Effets spéciaux JS
Effets spéciaux JS
 bouton de formulaire
bouton de formulaire
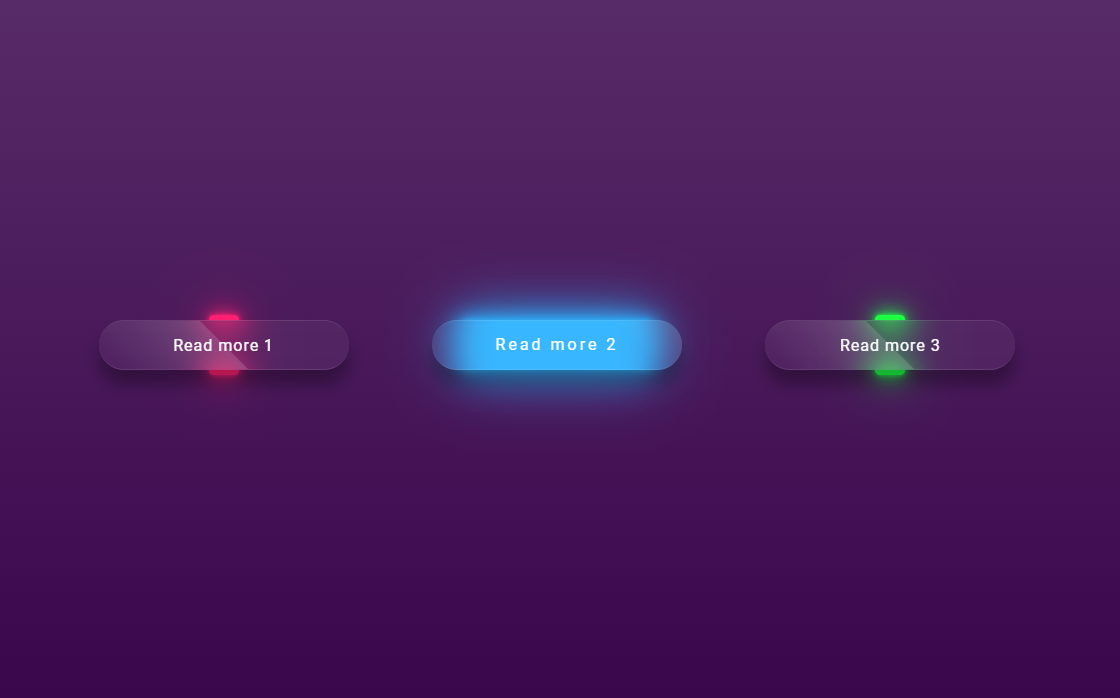
 Effet de lueur de survol du bouton de déformation du verre CSS
Effet de lueur de survol du bouton de déformation du verre CSS
Effet de lueur de survol du bouton de déformation du verre CSS
Un effet d'animation de bouton, un effet de lueur de survol de bouton de déformation de verre CSS simple et pratique, passez la souris sur le bouton, il peut briller, trois couleurs différentes de boutons lumineux
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
20 Aug 2018
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton. Les amis dans le besoin peuvent s'y référer.
 Comment obtenir une transition de dégradé fluide lors du survol du bouton en CSS ?
Comment obtenir une transition de dégradé fluide lors du survol du bouton en CSS ?
02 Nov 2024
Transition CSS avec dégradé linéaireProblème : l'intégration d'une transition vers un bouton avec un arrière-plan à dégradé linéaire à l'aide de CSS prouve...
 Comment utiliser du CSS pur pour obtenir l'effet de survol du bouton de la balle se transformant en un arrière-plan rectangulaire (code source joint)
Comment utiliser du CSS pur pour obtenir l'effet de survol du bouton de la balle se transformant en un arrière-plan rectangulaire (code source joint)
04 Sep 2018
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet de survol du bouton de la balle se transformant en un arrière-plan rectangulaire (code source ci-joint). J'espère que les amis dans le besoin pourront s'y référer. être utile pour vous aider.
 Comment utiliser du CSS pur pour obtenir l'effet de déplacer le bouton vers la droite lors du survol (code source joint)
Comment utiliser du CSS pur pour obtenir l'effet de déplacer le bouton vers la droite lors du survol (code source joint)
14 Sep 2018
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir l'effet de déplacer le bouton vers la droite lors du survol (code source ci-joint). J'espère que les amis dans le besoin pourront s'y référer. utile pour vous.
 Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments coulissants des deux côtés du bouton (code source joint)
Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments coulissants des deux côtés du bouton (code source joint)
08 Oct 2018
Ce que cet article vous apporte, c'est comment utiliser du CSS pur pour obtenir l'effet de survol des éléments coulissants des deux côtés du bouton (code source ci-joint). J'espère que les amis dans le besoin pourront s'y référer. vous sera utile.
 Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments décoratifs coulissants des deux côtés du bouton (code source ci-joint)
Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments décoratifs coulissants des deux côtés du bouton (code source ci-joint)
29 Sep 2018
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet de survol des éléments décoratifs coulissants des deux côtés du bouton (code source ci-joint). J'espère que les amis dans le besoin pourront s'y référer. vous sera utile.
 Apprenez étape par étape à utiliser CSS pour créer un effet de bouton arrondi (explication détaillée du code)
Apprenez étape par étape à utiliser CSS pour créer un effet de bouton arrondi (explication détaillée du code)
18 Aug 2021
Dans l'article précédent « HTML : Comment réaliser l'effet de zone de saisie sur une page Web (explication détaillée du code) », j'ai présenté comment utiliser HTML pour réaliser l'effet de zone de saisie. L'article suivant vous présentera comment utiliser CSS pour créer un effet de bouton arrondi. Voyons comment le faire ensemble.
 Comment puis-je créer une superposition à effet de verre à l'aide du filtre de toile de fond CSS ?
Comment puis-je créer une superposition à effet de verre à l'aide du filtre de toile de fond CSS ?
26 Nov 2024
Comment obtenir un effet de verre avec CSS sur une superpositionCréer une superposition floue en CSS pose des défis, car les filtres de flou traditionnels ne brouillent pas le...
 Comment puis-je faire en sorte qu'un effet de survol CSS persiste après la fin du survol ?
Comment puis-je faire en sorte qu'un effet de survol CSS persiste après la fin du survol ?
04 Jan 2025
Faire en sorte que l'état de survol CSS persiste après la fin du survolLorsque vous survolez un élément avec CSS, vous souhaiterez peut-être que les modifications restent visibles même après...


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.