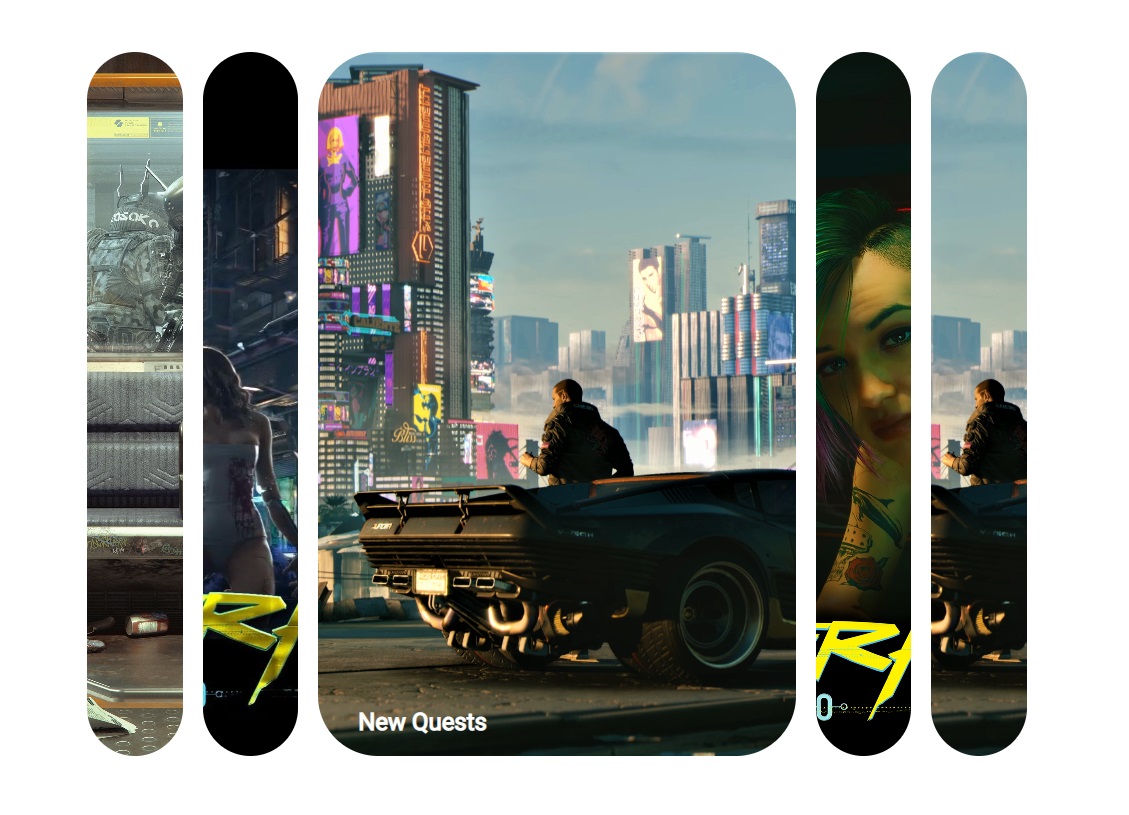
Carte de mise en page accordéon
Un effet de carte en accordéon. Cliquez sur la souris pour agrandir l'image. Je pense que cette disposition de carte unique gagnera l'amour de tous.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Explication détaillée de la mise en page du Saint Graal et exemples de mise en page à double aile de la mise en page CSS
Explication détaillée de la mise en page du Saint Graal et exemples de mise en page à double aile de la mise en page CSS
10 Mar 2017
La mise en œuvre de la disposition Holy Grail et de la disposition Double Flying Wing vise des largeurs fixes des colonnes de gauche et de droite, et la partie centrale est adaptative. Ensuite, à travers ce tutoriel, je vais vous présenter la disposition du Saint Graal et la disposition à double aile volante de la disposition CSS. Les amis intéressés peuvent apprendre ensemble.
 Processus de mise en page CSS Float et mise en page clichée à trois colonnes
Processus de mise en page CSS Float et mise en page clichée à trois colonnes
16 Feb 2017
Cet article résume comment utiliser l'attribut float en CSS pour la mise en page. En fait, il existe de nombreux articles sur Internet traitant de ce sujet, mais je pense qu'aucun d'entre eux n'arrive à l'essentiel. Parlons de quelque chose de démodé, la mise en page CSS Float
 Comment utiliser CSS pour une mise en page rapide (1) - éléments de mise en page en détail
Comment utiliser CSS pour une mise en page rapide (1) - éléments de mise en page en détail
22 Feb 2017
Pour effectuer rapidement une mise en page Web, vous devez avoir une compréhension claire des éléments de la mise en page afin de ne pas toujours commettre des erreurs dans les détails. Cet article explique d'abord en détail les facteurs liés à la mise en page comme base de la mise en page : éléments au niveau du bloc et éléments en ligne, modèle de boîte, positionnement précis, alignement des éléments et héritage de style. Le prochain article se concentre sur la description d’idées de mise en page rapides.
 8 Superbes plugins de mise en page JQuery Page
8 Superbes plugins de mise en page JQuery Page
06 Mar 2025
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Tutoriel sur la mise en page Web : Introduction aux propriétés de mise en page Web CSS
Tutoriel sur la mise en page Web : Introduction aux propriétés de mise en page Web CSS
10 Mar 2017
Parce qu'il s'agit d'un exemple de didacticiel de mise en page, je n'ai pas passé plus de temps sur les détails de la mise en page. Cependant, je pense que la mise en page du modèle est bonne. Ceux qui connaissent CSS peuvent le télécharger et créer des illustrations plus détaillées. très bonne page Web pour l'apprentissage préliminaire. Téléchargez pour modifier et modifier les paramètres d'attribut afin de saisir plus clairement les caractéristiques des attributs, afin d'atteindre l'objectif d'une maîtrise plus approfondie du CSS. Le CSS est-il vraiment difficile à apprendre ?
 Problèmes de mise en page CSS résolus
Problèmes de mise en page CSS résolus
24 Feb 2017
Lorsque les gens ordinaires voient le titre, ils ont d'abord l'impression qu'il n'est pas difficile d'obtenir l'effet sur l'image. Il suffit de définir les marges de largeur et de hauteur de la petite boîte noire et de centrer la police horizontalement et verticalement. En fait, la question devrait en fait examiner le centrage horizontal de plusieurs éléments, c'est-à-dire que quelle que soit la cardinalité des éléments (petites boîtes noires), ils peuvent être centrés horizontalement dans leur ensemble.


Outils chauds Tags

Hot Tools

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effets de mur d'images 3D jQuery sympas qui peuvent être glissés et pivotés
Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.