Effets spéciaux JS
Effets spéciaux JS
 Effets de souris
Effets de souris
 effets de survol de la souris prenant en compte la direction CSS
effets de survol de la souris prenant en compte la direction CSS
effets de survol de la souris prenant en compte la direction CSS
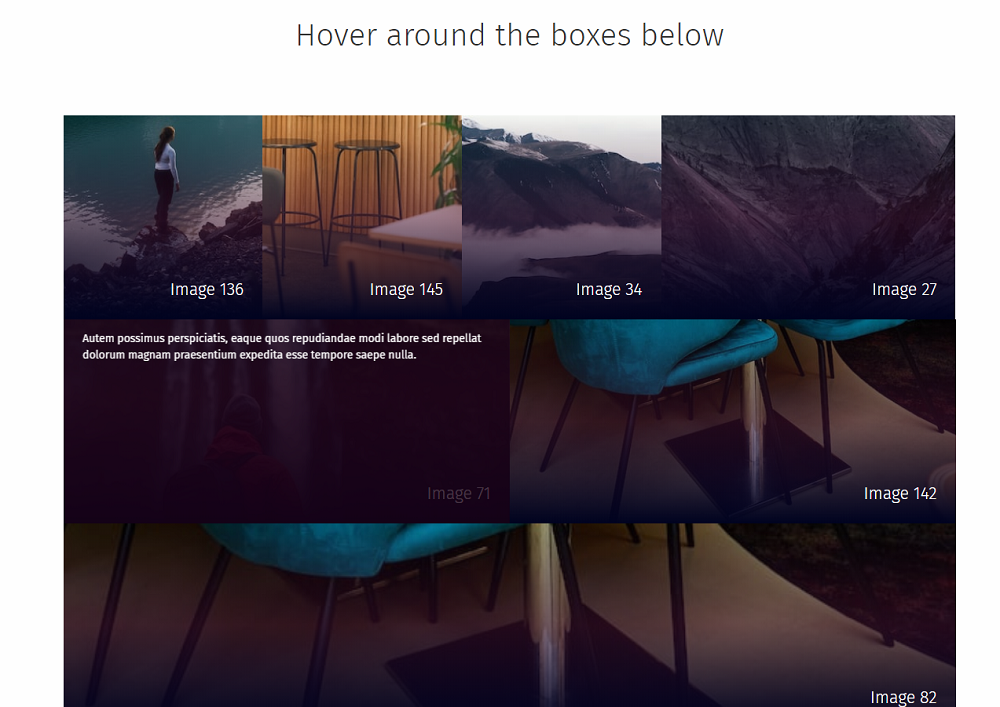
Un effet spécial de survol de la souris sensible à la direction CSS Lorsque la souris survole l'image dans une direction, le texte d'annotation apparaît également dans la même direction. Il convient aux albums photo en ligne, aux galeries, etc., et l'effet est incroyable.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?
Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?
30 Dec 2024
Simulation d'événements de survol de la souris pour les effets de survol CSS en JavaScript purLorsque vous essayez de simuler des événements de survol de la souris à l'aide de JavaScript pur, c'est...
 Survol CSS ou survol de la souris JavaScript : quel est le meilleur moyen d'améliorer les effets visuels ?
Survol CSS ou survol de la souris JavaScript : quel est le meilleur moyen d'améliorer les effets visuels ?
03 Nov 2024
Survol CSS et survol de la souris JavaScript : une comparaisonLors de l'amélioration des effets visuels des éléments HTML sur une page Web, les développeurs ont souvent la possibilité...
 Comment puis-je désactiver les effets de survol de la souris sur des boutons spécifiques à l'aide de CSS ?
Comment puis-je désactiver les effets de survol de la souris sur des boutons spécifiques à l'aide de CSS ?
27 Nov 2024
Désactiver l'effet de survol de la souris sur des boutons spécifiques En utilisant CSSAiming pour désactiver l'effet de survol de la souris pour un bouton spécifique dans une page Web, vous avez...
 Partagez un exemple d'utilisation de CSS pur pour afficher des effets d'image au survol de la souris
Partagez un exemple d'utilisation de CSS pur pour afficher des effets d'image au survol de la souris
09 Mar 2017
Ici, je voudrais vous recommander un exemple d'utilisation de CSS pur pour obtenir l'effet d'affichage d'images au survol de la souris. Cela est démontré de la manière la plus simple d'ajouter un survol en déplaçant la souris sur la balise tr. qui en a besoin peut s'y référer.
 Pourquoi la simulation du survol de la souris en JavaScript ne parvient-elle pas à activer CSS \':hover\' ?
Pourquoi la simulation du survol de la souris en JavaScript ne parvient-elle pas à activer CSS \':hover\' ?
02 Nov 2024
Simulation du survol de la souris en JavaScript : pourquoi CSS ":hover" reste inactifLa simulation d'événements de survol de la souris en JavaScript présente un défi unique :...
 Comment créer une image en niveaux de gris qui se recolore au survol de la souris à l'aide de CSS ?
Comment créer une image en niveaux de gris qui se recolore au survol de la souris à l'aide de CSS ?
26 Oct 2024
Échelle de gris CSS avec le survol de la souris Re-ColorationQuery : Créez une image initialement en niveaux de gris, mais qui passe en couleur lorsque la souris survole...
 Comment réaliser une transformation d'image en niveaux de gris au survol de la souris avec CSS, garantissant la compatibilité avec IE et Firefox ?
Comment réaliser une transformation d'image en niveaux de gris au survol de la souris avec CSS, garantissant la compatibilité avec IE et Firefox ?
26 Oct 2024
Échelle de gris et recolorer une image au survol de la souris avec CSSChallenge : transformez une icône colorée en niveaux de gris et rétablissez-la en couleur lorsque le curseur de la souris...
 Comment puis-je créer une image en niveaux de gris avec CSS qui se recolore au survol de la souris ?
Comment puis-je créer une image en niveaux de gris avec CSS qui se recolore au survol de la souris ?
27 Oct 2024
Image en niveaux de gris avec CSS et recoloration au survol de la souris Vous pouvez obtenir une image en niveaux de gris avec CSS et recolorer au survol de la souris en utilisant plusieurs méthodes. Voici...
 Comment obtenir des effets de survol de la souris sur des cartes d'images à l'aide de CSS ?
Comment obtenir des effets de survol de la souris sur des cartes d'images à l'aide de CSS ?
08 Nov 2024
Styliser les survols de la carte d'image avec CSSLors de la création de pages Web interactives, il est souvent nécessaire d'inclure des images avec des zones cliquables. Typiquement,...


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.