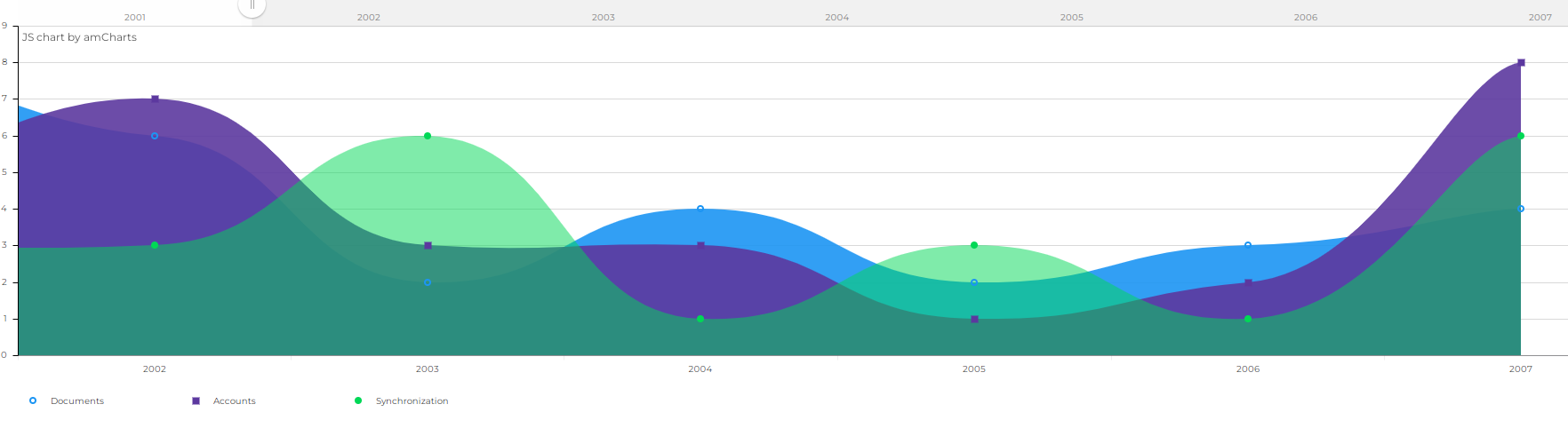
Code du graphique de courbe HTML5 SVG
Il s'agit d'un code de graphique courbe SVG HTML5 simple et intuitif. Vous pouvez faire glisser le curseur avec la souris pour sélectionner une période de temps afin d'afficher la plage de données nécessitant des statistiques.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues
Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues
04 Mar 2017
Il s'agit d'un effet spécial d'animation 3D basé sur HTML5 et CSS3. Différent des effets spéciaux 3D précédents, celui-ci est entièrement implémenté en utilisant les fonctionnalités HTML5 au lieu de superposer plusieurs images. Une autre caractéristique de cette animation 3D est qu'elle peut pivoter à l'infini, de sorte que le logo HTML5 puisse être observé sous plusieurs perspectives. Téléchargement du code source de la démo en ligne Code HTML <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
 Introduction détaillée à l'exemple de code d'animation de graphique de focus de lecture d'éléments personnalisés HTML5
Introduction détaillée à l'exemple de code d'animation de graphique de focus de lecture d'éléments personnalisés HTML5
06 Mar 2017
Il s'agit d'une animation d'image ciblée basée sur HTML5. Ce qui la différencie des autres images ciblées, c'est qu'elle lit non seulement des images, mais aussi des éléments Web qui peuvent être personnalisés et contrôlés. Il a non seulement un effet d'animation de transition lors du passage d'une image à l'autre, mais les éléments de l'image auront également des effets d'animation lors du changement, tels que le déplacement, la rupture, le regroupement du texte dans l'image, etc. Ce lecteur d'images animées HTML5 peut être considéré comme haut de gamme et élégant. Téléchargement du code source de la démonstration en ligne Code HTML <div class='parallax-bg' id='slider-wrap'> <div ..
 Courbe de dessin de base du canevas HTML5
Courbe de dessin de base du canevas HTML5
14 May 2018
<canvas></canvas> est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Sa particularité est que cette balise peut obtenir un objet CanvasRenderingContext2D. Contrôlez cet objet pour le dessin. <canvas></canvas> est juste un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe et le style, il existe également hei.
 Démonstration du code graphique de l'effet d'animation HTML5 Canvas
Démonstration du code graphique de l'effet d'animation HTML5 Canvas
22 Mar 2017
Démontrer des compétences en dessin d'animation basées sur HTML5 Canvas pour obtenir des effets de lecture d'images. Il démontre également les compétences de base du déplacement d’objets.
 Introduction graphique complète du code du jeu de puzzle HTML5 en 2 heures
Introduction graphique complète du code du jeu de puzzle HTML5 en 2 heures
04 Mar 2017
Lorsque j'ai appris lufylegend.js, j'ai utilisé lufylegend.js pour développer le premier mini-jeu HTML5 - un puzzle. J'ai également écrit un article de blog pour le montrer : le mini-jeu HTML5 "Intelligence Puzzle" a été publié pour défier votre. pensée. Cependant, j'étais nouveau dans le développement de jeux à cette époque et j'avais peu d'expérience, donc je n'ai pas étudié les défauts d'algorithme et de code du jeu, ce qui a entraîné de nombreux bugs dans le jeu, et il était même possible que les énigmes ne puissent pas être résolues. restauré après avoir été perturbé. Récemment, des amis me posent souvent des questions sur ce jeu. Ils espèrent que je pourrai corriger les bugs du code pour faciliter l'apprentissage des débutants. D'ailleurs, j'ai également l'intention de tester ma vitesse d'écriture d'un si petit jeu, donc... .
 Explication détaillée du code graphique réaliste de l'animation de chute de feuilles HTML5
Explication détaillée du code graphique réaliste de l'animation de chute de feuilles HTML5
04 Mar 2017
Il s'agit d'une animation de feuilles qui tombent basée sur HTML5. Les feuilles sont toutes des images, non dessinées avec CSS3, mais l'effet d'animation des feuilles qui tombent est très réaliste. Cette animation HTML5 de chute de feuilles est basée sur le noyau webkit, ce qui signifie que cette animation ne peut être utilisée que sur un navigateur doté d'un noyau webkit. Téléchargement du code source de la démo en ligne Code HTML <div id='container'> <!-- Le conteneur est rempli dynamiquement à l'aide de la fonction init..
 Introduction détaillée au code d'effets spéciaux vidéo de la fragmentation et de la réorganisation du canevas HTML5
Introduction détaillée au code d'effets spéciaux vidéo de la fragmentation et de la réorganisation du canevas HTML5
06 Mar 2017
Peut-être avez-vous vu les effets spéciaux d'animation de rupture d'image HTML5, et le principe de mise en œuvre est assez simple. Mais vous n'avez peut-être jamais vu que les vidéos peuvent être brisées et réorganisées. Cette animation HTML5 utilise les fonctionnalités associées de Canvas pour obtenir l'effet de casser et de réorganiser des vidéos d'un simple clic de souris. Cliquez avec la souris dans la zone vidéo pour interrompre la vidéo dans cette zone. Après un certain temps, la zone brisée peut être réorganisée et restaurée, et l'effet visuel est excellent. Téléchargement du code source de la démo en ligne Code HTML <div style='display:none'> <video id='source..
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer


Outils chauds Tags

Outils chauds

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !