 Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
 code du menu de navigation de la catégorie de restauration div+css
code du menu de navigation de la catégorie de restauration div+css
code du menu de navigation de la catégorie de restauration div+css

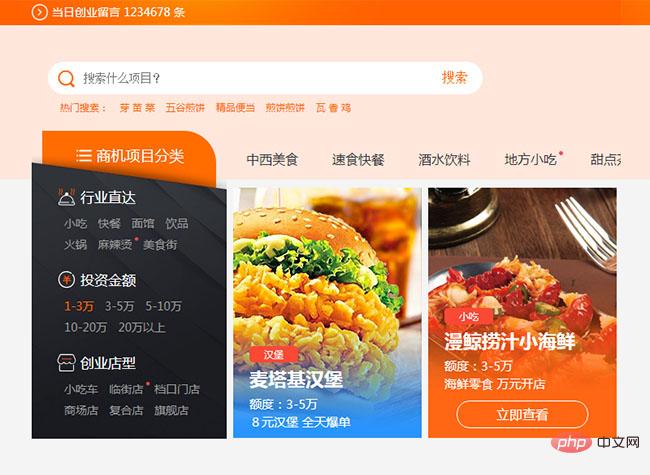
Le code du menu de navigation de la catégorie de restauration div+css est un code de disposition du menu de navigation d'en-tête orange pour la page d'investissement du site Web de la franchise de restauration.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
25 Nov 2024
Comment répartir uniformément les éléments de navigation horizontale dans un conteneur spécifiéLors de la conception de menus de navigation, il est souvent souhaitable de répartir uniformément...
 Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
26 Dec 2024
Surmonter l'héritage CSS dans les navigations hiérarchiquesLorsque vous travaillez avec des structures hiérarchiques telles que les menus de navigation, il peut être difficile de...
 Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?
Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?
23 Nov 2024
Pourquoi les boutons ne sont pas la valeur par défaut dans les menus de navigationBien qu'il puisse sembler logique d'utiliser des balises pour la navigation, les développeurs Web...
 Créer des menus dynamiques et maintenables dans Laravel
Créer des menus dynamiques et maintenables dans Laravel
14 Dec 2024
La gestion des menus de navigation peut devenir difficile dans les applications Laravel à mesure qu'elles se développent, en particulier avec des éléments dynamiques tels que les contrôles d'accès basés sur les rôles. Cet article de blog explore comment simplifier et structurer vos menus à l'aide d'un système Menu Builder, mak
 Pourquoi mon menu de navigation réduit Bootstrap 3 reste-t-il ouvert après avoir cliqué sur un lien ?
Pourquoi mon menu de navigation réduit Bootstrap 3 reste-t-il ouvert après avoir cliqué sur un lien ?
22 Dec 2024
Le menu de navigation réduit de Bootstrap 3 reste ouvert sur ClickLes menus de navigation de Bootstrap 3 disposent d'une fonction de réduction pratique pour les petits appareils....
 Comment puis-je styliser les options sélectionnées dans les menus déroulants ?
Comment puis-je styliser les options sélectionnées dans les menus déroulants ?
10 Dec 2024
Styliser les options sélectionnées dans les menus déroulantsAméliorer l'esthétique des menus déroulants en ciblant l'élément actuellement sélectionné...
 Comment puis-je empêcher ma barre de navigation Bootstrap 3 de s'effondrer ?
Comment puis-je empêcher ma barre de navigation Bootstrap 3 de s'effondrer ?
24 Nov 2024
Prévenir l'effondrement de la barre de navigation dans Bootstrap 3La barre de navigation de Bootstrap offre un moyen pratique de créer des menus pliables qui s'adaptent à différents écrans...
 Comment puis-je conserver les valeurs déroulantes sélectionnées après la soumission du formulaire ?
Comment puis-je conserver les valeurs déroulantes sélectionnées après la soumission du formulaire ?
03 Dec 2024
Conserver les valeurs sélectionnées dans les menus déroulants après la soumission du formulaireDans le formulaire HTML fourni, les valeurs sélectionnées dans les menus déroulants ne sont pas conservées...
 Comment puis-je masquer les options dans les menus sélectionnés dans différents navigateurs ?
Comment puis-je masquer les options dans les menus sélectionnés dans différents navigateurs ?
23 Dec 2024
Masquage des options dans certains menus à l'aide de CSSAlors que Firefox permet de masquer des éléments dans les menus, Chrome...


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis




