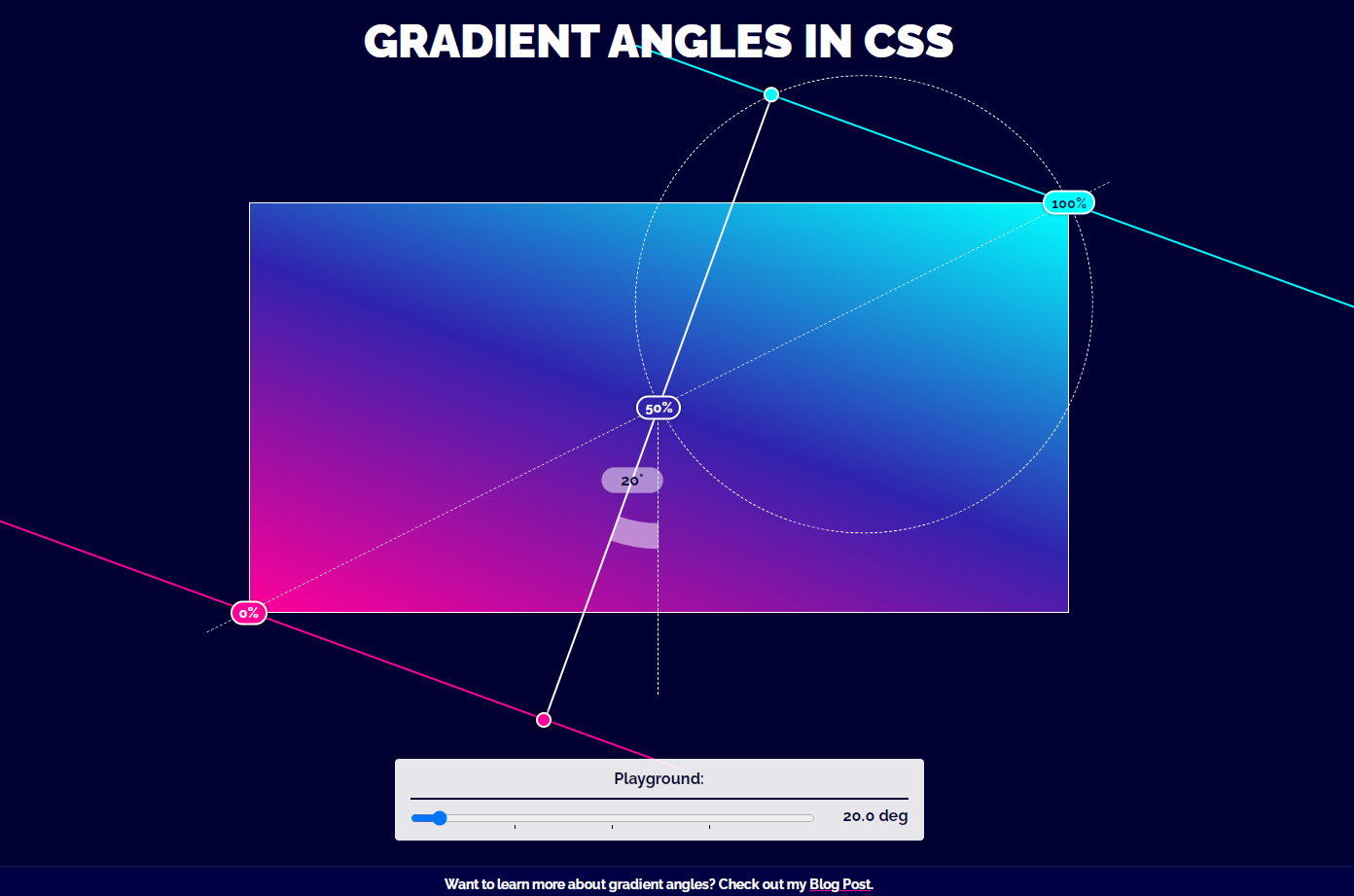
effet de dégradé de couleur d'angle CSS
Un modèle de code de dégradé d'angle et de dégradé de couleur CSS. Cliquez sur le contrôle ci-dessous pour réaliser l'effet d'animation consistant à ajuster la couleur de l'image en fonction du dégradé d'angle. Il est simple et pratique et peut être utilisé de manière flexible dans les pages Web.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple détaillé de dégradé de couleur d'arrière-plan HTML implémenté via CSS
Exemple détaillé de dégradé de couleur d'arrière-plan HTML implémenté via CSS
06 Mar 2017
Le dégradé de couleurs d'arrière-plan HTML que vous voyez est obtenu grâce à CSS. Personnellement, je pense qu'il est plutôt bon et vous pouvez voir clairement l'image.
 Effet de changement de couleur dans le HTML CSS et Javascript
Effet de changement de couleur dans le HTML CSS et Javascript
20 Oct 2024
Suivez-nous sur Instagram s'il vous plaît https://www.instagram.com/webstreet_code/
 Comment créer un effet de brillance dégradé radial animé avec CSS ?
Comment créer un effet de brillance dégradé radial animé avec CSS ?
02 Dec 2024
Comment animer un effet de brillance dégradé avec CSSQuestion : Les utilisateurs cherchent à créer un effet de brillance à dégradé radial animé pour une boîte div, similaire à un...
 Comment puis-je animer un effet de brillance dégradé radial en CSS ?
Comment puis-je animer un effet de brillance dégradé radial en CSS ?
06 Dec 2024
Animation de dégradés radiaux en CSSEn CSS, la création d'un effet de brillance de dégradé radial sur un élément div peut être obtenue grâce à l'animation.Double...
 Exemple de code pour l'effet de dégradé de couleur d'arrière-plan HTML implémenté via les styles CSS
Exemple de code pour l'effet de dégradé de couleur d'arrière-plan HTML implémenté via les styles CSS
06 Mar 2017
Le dégradé de couleur d'arrière-plan peut être facilement implémenté en HTML. Vous trouverez ci-dessous un exemple implémenté via CSS. Si vous êtes intéressé, vous pouvez vous y référer.
 Comment créer un effet de dégradé d'opacité CSS pour les sites Web modernes ?
Comment créer un effet de dégradé d'opacité CSS pour les sites Web modernes ?
27 Oct 2024
Obtenir un effet de dégradé d'opacité CSSPour les sites Web modernes avec des couleurs d'arrière-plan dynamiques, créer un effet de dégradé d'opacité similaire au...
 Comment puis-je obtenir un effet de dégradé d'opacité en CSS sans JavaScript ?
Comment puis-je obtenir un effet de dégradé d'opacité en CSS sans JavaScript ?
26 Oct 2024
Dégradé d'opacité CSSDans la conception Web, la création d'effets esthétiques implique souvent l'utilisation de dégradés. Cependant, lorsqu'il s'agit de dynamique...
 Comment puis-je animer un effet de brillance dégradé radial en CSS de gauche à droite ?
Comment puis-je animer un effet de brillance dégradé radial en CSS de gauche à droite ?
28 Nov 2024
Animation de dégradés radiaux avec CSSProblème : vous souhaitez créer un effet de « brillance » de dégradé radial sur un div et faire bouger la surbrillance blanche en douceur...
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !