 Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux d'image
Effets spéciaux d'image
 Style de mise en page d'introduction d'image HTML+CSS
Style de mise en page d'introduction d'image HTML+CSS
Style de mise en page d'introduction d'image HTML+CSS

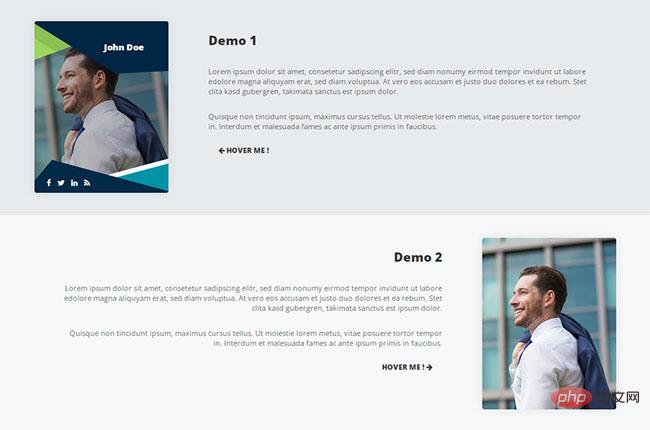
Le style de mise en page d'introduction d'image HTML+CSS est un effet de mise en page d'introduction d'image pratique qui convient à une variété de pages Web.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je créer une mise en page de style maçonnerie en utilisant uniquement CSS ?
Comment puis-je créer une mise en page de style maçonnerie en utilisant uniquement CSS ?
10 Dec 2024
Création de mises en page de style maçonnerie à l'aide de CSS purLa mise en page de style maçonnerie est caractérisée par des colonnes de hauteurs variables et des éléments qui peuvent s'étendre...
 Un exemple d'introduction à la méthode de mise en page de l'image de gauche et du texte de droite en utilisant l'attribut table-cell de CSS
Un exemple d'introduction à la méthode de mise en page de l'image de gauche et du texte de droite en utilisant l'attribut table-cell de CSS
08 Mar 2017
Dans certains cas, l'utilisation de table-cell est plus simple et plus efficace que float, comme par exemple l'écriture du style des menus horizontaux. Nous examinerons ici l'explication détaillée de la méthode de mise en page utilisant l'attribut table-cell de CSS pour réaliser. l'image de gauche et le texte de droite :
 Comment puis-je créer une mise en page de style maçonnerie à l'aide de CSS (et d'alternatives JavaScript) ?
Comment puis-je créer une mise en page de style maçonnerie à l'aide de CSS (et d'alternatives JavaScript) ?
07 Dec 2024
Création de mises en page de style maçonnerie avec CSSDe nombreux concepteurs Web s'efforcent de créer des mises en page dans lesquelles les blocs de contenu sont disposés en colonnes, chaque bloc...
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Comment créer une mise en page HTML/CSS stable à deux colonnes avec réglage dynamique de la hauteur ?
Comment créer une mise en page HTML/CSS stable à deux colonnes avec réglage dynamique de la hauteur ?
27 Nov 2024
Affiner une mise en page HTML/CSS stable à deux colonnesIntroduction : La conception d'une mise en page stable à deux colonnes en HTML/CSS nécessite un examen attentif de...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...


Outils chauds Tags

Outils chauds

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effets de mur d'images 3D jQuery sympas qui peuvent être glissés et pivotés
Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.




