 Effets spéciaux JS
Effets spéciaux JS
 bouton de formulaire
bouton de formulaire
 Plugin de formulaire de connexion jQuery avec vérification
Plugin de formulaire de connexion jQuery avec vérification
Plugin de formulaire de connexion jQuery avec vérification

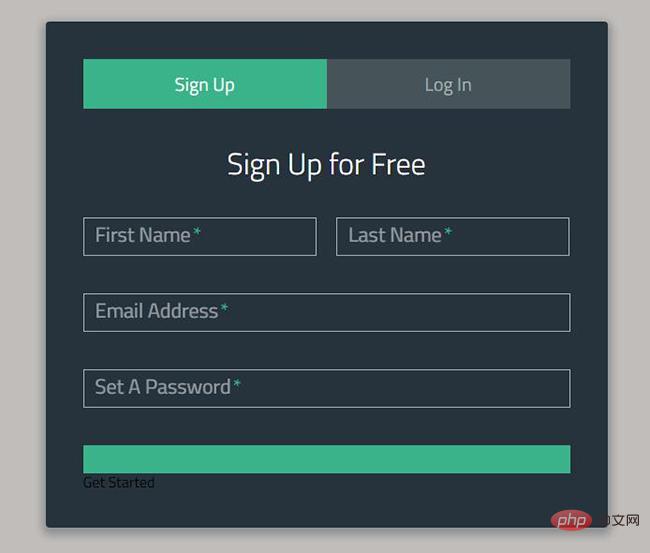
Le plug-in de formulaire de connexion jQuery avec vérification peut effectuer une vérification simple sur certains types de champs couramment utilisés lors de l'inscription et de la connexion. De plus, nous pouvons basculer et terminer l'opération d'inscription ou de connexion sur la même page.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plugin de formulaire jQuery jquery.form.js
Plugin de formulaire jQuery jquery.form.js
14 May 2020
Le plug-in jQuery Form est un excellent plug-in de formulaire Ajax qui peut mettre à niveau facilement et de manière non invasive les formulaires HTML pour prendre en charge Ajax. jQuery Form a deux méthodes principales - ajaxForm() et ajaxSubmit(), qui combinent tout, du contrôle des éléments du formulaire à la décision
22 Nov 2017
Le plug-in de validation de formulaire jquery nous convient parfaitement dans nos propres projets. Ceux qui sont intéressés par jquery peuvent également l'étudier et apprendre jquery.
16 May 2016
Lorsque nous rencontrons un formulaire de soumission, nous devons ajouter à plusieurs reprises plusieurs formulaires et ajouter plusieurs modèles différents d'informations sur le produit au formulaire de commande. À l'heure actuelle, il existe un bouton Copier le formulaire, ce qui signifie ajouter un nouvel élément. Cliquez sur le bouton Copier pour ajouter un nouvel élément. L'éditeur le partagera avec vous ci-dessous. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement les informations pertinentes sur le plug-in de validation de formulaire jQuery (fieldValue) pour vérifier le formulaire. Les amis dans le besoin peuvent s'y référer.
19 Jul 2017
//Formulaire de validation écrit avec jQuery<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
 Soumission de la vérification du formulaire jQuery : vérification frontale 2 (image, texte + vidéo)
Soumission de la vérification du formulaire jQuery : vérification frontale 2 (image, texte + vidéo)
23 Oct 2018
Cet article présente principalement en détail la méthode spécifique de jQuery pour implémenter la soumission de vérification de formulaire. Dans l'article précédent [Soumission de vérification de formulaire jQuery : vérification frontale 1], j'ai brièvement répertorié les codes de méthode spécifiques permettant à jQuery d'implémenter la soumission de vérification de formulaire. Cette section vous présentera donc en détail la méthode spécifique de jQuery pour implémenter la soumission de vérification de formulaire.
16 May 2016
L'API Form Plugin fournit de nombreuses méthodes utiles qui vous permettent de traiter facilement les données du formulaire et le processus de soumission du formulaire. À travers cet article, je vais vous présenter le formulaire de vérification des paramètres formDdata du plug-in de formulaire jQuery et les connaissances pertinentes. de soumission après vérification. Intéressé Étudions ensemble avec des amis.
 HTML, CSS et jQuery : créez un magnifique formulaire de connexion
HTML, CSS et jQuery : créez un magnifique formulaire de connexion
24 Oct 2023
HTML, CSS et jQuery : créer un beau formulaire de connexion Dans la conception Web moderne, un formulaire de connexion beau et facile à utiliser est crucial. En utilisant une combinaison de ces trois technologies, HTML, CSS et jQuery, nous pouvons facilement créer un formulaire de connexion attrayant. Cet article explique comment utiliser ces techniques pour créer un formulaire de connexion esthétique et fonctionnel, et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, créons la structure HTML. Un formulaire de connexion se compose généralement de plusieurs zones de saisie et d'un
 HTML, CSS et jQuery : créez une belle validation de formulaire de connexion
HTML, CSS et jQuery : créez une belle validation de formulaire de connexion
28 Oct 2023
HTML, CSS et jQuery : créez une belle validation de formulaire de connexion Les formulaires de connexion sont un composant courant dans le développement Web. La validation du formulaire est une étape importante pour garantir la sécurité et l'exactitude lorsque les utilisateurs se connectent à un site Web ou à une application. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une belle vérification de formulaire de connexion et fournira des exemples de code spécifiques. Première étape : initialiser la structure HTML Tout d'abord, créons la structure HTML. Voici un exemple de formulaire de connexion de base : <


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.



