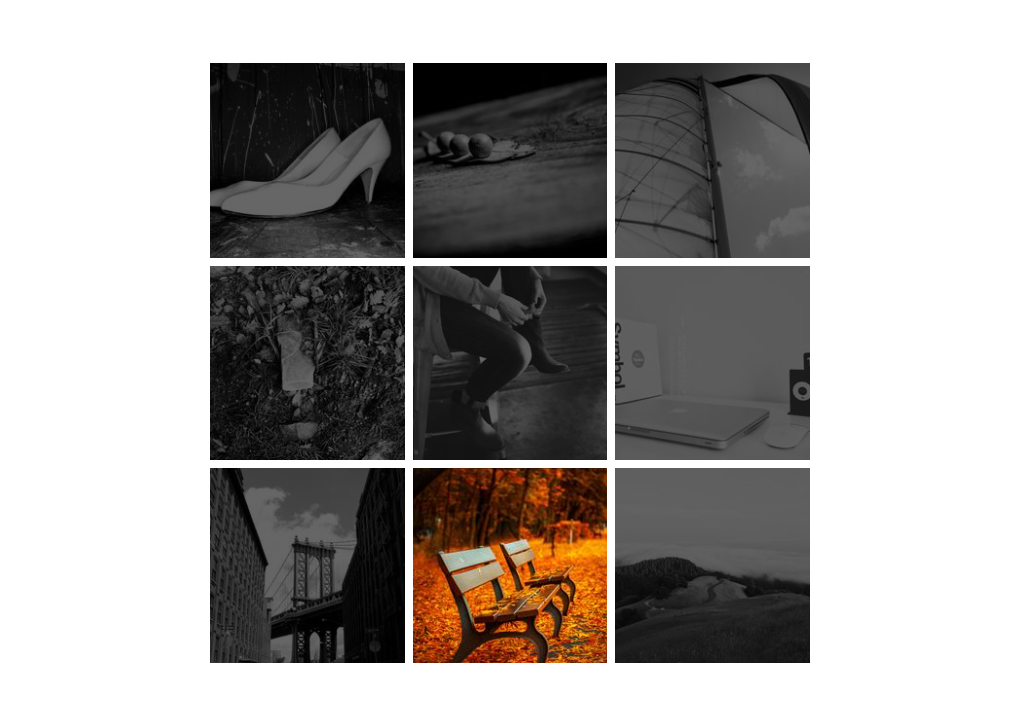
 Effet de surbrillance et d'agrandissement de l'image au survol de la souris
Effet de surbrillance et d'agrandissement de l'image au survol de la souris
Effet de surbrillance et d'agrandissement de l'image au survol de la souris
La surbrillance des images est très courante sur les pages. Il s'agit d'un effet spécial de surbrillance et d'agrandissement de l'image. J'espère que vous l'aimerez tous.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un effet de couleur de texte inversé au survol de la souris avec CSS et JavaScript ?
Comment créer un effet de couleur de texte inversé au survol de la souris avec CSS et JavaScript ?
28 Oct 2024
Inverser la couleur du texte au survol de la sourisLe but est d'inverser la couleur d'un élément de texte tout en le survolant avec un curseur noir. L'effet devrait être...
 Comment créer un effet de couleur de texte inversé au survol de la souris à l'aide de CSS et JavaScript ?
Comment créer un effet de couleur de texte inversé au survol de la souris à l'aide de CSS et JavaScript ?
30 Oct 2024
Inverser la couleur du texte au survol de la sourisCet effet consiste à inverser la couleur du texte noir lorsqu'un curseur noir personnalisé le survole. Voici comment ça...
 Solution au déclenchement multiple du survol et de la sortie de la souris en JavaScript
Solution au déclenchement multiple du survol et de la sortie de la souris en JavaScript
01 Mar 2017
Analyse des multiples principes de déclenchement du mouseover et du mouseout ; analyse de la mise en œuvre de mouseenter et mouseleave ; détermination de l'existence d'une relation d'inclusion entre deux éléments ; introduction à l'obtention de RelatedTarget pour améliorer la compatibilité du mouseover et du mouseout ; mouseenter et mouseleave ; réécriture de l'encapsulation du code, etc.
 Comment inverser la couleur du texte au survol de la souris avec CSS et JavaScript ?
Comment inverser la couleur du texte au survol de la souris avec CSS et JavaScript ?
30 Oct 2024
Inverser la couleur du texte au survol de la sourisCe GIF montre l'effet souhaité :[GIF du texte devenant blanc au survol de la souris]Il est possible de créer ceci...
 Comment puis-je ajouter des annotations de survol aux nuages de points et aux courbes Matplotlib pour afficher les noms d'objets au survol de la souris ?
Comment puis-je ajouter des annotations de survol aux nuages de points et aux courbes Matplotlib pour afficher les noms d'objets au survol de la souris ?
09 Dec 2024
Ajout d'annotations de survol aux nuages de pointsLorsque vous utilisez matplotlib pour créer des nuages de points où chaque point représente un objet spécifique, cela peut être...
 Comment réaliser une transformation d'image en niveaux de gris au survol de la souris avec CSS, garantissant la compatibilité avec IE et Firefox ?
Comment réaliser une transformation d'image en niveaux de gris au survol de la souris avec CSS, garantissant la compatibilité avec IE et Firefox ?
26 Oct 2024
Échelle de gris et recolorer une image au survol de la souris avec CSSChallenge : transformez une icône colorée en niveaux de gris et rétablissez-la en couleur lorsque le curseur de la souris...
 Pourquoi animate() de jQuery ne parvient-il pas à animer la couleur d'arrière-plan au survol de la souris et comment puis-je y remédier ?
Pourquoi animate() de jQuery ne parvient-il pas à animer la couleur d'arrière-plan au survol de la souris et comment puis-je y remédier ?
26 Dec 2024
jQuery : animer les changements de couleur d'arrière-plan sur MouseoverBackground : jQuery fournit une puissante méthode animate() pour effectuer une transition transparente entre divers CSS...
 Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
29 Oct 2024
Énigme de transition CSS Ease-In Ease-OutLors de l'application d'une transition à un élément à l'aide de la propriété all et d'une fonction d'assouplissement easy-in-out, comme...
 Voici quelques options de titre qui correspondent au format question/réponse et reflètent le contenu de l'article :
**Plus concis :**
* **Comment créer un aperçu de page en direct au survol de la souris avec un Iframe ?**
* **Vouloir
Voici quelques options de titre qui correspondent au format question/réponse et reflètent le contenu de l'article :
**Plus concis :**
* **Comment créer un aperçu de page en direct au survol de la souris avec un Iframe ?**
* **Vouloir
26 Oct 2024
Aperçu de la page en direct au survol de la sourisObtenir un aperçu de la page en direct dans une petite fenêtre contextuelle lors du survol d'un lien est possible grâce à l'utilisation d'un...


Outils chauds Tags

Hot Tools

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effets de mur d'images 3D jQuery sympas qui peuvent être glissés et pivotés
Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.