Effets spéciaux JS
Effets spéciaux JS
 effets de chronologie
effets de chronologie
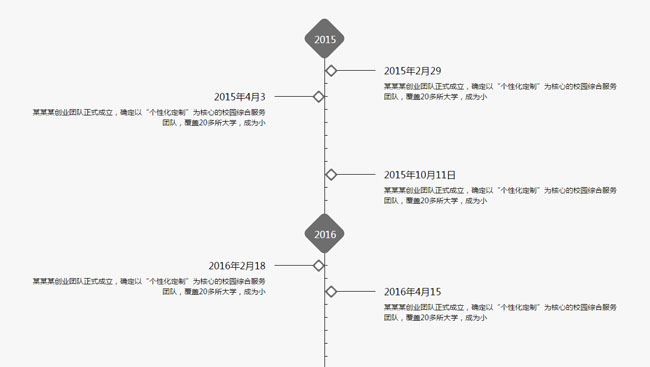
 Code de chronologie d'animation à largeur adaptative jQuery
Code de chronologie d'animation à largeur adaptative jQuery
Code de chronologie d'animation à largeur adaptative jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment authentifier et récupérer la chronologie d'un utilisateur Twitter à l'aide de l'API v1.1 ?
Comment authentifier et récupérer la chronologie d'un utilisateur Twitter à l'aide de l'API v1.1 ?
12 Jan 2025
Authentification et récupération de la chronologie avec l'API Twitter 1.1 oAuthAvec la dépréciation de l'API REST v1 de Twitter, les développeurs doivent migrer vers...
 Implémentation CSS3 des effets de chronologie
Implémentation CSS3 des effets de chronologie
07 Mar 2017
Cet article présente principalement en détail l'effet de chronologie de CSS3, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment puis-je m'authentifier avec l'API Twitter v1.1 à l'aide d'OAuth et récupérer la chronologie d'un utilisateur ?
Comment puis-je m'authentifier avec l'API Twitter v1.1 à l'aide d'OAuth et récupérer la chronologie d'un utilisateur ?
12 Jan 2025
Authentification et récupération de la chronologie de l'utilisateur à l'aide de l'API Twitter 1.1 oAuthAvec la dépréciation de l'API Twitter v1, la migration vers l'API v1.1 est devenue...
 Comment puis-je déterminer le fuseau horaire actuel dans MySQL ?
Comment puis-je déterminer le fuseau horaire actuel dans MySQL ?
18 Dec 2024
Comment déterminer le fuseau horaire actuel dans MySQLMaintenir une chronologie appropriée est crucial dans les systèmes de bases de données. MySQL, une base de données largement utilisée,...
 Comment Firestore peut-il optimiser les délais des réseaux sociaux pour l'évolutivité ?
Comment Firestore peut-il optimiser les délais des réseaux sociaux pour l'évolutivité ?
28 Oct 2024
Optimisation de la chronologie des réseaux sociaux avec FirestoreDans la conception d'un réseau social avec des fonctionnalités de flux et de suivi, l'évolutivité de la base de données est cruciale...
 CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
06 Dec 2024
Effets de survol pour plusieurs éléments avec CSSFace au défi d'appliquer des effets de survol à plusieurs éléments simultanément,...
 Comment récupérer la chronologie Twitter d'un utilisateur à l'aide de PHP et de l'API v1.1 ?
Comment récupérer la chronologie Twitter d'un utilisateur à l'aide de PHP et de l'API v1.1 ?
17 Dec 2024
Exemple PHP le plus simple pour récupérer la chronologie de l'utilisateur avec l'API Twitter version 1.1Introduction : L'API Twitter 1.0 a été retirée, rendant le...
 Comment puis-je désactiver temporairement les effets de transition CSS pour un redimensionnement fluide des éléments ?
Comment puis-je désactiver temporairement les effets de transition CSS pour un redimensionnement fluide des éléments ?
30 Nov 2024
Désactivation temporaire des effets de transition CSSDans le développement Web, il est souvent nécessaire de désactiver les effets de transition CSS lors de la modification d'un...
 Comment puis-je créer un effet de panneau de verre avec des superpositions floues sur les navigateurs ?
Comment puis-je créer un effet de panneau de verre avec des superpositions floues sur les navigateurs ?
28 Nov 2024
Effets de flou pour les superpositions : obtenir un aspect de panneau de verreAppliquer des effets de flou aux superpositions peut être un défi, en particulier lorsque l'on vise...


Outils chauds Tags

Hot Tools

jQuery chronologie historique du développement de l'entreprise effets spéciaux
L'effet spécial du processus de développement de l'entreprise de la chronologie jQuery est un effet spécial de défilement de chronologie horizontale avec un arrière-plan ondulé basé sur swiper.js pour créer une chronologie horizontale de l'historique de développement de l'entreprise.