Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux CSS3
Effets spéciaux CSS3
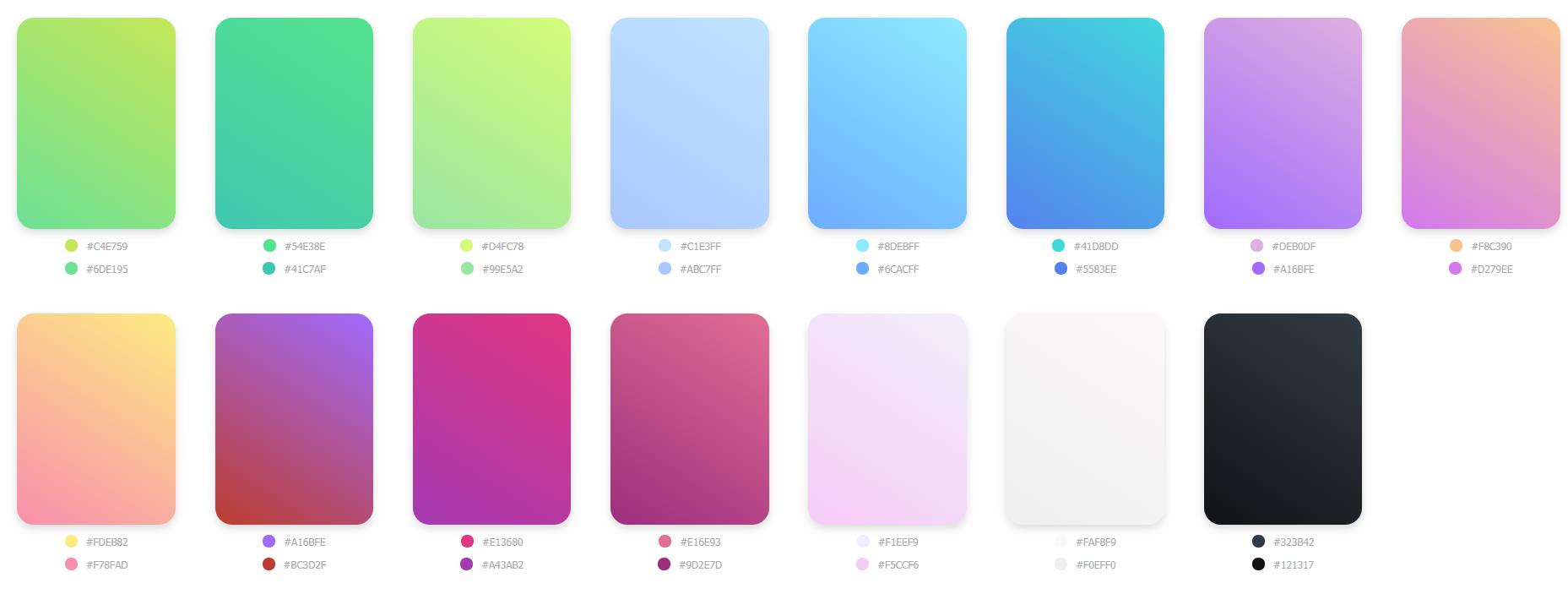
 15 codes de couleur d'échantillon de couleur dégradé CSS3
15 codes de couleur d'échantillon de couleur dégradé CSS3
15 codes de couleur d'échantillon de couleur dégradé CSS3
15 codes de couleurs d'échantillon de dégradé de couleurs CSS3 purs basés sur l'attribut de dégradé, avec des paramètres de couleur, et la correspondance des couleurs du dégradé peuvent être personnalisées dans le style CSS.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
06 Mar 2017
Le texte est l’âme des pages Web. Il y a longtemps, quelqu’un a inventé de nombreuses belles polices informatiques, qui donnaient aux pages Web des styles différents. Avec l'émergence du HTML5 et du CSS3, nous pouvons personnaliser le texte. Dans certaines situations, lorsque cela est nécessaire, nous pouvons même utiliser HTML5 pour animer le texte. Cet article partage 8 très beaux effets spéciaux d'animation de texte HTML5, j'espère qu'il pourra être utilisé comme référence pour vous. 1. Animation de texte pliable et retourné 3D CSS3 Aujourd'hui, nous allons partager une application d'effets spéciaux de texte CSS3. Elle est similaire aux effets de texte HTML5/CSS3 partagés auparavant. Il s'agit également d'une animation de texte pliée et retournée 3D CSS3. .
 Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
28 Oct 2024
Transitions CSS3 : obtention d'effets de fondu En CSS3, les transitions offrent un outil puissant pour créer des effets visuels dynamiques. Parmi ces effets, il y a...
 Animation CSS3 (1) : 5 effets d'animation préchargés
Animation CSS3 (1) : 5 effets d'animation préchargés
17 Feb 2017
Animation CSS3 (1) : 5 effets d'animation préchargés
 Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
19 Jan 2017
Hamburgers est une bibliothèque d'animation CSS3 d'effets spéciaux d'animation de déformation d'icône de hamburger super cool. Cet ensemble d'animations d'icônes de hamburger comprend 18 effets d'animation de déformation de hamburger différents. Vous pouvez également personnaliser votre propre animation de déformation d'icône de hamburger via des fichiers Sass.
 effet d'invite de petite icône CSS3
effet d'invite de petite icône CSS3
20 Feb 2017
Cet article présente les effets d'invite de petites icônes CSS3
 Utiliser les effets d'animation à chargement plat CSS3
Utiliser les effets d'animation à chargement plat CSS3
13 Mar 2017
Cet article utilise les effets d'animation à chargement plat CSS3


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant