Poposlides du plug-in carrousel plein écran

Les poposlides du plug-in de carrousel plein écran d'image sont un téléchargement d'effets spéciaux de diaporama plein écran jQuery.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple d'utilisation du plug-in de défilement plein écran Fullpage.js
Exemple d'utilisation du plug-in de défilement plein écran Fullpage.js
11 Jan 2017
Cet article présente principalement l'utilisation du plug-in de défilement plein écran fullpage.js, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Analyse de l'exemple d'utilisation du plug-in de défilement plein écran fullPage.js
Analyse de l'exemple d'utilisation du plug-in de défilement plein écran fullPage.js
11 Jan 2017
Cet article analyse principalement les exemples d'utilisation du plug-in de défilement plein écran fullPage.js. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Le plug-in jQuery fullPage.js obtient un effet de défilement plein écran
Le plug-in jQuery fullPage.js obtient un effet de défilement plein écran
03 Jan 2017
Cet article présente principalement en détail comment utiliser le plug-in de défilement plein écran jQuery fullPage.js, qui peut créer des pages Web à défilement plein écran. Il a une certaine valeur de référence.
 jQuery obtient un élément avec une mise au point actuelle
jQuery obtient un élément avec une mise au point actuelle
01 Mar 2025
JQUERY Code Snippet Pour obtenir un élément avec une mise au point actuelle et effectuer Ajax Auto Save une fois qu'il perd la mise au point. // Obtenez un élément de mise au point actif en utilisant JS $ (document.activeElement) // Modifiez la mise au point lors de l'onglet dans un nouvel élément $ ('. Élément: entrée'). Live ('Focus',
 Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
27 Dec 2016
Cet article présente principalement l'utilisation du plug-in de carrousel adaptatif jQuery Swiper et analyse les fonctions et l'utilisation spécifique du plug-in de carrousel jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
11 Jan 2017
Cet article présente principalement en détail la sortie du plug-in de défilement plein écran AlloyTouch. Il peut créer une page H5 fluide en 30 secondes. Il a une certaine valeur de référence.
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre
06 Jan 2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
31 Oct 2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
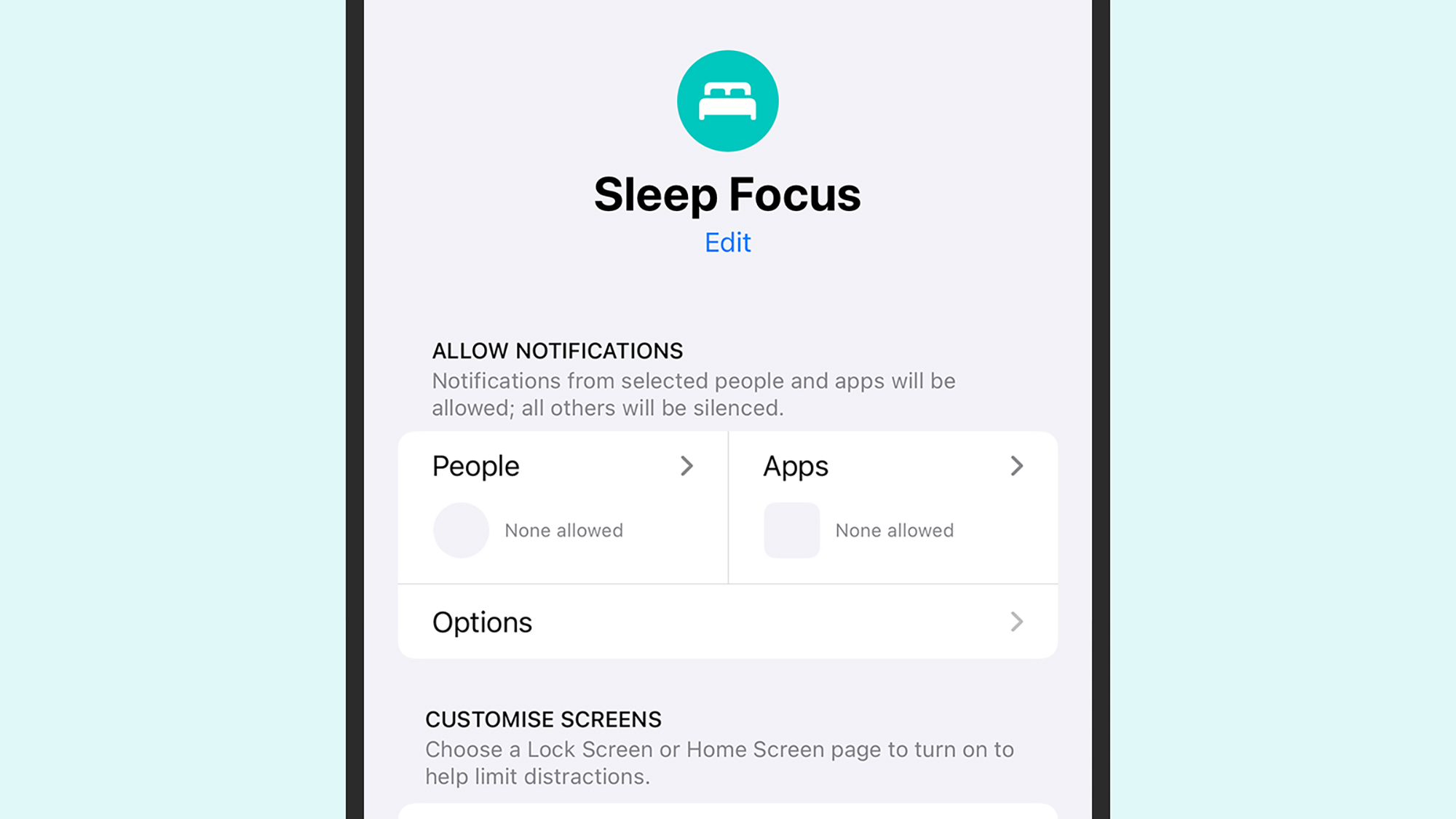
 Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
24 Feb 2025
Mode de mise au point de l'iPhone: créer des habitudes de sommeil plus saines Vous êtes peut-être familier avec le mode Do Not Dismor Iphone, tandis que le mode de mise au point est comme une version plus puissante et personnalisée du mode NE PAS DOORY. En fait, le mode Do Not déranger lui-même est une option pour le mode de mise au point. Le mode de mise au point est basé sur le mode Do Not Nother (hors notifications téléphoniques) et est élargi en plus. Vous pouvez définir différents paramètres pour une variété de scénarios: conduire, faire de l'exercice, travailler ou quel que soit le scénario que vous voulez. Par exemple, vous ne voudrez peut-être pas d'interférence au gymnase; Cette fonctionnalité reflète vos besoins à différentes étapes de la journée. Mode de mise au point du sommeil: pour la nuit


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.




