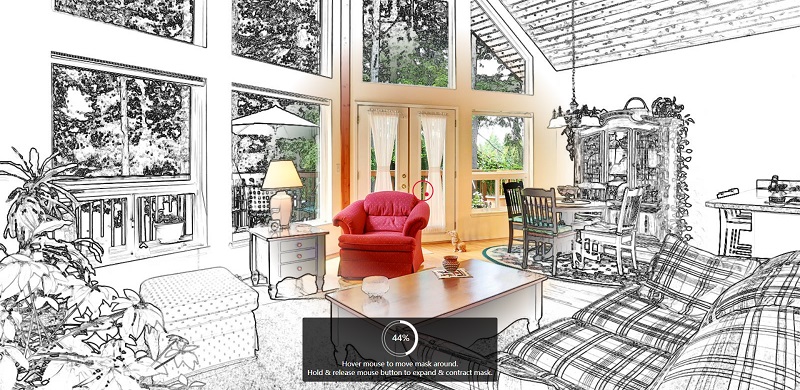
Masque SVG interactif pour une image plein écran
Une conception d'interaction d'image, une mise en page interactive SVG, un effet d'éclairage d'image plein écran, une image noir et blanc plein écran, l'endroit où passe la souris se transformera en couleur, appuyez longuement sur la souris pour éclairer le plein écran et se transformera progressivement en couleur.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Quel élément utiliser pour une image d'arrière-plan plein écran : ou ?
Quel élément utiliser pour une image d'arrière-plan plein écran : ou ?
24 Oct 2024
Cet article explore la décision entre l'utilisation de l'élément ou pour appliquer des images d'arrière-plan en HTML. Il explique les effets de chaque option, comment la mettre en œuvre et fournit des paramètres CSS optimaux pour créer une image d'arrière-plan plein écran. Le
 Comment redimensionner une image pour un ajustement de masque SVG circulaire ?
Comment redimensionner une image pour un ajustement de masque SVG circulaire ?
23 Oct 2024
Cet article explique comment redimensionner et aligner une image dans un chemin SVG circulaire afin de garantir un alignement correct lors de la découpe à l'aide d'un masque SVG. Le principal problème discuté est le dimensionnement incorrect de l'image ou le positionnement du masque SVG, ce qui entraîne des erreurs.
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Effets d'image Web faits à la main en Css3 pur
Effets d'image Web faits à la main en Css3 pur
09 Feb 2017
Cet article présente les effets d'image de page Web faits à la main en CSS3 pur
 La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
06 Mar 2017
Cet article présente principalement les effets d'animation d'une souris CSS3 pure glissant sur le calque de masque d'image.


Outils chauds Tags

Hot Tools

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effet d'image de survol de la souris CSS3
Un effet d'image de survol CSS3