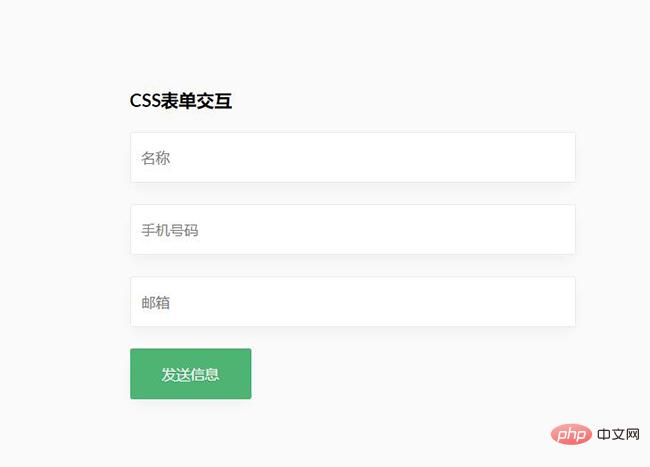
code du cadre de formulaire HTML

Code de cadre de formulaire HTML, invite de texte de la zone de saisie, animation CSS3 flottante, lorsque vous devez saisir du texte, l'invite de texte dans la zone de saisie flotte et s'affiche, non seulement peut inviter sans affecter la saisie, mais les détails de conception sont très conviviaux.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Introduction au formulaire HTML et à l'utilisation de balises à l'intérieur du formulaire
Introduction au formulaire HTML et à l'utilisation de balises à l'intérieur du formulaire
06 Mar 2017
Cet article présente principalement le formulaire HTML et l'utilisation de balises internes dans le formulaire. Les amis dans le besoin peuvent s'y référer.
 Comment puis-je limiter la largeur maximale des étiquettes dans un formulaire géré par Swing GroupLayout à une fraction de la largeur du cadre parent lors de la gestion du redimensionnement ?
Comment puis-je limiter la largeur maximale des étiquettes dans un formulaire géré par Swing GroupLayout à une fraction de la largeur du cadre parent lors de la gestion du redimensionnement ?
15 Dec 2024
Swing GroupLayout : redimensionnement et limitation de la taille des composantsQuestionDans un formulaire de saisie de données généré dynamiquement et géré par GroupLayout de Swing, comment peut-on...
 Puis-je appeler un servlet à partir d'un JSP lors du chargement d'une page sans utiliser de formulaire HTML ?
Puis-je appeler un servlet à partir d'un JSP lors du chargement d'une page sans utiliser de formulaire HTML ?
09 Dec 2024
Appel d'un servlet à partir d'un fichier JSP sur la page LoadQuestion : Un servlet peut-il être invoqué à partir d'un fichier JSP sans utiliser de formulaire HTML ?Réponse : Absolument. À...
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
29 Oct 2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
01 Dec 2024
Un bouton peut-il éviter de soumettre un formulaire ? Dans un formulaire contenant deux boutons, un bouton « Annuler les modifications » et un bouton « Soumettre », tous deux stylisés à l'aide de jQuery...
 Comment puis-je envoyer la valeur d'un bouton d'envoi lors de la publication d'un formulaire en PHP ?
Comment puis-je envoyer la valeur d'un bouton d'envoi lors de la publication d'un formulaire en PHP ?
13 Nov 2024
Envoi des valeurs du bouton de soumission lors de la publication d'un formulaire Dans ce scénario, vous souhaitez envoyer la valeur du bouton de soumission lorsqu'un formulaire est publié. Cependant, vous êtes...
 Comment empêcher un bouton externe de soumettre un formulaire en HTML ?
Comment empêcher un bouton externe de soumettre un formulaire en HTML ?
26 Oct 2024
Comment empêcher un bouton HTML de soumettre un formulaire Dans le développement Web, placer un bouton en dehors d'un formulaire vous permet généralement d'exécuter du JavaScript...
 Comment déterminer sur quel bouton vous avez cliqué dans une soumission de formulaire PHP ?
Comment déterminer sur quel bouton vous avez cliqué dans une soumission de formulaire PHP ?
12 Nov 2024
Déterminer le bouton cliqué lors d'une soumission de formulaire PHP Comprendre quel bouton a déclenché la soumission d'un formulaire est crucial dans le développement Web PHP....
 Parcours d'apprentissage H5-Formulaire H5 (11)
Parcours d'apprentissage H5-Formulaire H5 (11)
17 Feb 2017
Formulaire d'élément de formulaire H5 : saisie du formulaire : champ de saisie, l'attribut type peut définir différents attributs tels que le texte, le mot de passe, le bouton, etc. textarea : champ de texte lable : étiquette de contrôle columnset : définition du domaine légende : titre du champ select : liste de sélection optgroup : groupe d'options option : option dans la liste déroulante bouton : bouton ! ! ! ! ! ! ! ! ! ! Exemple de code


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.




