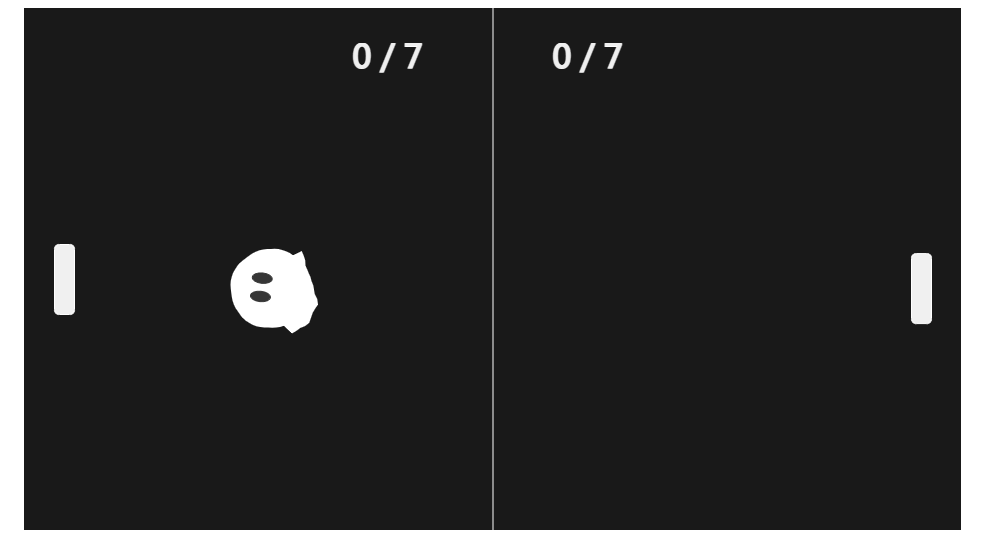
Code du jeu de tennis de table HTML5
html5 est basé sur Canvas pour créer un code de jeu de tennis de table simple. Comment jouer : contrôlez les touches fléchées haut et bas du clavier pour frapper la balle de tennis de table.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues
Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues
04 Mar 2017
Il s'agit d'un effet spécial d'animation 3D basé sur HTML5 et CSS3. Différent des effets spéciaux 3D précédents, celui-ci est entièrement implémenté en utilisant les fonctionnalités HTML5 au lieu de superposer plusieurs images. Une autre caractéristique de cette animation 3D est qu'elle peut pivoter à l'infini, de sorte que le logo HTML5 puisse être observé sous plusieurs perspectives. Téléchargement du code source de la démo en ligne Code HTML <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
 Tennis de table : découvrir la joie et l'art du jeu
Tennis de table : découvrir la joie et l'art du jeu
07 Nov 2024
Le tennis de table, souvent connu sous le nom de ping-pong, est un sport mondialement apprécié qui peut être pratiqué par des personnes de tous âges et de tous niveaux. Des jeux occasionnels en sous-sol aux tournois internationaux intenses, le tennis de table offre une excitation, un exercice et un plaisir sans fin.
 Démonstration du code graphique de l'effet d'animation HTML5 Canvas
Démonstration du code graphique de l'effet d'animation HTML5 Canvas
22 Mar 2017
Démontrer des compétences en dessin d'animation basées sur HTML5 Canvas pour obtenir des effets de lecture d'images. Il démontre également les compétences de base du déplacement d’objets.
 Explication détaillée de 7 superbes animations jQuery/HTML5 et du code source
Explication détaillée de 7 superbes animations jQuery/HTML5 et du code source
08 Mar 2017
jQuery est un framework JavaScript très populaire. En utilisant jQuery, nous pouvons créer des effets d'animation simples, mais combinés avec HTML5, ces effets d'animation deviendront plus remarquables. Cet article partage 7 jQuery combinés avec des animations HTML5 et des téléchargements de code source. 1. HTML5/SVG réalise l'animation d'une horloge à coucou. Il s'agit d'une animation HTML5 très intéressante. Il s'agit d'une horloge à l'ancienne avec un son de coucou et une danse romantique d'un couple. Téléchargement du code source de la démonstration en ligne 2. HTML5/CSS3 pour obtenir un effet de réflexion d'image 3D Cette application utilise principalement CSS3.
 Introduction détaillée au code d'effets spéciaux vidéo de la fragmentation et de la réorganisation du canevas HTML5
Introduction détaillée au code d'effets spéciaux vidéo de la fragmentation et de la réorganisation du canevas HTML5
06 Mar 2017
Peut-être avez-vous vu les effets spéciaux d'animation de rupture d'image HTML5, et le principe de mise en œuvre est assez simple. Mais vous n'avez peut-être jamais vu que les vidéos peuvent être brisées et réorganisées. Cette animation HTML5 utilise les fonctionnalités associées de Canvas pour obtenir l'effet de casser et de réorganiser des vidéos d'un simple clic de souris. Cliquez avec la souris dans la zone vidéo pour interrompre la vidéo dans cette zone. Après un certain temps, la zone brisée peut être réorganisée et restaurée, et l'effet visuel est excellent. Téléchargement du code source de la démo en ligne Code HTML <div style='display:none'> <video id='source..
 Introduction graphique complète du code du jeu de puzzle HTML5 en 2 heures
Introduction graphique complète du code du jeu de puzzle HTML5 en 2 heures
04 Mar 2017
Lorsque j'ai appris lufylegend.js, j'ai utilisé lufylegend.js pour développer le premier mini-jeu HTML5 - un puzzle. J'ai également écrit un article de blog pour le montrer : le mini-jeu HTML5 "Intelligence Puzzle" a été publié pour défier votre. pensée. Cependant, j'étais nouveau dans le développement de jeux à cette époque et j'avais peu d'expérience, donc je n'ai pas étudié les défauts d'algorithme et de code du jeu, ce qui a entraîné de nombreux bugs dans le jeu, et il était même possible que les énigmes ne puissent pas être résolues. restauré après avoir été perturbé. Récemment, des amis me posent souvent des questions sur ce jeu. Ils espèrent que je pourrai corriger les bugs du code pour faciliter l'apprentissage des débutants. D'ailleurs, j'ai également l'intention de tester ma vitesse d'écriture d'un si petit jeu, donc... .
![[HTML5 Code Art] Jeu de serpent avec 17 lignes de code](https://img.php.cn/upload/article/000/000/194/9ae25043aa04304b5630938446823b91.jpg) [HTML5 Code Art] Jeu de serpent avec 17 lignes de code
[HTML5 Code Art] Jeu de serpent avec 17 lignes de code
02 Mar 2017
Un jeu Snake contient 17 lignes de code javascrpt valide plus du code html, soit un total de 25 lignes. Exécutez la méthode Chrome ou Firefox pour tester la connexion http://lufylegend.com/html5/lufylegend/tcs.html Le code complet est. comme suit : Votre navigateur ne prend pas en charge le canevas HTML5 tag.var ctx=document.getElementBy
 Sortie du moteur de jeu open source HTML5 lufylegend1.6.0
Sortie du moteur de jeu open source HTML5 lufylegend1.6.0
01 Mar 2017
La version 1.6.0 de Lufylegend a enfin été publiée, ajoutant de nouvelles fonctionnalités telles que des écrans et des filtres adaptatifs et mettant à jour la documentation de l'API. La nouvelle version de la documentation de l'API est plus pratique à interroger. Lien de téléchargement du moteur lufylegend.js http://lufylegend.com/lufylegendlufylegend.js moteur API en ligne lien vers le document http://lufylegend.com/lufylegend/api 1, version 1.6.0 mise à jour du contenu 1, navigation Firefox modifiée
 Sortie du moteur de jeu open source HTML5 lufylegend1.7.1
Sortie du moteur de jeu open source HTML5 lufylegend1.7.1
01 Mar 2017
La version 1.7.1 du moteur open source HTML5 lufylegend a été publiée. Le package de téléchargement contient près de 30 exemples de développement et a été partagé sur github. Site officiel du moteur lufylegend.js http://lufylegend.com/lufylegendlufylegend.js Lien vers le document API en ligne du moteur http://lufylegend.com/lufylegend/api 1, version 1.7.1, mise à jour du contenu 1, LURLLoader modifié dans ie10 pour lire js b


Outils chauds Tags

Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.