 Effets spéciaux JS
Effets spéciaux JS
 diapositive de mise au point
diapositive de mise au point
 JS+CSS3 pour créer du code de diaporama inversé en 3D
JS+CSS3 pour créer du code de diaporama inversé en 3D
JS+CSS3 pour créer du code de diaporama inversé en 3D

Le code JS+CSS3 pour créer un diaporama inversé 3D est un code qui change d'image ou de contenu de diapositive en mode retournement 3D lorsque vous cliquez sur les boutons avant et arrière.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 css3 plus js pour créer un exemple de code simple d'effet de mouvement planétaire 3D
css3 plus js pour créer un exemple de code simple d'effet de mouvement planétaire 3D
11 Feb 2017
Cet article présente principalement l'exemple de code d'utilisation de CSS3 et js pour créer un simple effet de mouvement planétaire 3D. L'effet est très cool. Si vous voulez en savoir plus, vous pouvez en apprendre davantage.
 jQuery obtient un élément avec une mise au point actuelle
jQuery obtient un élément avec une mise au point actuelle
01 Mar 2025
JQUERY Code Snippet Pour obtenir un élément avec une mise au point actuelle et effectuer Ajax Auto Save une fois qu'il perd la mise au point. // Obtenez un élément de mise au point actif en utilisant JS $ (document.activeElement) // Modifiez la mise au point lors de l'onglet dans un nouvel élément $ ('. Élément: entrée'). Live ('Focus',
 Exemple d'introduction de la transformation CSS3 et de JS natif pour réaliser la rotation du cube 3D en faisant glisser la souris
Exemple d'introduction de la transformation CSS3 et de JS natif pour réaliser la rotation du cube 3D en faisant glisser la souris
08 Mar 2017
Cet article présente principalement les informations pertinentes sur la transformation CSS3 et JS natif pour réaliser la rotation du cube 3D par glissement de la souris. Les amis intéressés peuvent s'y référer.
 Quelques articles sur l'accessibilité que j'ai enregistrés récemment IV
Quelques articles sur l'accessibilité que j'ai enregistrés récemment IV
18 Mar 2025
Un guide pour concevoir des indicateurs de mise au point accessibles et conformes à WCAG - Sara Soueidan dit que vous pouvez faire des contours de mise au point plus accessibles en faisant le vôtre, plutôt
 Sujet spécial HTML5 CSS3 Explication détaillée d'un exemple de code pour créer un effet d'album photo en utilisant du CSS pur
Sujet spécial HTML5 CSS3 Explication détaillée d'un exemple de code pour créer un effet d'album photo en utilisant du CSS pur
09 Mar 2017
Aujourd'hui, j'ai découvert par hasard qu'il existe un tel exemple sur mon ordinateur. Je pense que l'effet est plutôt bon. Je ne me souviens pas du moment où je l'ai téléchargé. Je n'ai pas utilisé w3cfuns depuis longtemps. la réception, j'aimerais donc le partager avec vous. Rendu : L'effet est toujours très bon. Le plus important est qu'il n'utilise pas une seule ligne de js. C'est le point fort. Regardons d'abord le fichier html : effet d'album photo CSS3 pur
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre
06 Jan 2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
31 Oct 2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
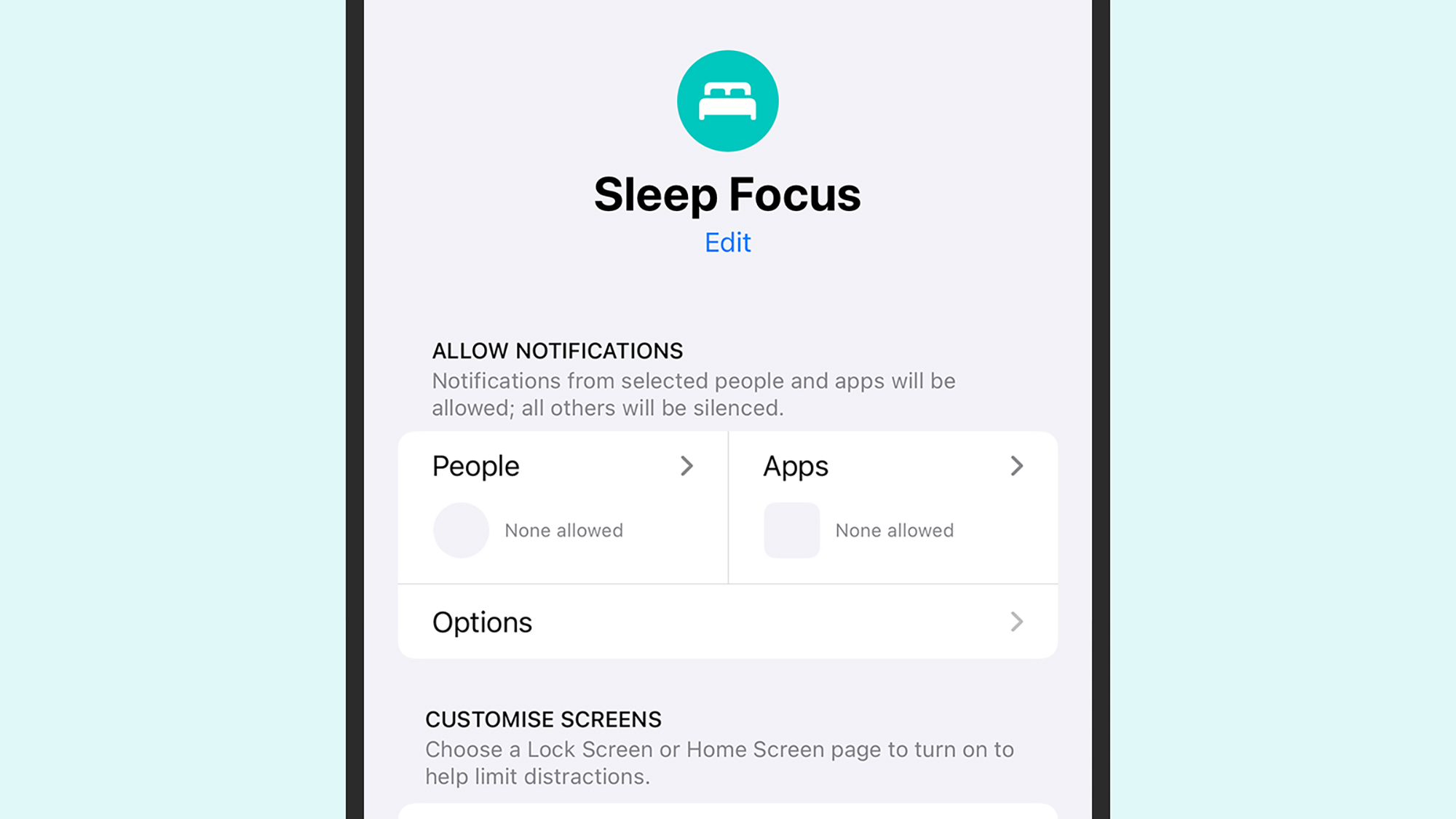
 Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
24 Feb 2025
Mode de mise au point de l'iPhone: créer des habitudes de sommeil plus saines Vous êtes peut-être familier avec le mode Do Not Dismor Iphone, tandis que le mode de mise au point est comme une version plus puissante et personnalisée du mode NE PAS DOORY. En fait, le mode Do Not déranger lui-même est une option pour le mode de mise au point. Le mode de mise au point est basé sur le mode Do Not Nother (hors notifications téléphoniques) et est élargi en plus. Vous pouvez définir différents paramètres pour une variété de scénarios: conduire, faire de l'exercice, travailler ou quel que soit le scénario que vous voulez. Par exemple, vous ne voudrez peut-être pas d'interférence au gymnase; Cette fonctionnalité reflète vos besoins à différentes étapes de la journée. Mode de mise au point du sommeil: pour la nuit
 Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions
Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions
24 Feb 2025
Master les modes de mise au point de l'iPhone: récupérez votre temps et votre attention Vous avez du mal à gérer l'heure de l'écran de votre smartphone? Le mode de mise au point intégré d'iOS offre une solution puissante. Créez des modes personnalisés pour différents scénarios (travail, conduite, maison) pour contrôler n


Outils chauds Tags

Outils chauds

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.



