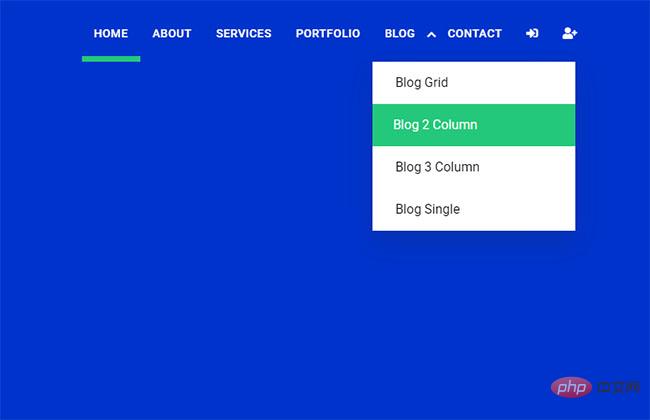
Barre de menu déroulante réactive bleue jQuery

La barre de menu déroulante réactive bleue jQuery est un code de menu de navigation de site Web réactif de style bleu.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Étapes pour implémenter l'effet de menu déroulant de la barre de navigation réactive en utilisant du CSS pur
Étapes pour implémenter l'effet de menu déroulant de la barre de navigation réactive en utilisant du CSS pur
19 Oct 2023
Étapes pour implémenter l'effet de menu déroulant d'une barre de navigation réactive utilisant du CSS pur De nos jours, avec la popularité des appareils mobiles, le design réactif est devenu un facteur important dans la conception Web. Dans la conception de la barre de navigation des pages Web, afin d'offrir une meilleure expérience utilisateur, il est généralement nécessaire d'utiliser des menus déroulants pour présenter davantage d'options de navigation. Cet article présentera comment utiliser du CSS pur pour implémenter l'effet de menu déroulant d'une barre de navigation réactive, avec des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML de base, y compris le contenu de la barre de navigation.
 Comment utiliser Layui pour implémenter la fonction de menu de la barre de navigation réactive
Comment utiliser Layui pour implémenter la fonction de menu de la barre de navigation réactive
27 Oct 2023
Comment utiliser Layui pour implémenter la fonction de menu de la barre de navigation réactive Dans la conception Web moderne, la conception réactive est un concept très important. Avec la popularité des appareils mobiles, les gens utilisent de plus en plus les téléphones mobiles et les tablettes pour accéder au Web. Par conséquent, une fonction de menu de barre de navigation qui s’adapte à différentes tailles d’écran est essentielle. Layui est un framework d'interface frontale léger qui fournit une multitude de composants et d'outils pour nous aider à créer rapidement des pages Web belles et puissantes. Dans cet article, nous présenterons comment utiliser Layui pour mettre en œuvre l'impact
 Étapes pour implémenter l'effet de liste déroulante de la barre de navigation réactive en utilisant du CSS pur
Étapes pour implémenter l'effet de liste déroulante de la barre de navigation réactive en utilisant du CSS pur
21 Oct 2023
Étapes pour mettre en œuvre l'effet de liste déroulante d'une barre de navigation réactive utilisant du CSS pur. À l'ère du numérique, les sites Web sont devenus le principal canal permettant aux utilisateurs d'obtenir des informations et de communiquer. Pour offrir une meilleure expérience utilisateur, le design réactif devient de plus en plus populaire dans le développement de sites Web. Dans cet article, nous apprendrons comment implémenter un effet de liste déroulante de barre de navigation réactive en utilisant du CSS pur. Étape 1 : Structure HTML Tout d’abord, nous devons créer une structure HTML de base pour construire notre barre de navigation. La structure de base est la suivante : <navclass
 Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur
Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur
28 Oct 2023
Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur La barre de navigation est l'un des éléments courants dans les pages Web, et le menu à onglets déroulants est un effet souvent utilisé dans la barre de navigation, qui. peut fournir plus d’options de navigation. Cet article explique comment utiliser du CSS pur pour implémenter un effet de menu à onglets déroulants dans la barre de navigation réactive. Étape 1 : Créer une structure HTML de base. Nous devons d'abord créer une structure HTML de base pour la démonstration et ajouter quelques styles à la barre de navigation. Vous trouverez ci-dessous une structure HTML simple
 Étapes pour implémenter l'effet de sous-menu déroulant d'une barre de navigation réactive en utilisant du CSS pur
Étapes pour implémenter l'effet de sous-menu déroulant d'une barre de navigation réactive en utilisant du CSS pur
27 Oct 2023
Étapes pour implémenter l'effet de sous-menu déroulant d'une barre de navigation réactive utilisant du CSS pur Avec la popularité des appareils mobiles, le design réactif est devenu de plus en plus important et la barre de navigation est une partie très importante du site Web. Cet article explique comment utiliser du CSS pur pour implémenter un effet de sous-menu déroulant dans une barre de navigation réactive, afin que le site Web puisse offrir une bonne expérience utilisateur dans différentes tailles d'écran. Étape 1 : Structure HTML Tout d’abord, nous devons créer une structure HTML de base. Les barres de navigation sont généralement créées à l'aide de listes non ordonnées ul et d'éléments de liste li. &Lt ;
 jquery réalise le rétrécissement gauche et droit de la barre de menu de gauche
jquery réalise le rétrécissement gauche et droit de la barre de menu de gauche
28 May 2023
À mesure que les fonctions des sites Web deviennent de plus en plus complexes, la barre de menu de gauche est devenue une fonctionnalité standard de presque toutes les pages Web. Cependant, certains concepteurs peuvent penser que la barre de menus prend trop de place sur la page Web et réduit l'esthétique de la page Web. Afin de résoudre ce problème, vous pouvez utiliser jQuery pour réaliser la fonction de réduction gauche et droite de la barre de menus. Cet article explique comment utiliser jQuery pour obtenir l'effet de réduction gauche et droite de la barre de menu de gauche. 1. Structure HTML Tout d'abord, nous devons construire une structure HTML de base. Le code est le suivant : ```<div class="menu"> <
16 May 2016
Cet article présente principalement le menu de navigation de la liste déroulante à trois niveaux de jQuery. Il est recommandé à tous les amis qui en ont besoin de s'y référer.
 jQuery implémente la navigation dans le menu déroulant
jQuery implémente la navigation dans le menu déroulant
15 Mar 2018
Cette fois, je vais vous présenter jQuery pour implémenter la navigation dans les menus déroulants. Quelles sont les précautions à prendre pour que jQuery implémente la navigation dans les menus déroulants ?
 Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
21 Oct 2023
Comment les applications UniApp implémentent la navigation dans les menus et l'affichage de la barre latérale UniApp est un cadre de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut aider les développeurs à développer des applications pour plusieurs plates-formes en même temps avec un seul ensemble de code, notamment iOS, Android et H5. , etc. . Dans les applications UniApp, il est courant d'implémenter la navigation dans les menus et l'affichage de la barre latérale. Cet article expliquera comment utiliser UniApp pour implémenter ces deux fonctions et fournira des exemples de code spécifiques. 1. Navigation dans les menus La navigation dans les menus est principalement utilisée sur différentes pages.


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis





