Effets spéciaux JS
Effets spéciaux JS
 Autres effets spéciaux
Autres effets spéciaux
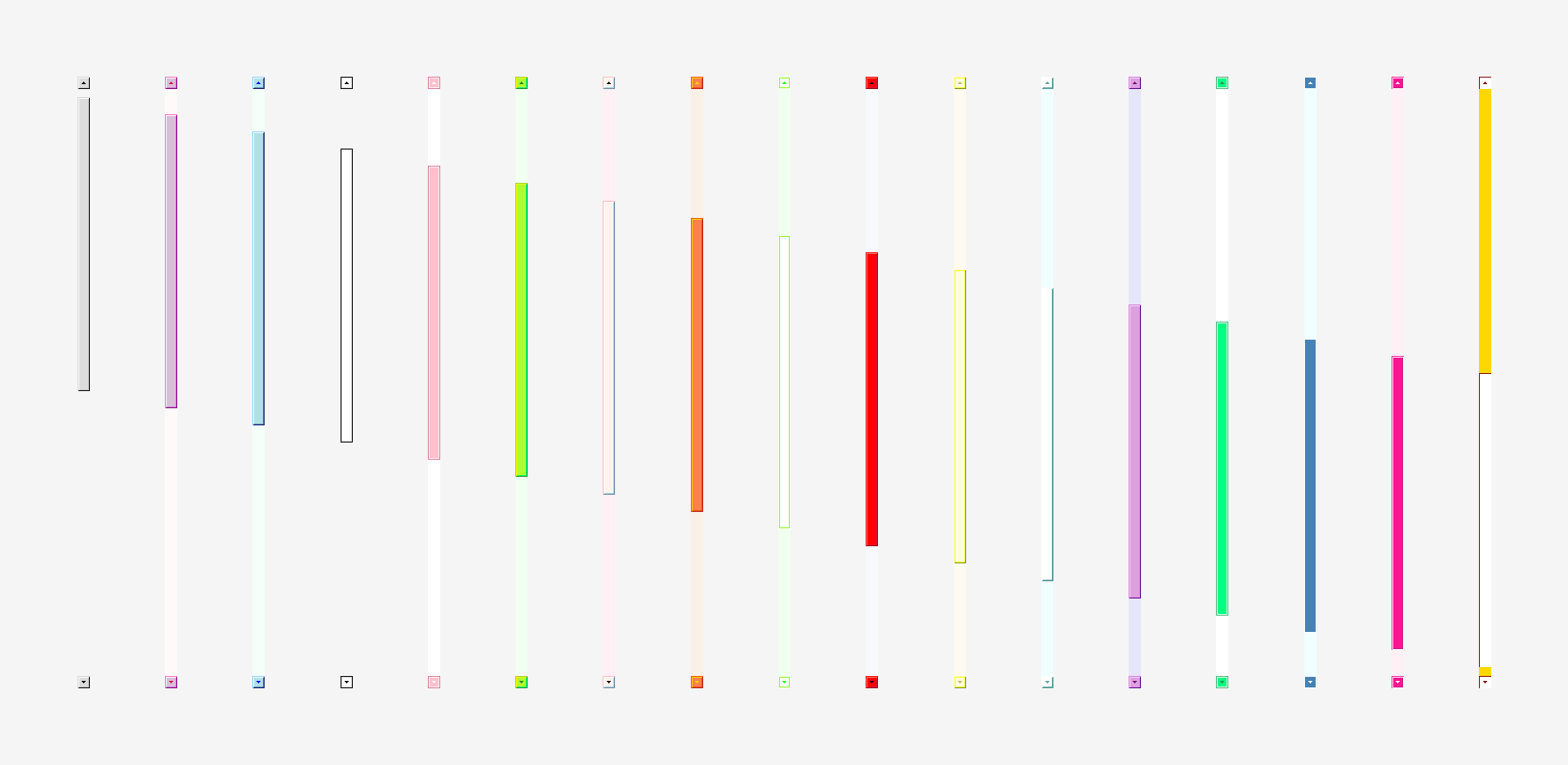
 effets spéciaux de collection de style de barre de défilement de page Web CSS
effets spéciaux de collection de style de barre de défilement de page Web CSS
effets spéciaux de collection de style de barre de défilement de page Web CSS
Une collection d'effets spéciaux de style de barre de défilement Web CSS, 17 styles différents de barres de défilement parmi lesquels tout le monde peut choisir, adaptés à tout type de site Web
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Code des effets spéciaux de la page Web
Code des effets spéciaux de la page Web
22 Aug 2019
Les effets spéciaux de page Web sont une technologie qui utilise le code d'un programme pour implémenter des effets spéciaux ou des fonctions spéciales dans des pages Web. Les scripts de page Web (javascript, vbscript) sont utilisés pour écrire des codes afin de créer des effets spéciaux dynamiques.
 JavaScript implémente des effets spéciaux de page Web
JavaScript implémente des effets spéciaux de page Web
29 May 2023
JavaScript est un langage de script utilisé pour la programmation de pages Web. Ce langage est largement utilisé dans la conception et la mise en œuvre d'effets spéciaux de pages Web. En utilisant JavaScript, les développeurs Web peuvent ajouter des effets uniques à la page pour améliorer l'expérience utilisateur et mieux démontrer le style et l'image de marque du site Web. Dans cet article, nous verrons comment utiliser JavaScript pour implémenter des effets spéciaux sur les pages Web. 1. Utilisation de base de JavaScript Avant de commencer à présenter comment utiliser JavaScript pour obtenir des effets spéciaux sur des pages Web, nous devons
 jQuery implémente les effets spéciaux de la page Web de connexion quotidienne du calendrier
jQuery implémente les effets spéciaux de la page Web de connexion quotidienne du calendrier
22 Mar 2018
Cet article partage principalement avec vous jQuery pour implémenter les effets spéciaux de la page Web de connexion quotidienne du calendrier. Il est principalement partagé avec vous sous forme de code. J'espère qu'il pourra aider tout le monde.
 Effets de défilement de page Web CSS : ajoutez divers effets de défilement aux pages Web
Effets de défilement de page Web CSS : ajoutez divers effets de défilement aux pages Web
18 Nov 2023
Effets de défilement de pages Web CSS : l'ajout de divers effets de défilement aux pages Web nécessite des exemples de code spécifiques. Introduction : Dans le développement Web moderne, l'ajout d'effets de défilement aux pages Web est devenu une exigence courante. En utilisant CSS, nous pouvons obtenir divers effets de défilement attrayants, tels qu'une navigation flottante, un défilement fluide, une animation de défilement, etc. Cet article vous fournira quelques exemples de code CSS couramment utilisés pour vous aider à ajouter de superbes effets de défilement aux pages Web. 1. Navigation suspendue La navigation suspendue est un effet de défilement de page Web courant. Elle peut maintenir la barre de navigation lorsque l'utilisateur fait défiler la page.
 Collection de codes d'effets spéciaux de style CSS de conception Web (collection recommandée)
Collection de codes d'effets spéciaux de style CSS de conception Web (collection recommandée)
13 Jul 2021
Cet article partagera avec vous quelques codes de style CSS couramment utilisés. En utilisant ces codes, vous pouvez facilement rendre le style de la page plus beau. Amis, veuillez le récupérer ! !
 Style CSS pur : style de barre de défilement très utile
Style CSS pur : style de barre de défilement très utile
19 Oct 2022
Au cours de notre processus de découpage habituel, certains DIV seront très laids si nous voulons ajouter des barres de défilement localement. Lorsque nous sommes impatients, nous utilisons généralement le plug-in Jquery pour y parvenir. Et bien souvent, nous sommes toujours confrontés à des problèmes de compatibilité. En bref, l’expérience utilisateur n’est pas aussi bonne que l’utilisation directe de overflow:scroll. Aujourd'hui, je voudrais recommander un style de barre de défilement CSS pur très facile à utiliser. Ajoutez simplement le code suivant à votre fichier CSS et vous pourrez utiliser overflow:scroll à différents endroits. L'effet d'affichage est également très bon. /*Définir le rouleau...
 css changer le style de la barre de défilement
css changer le style de la barre de défilement
08 Apr 2021
Comment changer le style de la barre de défilement avec CSS : 1. Définissez la barre de défilement entière via l'attribut "-webkit-scrollbar" ; 2. Définissez les boutons aux deux extrémités de la barre de défilement via l'attribut "-webkit-scrollbar-button" ; , etc.
 CSS définit le style de la barre de défilement
CSS définit le style de la barre de défilement
21 May 2023
CSS (Cascading Style Sheets) est l'une des technologies les plus fréquemment utilisées dans le développement front-end, qui permet d'obtenir des effets visuels riches sur les pages. Parmi eux, le style de barre de défilement personnalisé est également une exigence courante. Cet article explique comment utiliser CSS pour styliser les barres de défilement. 1. Style de barre de défilement de base CSS fournit quelques paramètres de style de barre de défilement de base. Nous pouvons ajouter les attributs suivants à la barre de défilement dans la feuille de style : ```css/* style de barre de défilement verticale*//* largeur*/ : :- webkit-sc
16 May 2016
Cet article présente principalement l'utilisation des événements de défilement de la barre de défilement dans les pages Web js. Il analyse les compétences associées de window.onscroll en javascript pour surveiller les événements de défilement de la barre de défilement. Les amis dans le besoin peuvent se référer à ce qui suit.


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !