Effets spéciaux JS
Effets spéciaux JS
 effets de texte
effets de texte
 Effets de texte fantaisistes avec découpage d'arrière-plan
Effets de texte fantaisistes avec découpage d'arrière-plan
Effets de texte fantaisistes avec découpage d'arrière-plan
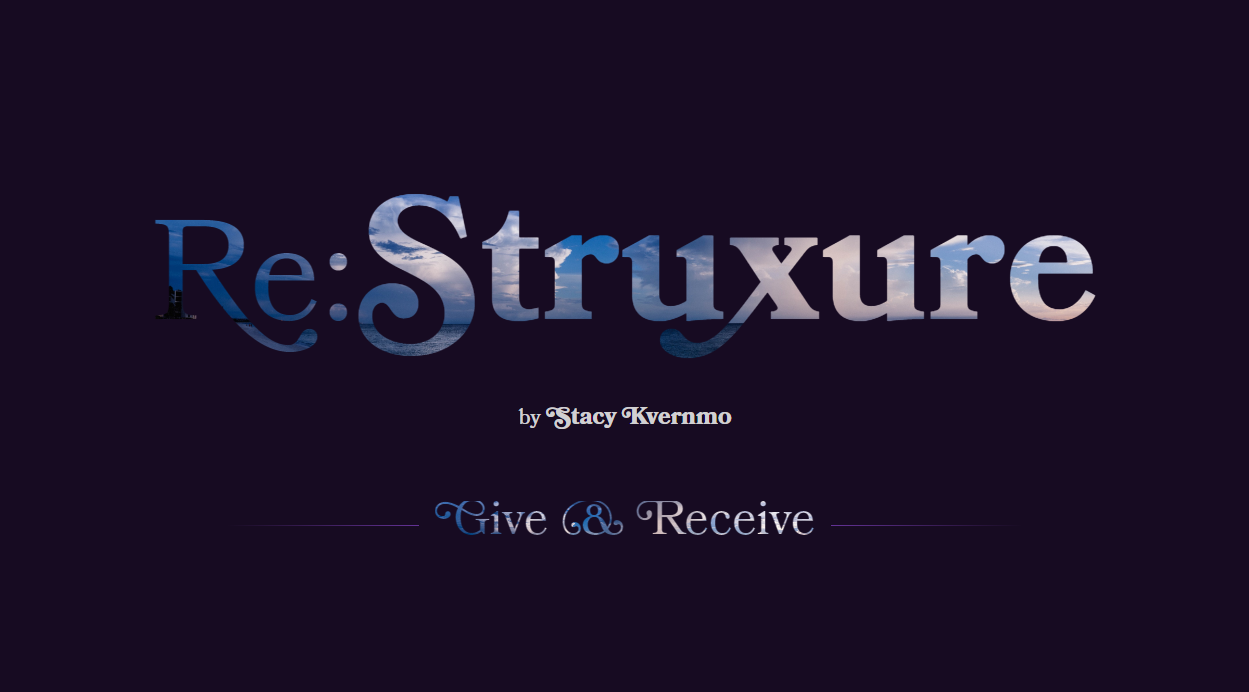
Un effet de texte sophistiqué avec découpage d'arrière-plan. L'effet de texte unique donne aux gens une expérience visuelle différente. Il peut être utilisé sur différents sites Web.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un remplissage de couleur d'arrière-plan de gauche à droite avec des effets de survol CSS ?
Comment créer un remplissage de couleur d'arrière-plan de gauche à droite avec des effets de survol CSS ?
29 Oct 2024
Création d'un remplissage de couleur d'arrière-plan de gauche à droite avec CSSEn CSS3, les effets de survol peuvent être améliorés à l'aide de transitions pour créer des effets visuels dynamiques....
 Comment remplir la couleur d'arrière-plan de gauche à droite avec les effets de survol CSS ?
Comment remplir la couleur d'arrière-plan de gauche à droite avec les effets de survol CSS ?
30 Oct 2024
Remplissage de la couleur d'arrière-plan de gauche à droite À l'aide de CSSEn CSS, vous pouvez créer des effets de survol captivants en utilisant des dégradés linéaires et en animant...
 Comment mettre en surbrillance le texte sélectionné avec une couleur d'arrière-plan à l'aide de JavaScript ?
Comment mettre en surbrillance le texte sélectionné avec une couleur d'arrière-plan à l'aide de JavaScript ?
16 Nov 2024
Modification du CSS du texte sélectionné à l'aide de JavaScriptPour mettre en surbrillance le texte sélectionné sur une page Web, vous pouvez utiliser la fonction execCommand(), qui permet...
 Comment ajouter un remplissage au début et à la fin de chaque ligne de texte dans un élément span avec une couleur d'arrière-plan ?
Comment ajouter un remplissage au début et à la fin de chaque ligne de texte dans un élément span avec une couleur d'arrière-plan ?
07 Nov 2024
Remplissage des lignes de texteQuestion :Comment ajouter un remplissage au début et à la fin de chaque ligne de texte dans un élément span qui a un arrière-plan...
 Comment puis-je empêcher le découpage de l'image d'arrière-plan avec CSS « background-size : cover » et « background-attachment :fixed » ?
Comment puis-je empêcher le découpage de l'image d'arrière-plan avec CSS « background-size : cover » et « background-attachment :fixed » ?
04 Dec 2024
Découpage des images d'arrière-plan avec CSS background-size : couverture et background-attachment : corrigé Face au problème des images d'arrière-plan tronquées...
 Comment puis-je empêcher le découpage de l'image d'arrière-plan avec « background-size : cover » et « background-attachment :fixed » en CSS ?
Comment puis-je empêcher le découpage de l'image d'arrière-plan avec « background-size : cover » et « background-attachment :fixed » en CSS ?
01 Dec 2024
Découpage des images d'arrière-plan avec CSS : compréhension de la couverture de taille d'arrière-plan et de la pièce jointe d'arrière-plan corrigéeLors de l'utilisation d'images d'arrière-plan dans une liste de...
 18 types d'effets spéciaux d'animation de texte basés sur anime.js
18 types d'effets spéciaux d'animation de texte basés sur anime.js
18 Jan 2017
Il s'agit d'un effet spécial d'animation de texte basé sur anime.js. Ces effets de texte sont utilisés pour créer différents effets d'animation de texte lors du changement de texte via les boutons de navigation avant et arrière.
 JavaScript implémente la sortie de texte automatique
JavaScript implémente la sortie de texte automatique
06 Feb 2017
Comment le texte peut-il produire l’effet d’une frappe ? Cet effet est souvent visible lors de la navigation sur le Web. Cet article résume et présente plusieurs effets de texte pour les effets de saisie. Le texte est imprimé sur la page un par un.
 effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
14 Feb 2017
Cet article utilise principalement des effets de texte CSS. La couleur du texte présente un flux de lumière et d'ombre.


Outils chauds Tags

Hot Tools

Effet de matrice de texte HTML5 Matrix
Effet de matrice de texte HTML5 Matrix

Effets de texte clignotants au néon fantastique avec reflets
Un effet de texte néon clignotant rêveur et romantique avec des reflets

html5 svg effets d'animation de frappe sympas
Texte d'entrée HTML5 svg dans la zone de texte d'entrée, effets d'animation de frappe dynamique sympas.

Page d'erreur 404 dynamique
Il s'agit d'une page d'erreur 404 dynamique. Les trois chiffres « 404 » défilent constamment dans des couleurs colorées.