 Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
 Effets du menu déroulant de navigation réactif jQuery
Effets du menu déroulant de navigation réactif jQuery
Effets du menu déroulant de navigation réactif jQuery

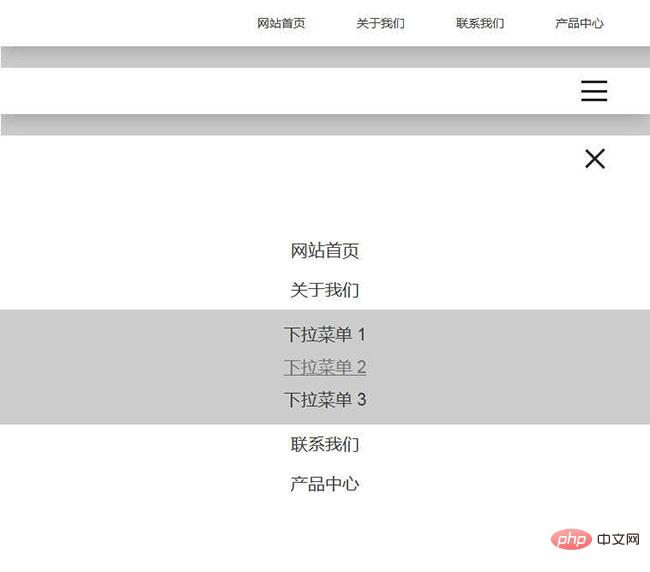
L'effet de menu déroulant de navigation réactif jQuery est une barre de navigation réactive qui affiche un menu déroulant lorsque la souris survole.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
27 Oct 2023
HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation. Dans le développement Web, un effet de page attrayant peut augmenter la préférence des utilisateurs pour le site Web et améliorer l'expérience utilisateur. Parmi eux, la navigation dans les menus est l'un des éléments courants des sites Web. Nous pouvons ajouter des effets d'animation pour augmenter l'effet interactif des menus et rendre le site Web plus vivant. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer un menu de navigation avec des effets d'animation déroulants. À travers les étapes suivantes, vous apprendrez à l'utiliser
 Étapes de mise en œuvre pour la mise en œuvre d'un menu de navigation réactif en utilisant du CSS pur
Étapes de mise en œuvre pour la mise en œuvre d'un menu de navigation réactif en utilisant du CSS pur
21 Oct 2023
Pure CSS est un moyen rapide de créer des menus de navigation réactifs sans utiliser JavaScript. Dans cet article, nous vous présenterons les étapes détaillées pour mettre en œuvre un menu de navigation réactif, avec des exemples de code concrets. Étape 1 : Structure HTML Tout d’abord, nous devons configurer la structure HTML du menu de navigation. Voici un exemple simple :<navclass="navbar"><ulclass="menu&q
16 May 2016
Cet article présente principalement jQuery pour implémenter le code d'effet de navigation dans le menu déroulant. La fonction de navigation dans le menu déroulant est réalisée via jquery exécutant des événements de souris et des opérations dynamiques de style de page. Les amis qui en ont besoin peuvent s'y référer. il.
 Utilisation de jquery pour implémenter le menu de navigation réactif HTML5 tutoriel_html5 compétences du didacticiel
Utilisation de jquery pour implémenter le menu de navigation réactif HTML5 tutoriel_html5 compétences du didacticiel
16 May 2016
Cet article présente principalement la méthode d'utilisation de jquery pour implémenter le menu de navigation réactif HTML5. Les amis dans le besoin peuvent s'y référer.
 Résumé des méthodes pour utiliser jQuery pour obtenir divers effets fonctionnels de menu déroulant
Résumé des méthodes pour utiliser jQuery pour obtenir divers effets fonctionnels de menu déroulant
02 Jun 2017
JQuery est une bibliothèque pour JavaScript, très pratique à utiliser et très puissante. Normalement, seule la barre de menus est affichée dans la fenêtre, et lorsque le pointeur de la souris pointe sur la barre de menus, les sous-menus de la barre de menus s'affichent. Lorsque le pointeur de la souris quitte le menu, le sous-menu est masqué et revient à l'état où seule la barre de menu principale est affichée.
16 May 2016
Cet article est basé sur jquery pour implémenter la mise en surbrillance du menu de navigation. Lorsque vous cliquez sur différents menus de navigation, le menu actuellement cliqué est mis en surbrillance. Les amis dans le besoin peuvent suivre cet article.
 Étapes pour implémenter l'effet de menu déroulant de la barre de navigation réactive en utilisant du CSS pur
Étapes pour implémenter l'effet de menu déroulant de la barre de navigation réactive en utilisant du CSS pur
19 Oct 2023
Étapes pour implémenter l'effet de menu déroulant d'une barre de navigation réactive utilisant du CSS pur De nos jours, avec la popularité des appareils mobiles, le design réactif est devenu un facteur important dans la conception Web. Dans la conception de la barre de navigation des pages Web, afin d'offrir une meilleure expérience utilisateur, il est généralement nécessaire d'utiliser des menus déroulants pour présenter davantage d'options de navigation. Cet article présentera comment utiliser du CSS pur pour implémenter l'effet de menu déroulant d'une barre de navigation réactive, avec des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML de base, y compris le contenu de la barre de navigation.
 jquery+CSS3 implémente la fonction de menu de navigation déroulant
jquery+CSS3 implémente la fonction de menu de navigation déroulant
24 Apr 2018
Cette fois, je vais vous apporter jquery+CSS3 pour implémenter la fonction de menu déroulant de navigation. Quelles sont les précautions à prendre pour jquery+CSS3 pour implémenter la fonction de menu déroulant de navigation ?
 Effets du menu de navigation créatif CSS3 pur
Effets du menu de navigation créatif CSS3 pur
17 Jan 2017
Il s'agit d'un effet de menu de navigation CSS3 pur très créatif. Ce menu de navigation utilise principalement les méthodes de transformation et de transition CSS3 pour obtenir des effets, ce qui est très simple. Cet effet spécial est fourni par Attack of the Sun.


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis




