Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux CSS3
Effets spéciaux CSS3
 effet de filtre de flou de mosaïque d'image au survol de la souris CSS3
effet de filtre de flou de mosaïque d'image au survol de la souris CSS3
effet de filtre de flou de mosaïque d'image au survol de la souris CSS3
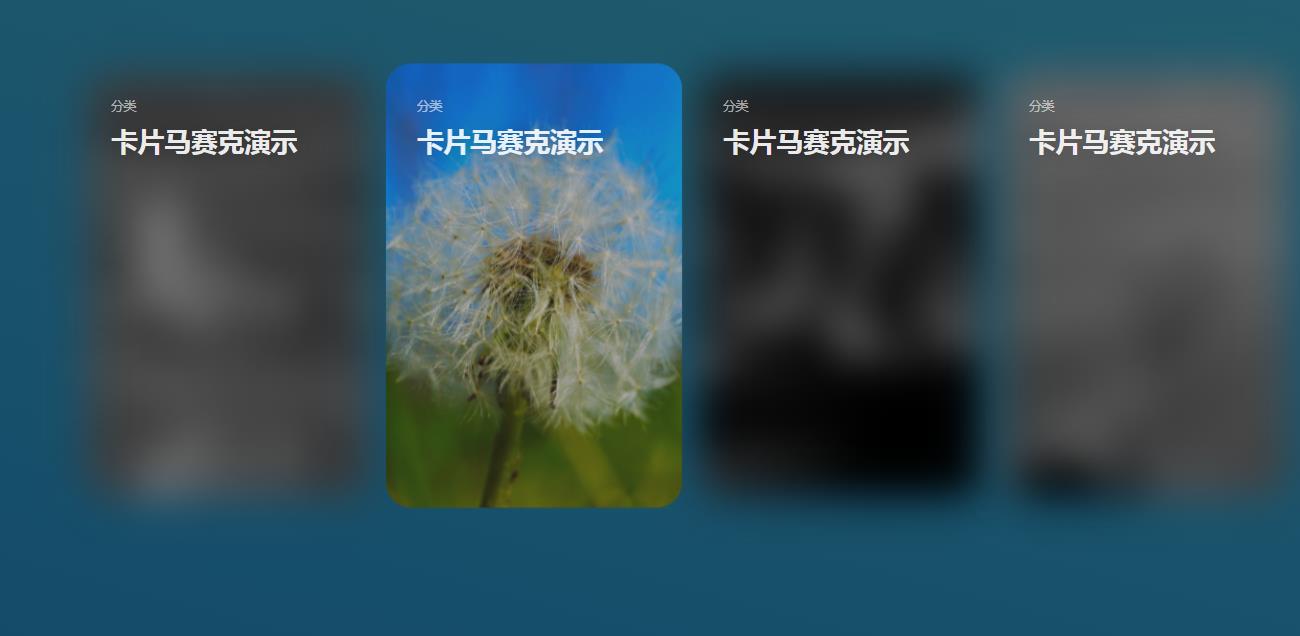
Effet de filtre de flou de mosaïque d'image au survol de la souris CSS3, l'image sélectionnée dans la liste d'images est affichée en haute définition et les autres images sont des effets d'animation de flou de mosaïque.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Astuces et méthodes pour utiliser CSS pour obtenir des effets de flou au survol de la souris
Astuces et méthodes pour utiliser CSS pour obtenir des effets de flou au survol de la souris
20 Oct 2023
Conseils et méthodes pour utiliser CSS pour obtenir des effets de flou au survol de la souris. Dans la conception Web moderne, les effets dynamiques sont essentiels pour attirer l'attention des utilisateurs et améliorer l'expérience utilisateur. Les effets de survol de la souris sont l'un des effets interactifs courants qui peuvent rendre un site Web plus vivant et plus accrocheur. Cet article explique comment utiliser CSS pour obtenir des effets de flou lorsque la souris survole et donne des exemples de code spécifiques. Utilisez l'attribut CSS filter pour définir l'effet de flou. En CSS3, nous pouvons utiliser l'attribut filter pour obtenir divers effets d'image.
 Utilisez le filtre CSS pour créer un effet d'image au survol de la souris_Experience Exchange
Utilisez le filtre CSS pour créer un effet d'image au survol de la souris_Experience Exchange
16 May 2016
Le code d'effet d'image au survol de la souris implémenté en utilisant CSS combiné avec un filtre
 Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
30 Mar 2022
Méthode : 1. Utilisez "element:hover{animation:name time;}" pour lier le style d'animation lorsque la souris survole ; 2. Utilisez "@keyframes name {100%{transform:rotate(360deg);}}" pour spécifiez une action de rotation de seulement 360 degrés.
 Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
10 Dec 2021
En CSS, vous pouvez utiliser le sélecteur ":hover" et l'attribut "animation-play-state" pour obtenir l'effet d'animation d'arrêt du survol de la souris. La syntaxe est "animation element:hover{animation-play-state:paused;}". .
 Comment obtenir un effet de décoloration au survol de la souris en javascript
Comment obtenir un effet de décoloration au survol de la souris en javascript
18 Jan 2022
Comment implémenter la décoloration au survol de la souris en JavaScript : 1. Liez l'élément à l'événement onmouseover et définissez la fonction de traitement d'événement ; 2. Dans la fonction de traitement d'événement, utilisez le "nom d'attribut element object.style.color="valeur de couleur" ; " Instruction à définir Lorsqu'un événement de survol est déclenché, la couleur de l'élément change.
 Comment créer un effet de couleur de texte inversé au survol de la souris avec CSS et JavaScript ?
Comment créer un effet de couleur de texte inversé au survol de la souris avec CSS et JavaScript ?
28 Oct 2024
Inverser la couleur du texte au survol de la sourisLe but est d'inverser la couleur d'un élément de texte tout en le survolant avec un curseur noir. L'effet devrait être...
 Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
28 Nov 2024
Effet de zoom d'image CSS au survol avec CSS3 TransformCréer un effet de survol qui zoome sur une image peut être obtenu sans effort à l'aide de CSS3...
16 May 2016
Cet article présente principalement la méthode d'utilisation de JavaScript pour réaliser l'effet de transformation de la souris sur les images. Il implique les techniques de contrôle des événements de souris et de transformation de style avec JavaScript. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
 Comment créer un effet de couleur de texte inversé au survol de la souris à l'aide de CSS et JavaScript ?
Comment créer un effet de couleur de texte inversé au survol de la souris à l'aide de CSS et JavaScript ?
30 Oct 2024
Inverser la couleur du texte au survol de la sourisCet effet consiste à inverser la couleur du texte noir lorsqu'un curseur noir personnalisé le survole. Voici comment ça...


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant