Petites icônes de transport frais
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée des icônes de police Iconfont et de diverses petites icônes CSS
Explication détaillée des icônes de police Iconfont et de diverses petites icônes CSS
04 Mar 2017
Cet article présente l'explication détaillée des icônes de police iconfont et de diverses petites icônes CSS.
 Introduction à l'affichage de petites icônes dans la barre de titre du navigateur des pages Web HTML
Introduction à l'affichage de petites icônes dans la barre de titre du navigateur des pages Web HTML
03 Mar 2017
Lorsque vous voyez les pages Web HTML d'autres personnes, une petite icône s'affiche dans la barre de titre du navigateur. Alors, comment y parvenir ? En fait, c'est très simple. Vous pouvez le faire avec l'instruction link. L'icône doit être un fichier au format .ico.
 7 éditeurs de favicon et d'icônes pratiques et gratuits
7 éditeurs de favicon et d'icônes pratiques et gratuits
19 Feb 2025
Cet article explore sept éditeurs d'icône gratuits et Favicon: éditeur X-ICON, fabricant d'icônes gratuits, éditeur d'icône junior, ICOFX Portable, KiConedit, éditeur d'icône / icône d'icône OS X pour Mac et Logaster. Ces outils, allant des applications Web à des applications de bureau,
 Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
19 Jan 2017
Hamburgers est une bibliothèque d'animation CSS3 d'effets spéciaux d'animation de déformation d'icône de hamburger super cool. Cet ensemble d'animations d'icônes de hamburger comprend 18 effets d'animation de déformation de hamburger différents. Vous pouvez également personnaliser votre propre animation de déformation d'icône de hamburger via des fichiers Sass.
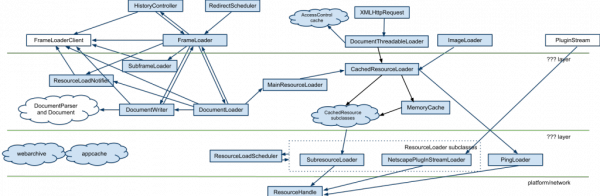
 Le matériel moderne peut-il réellement stocker des octets sans affecter les octets voisins ?
Le matériel moderne peut-il réellement stocker des octets sans affecter les octets voisins ?
16 Dec 2024
L'étrangeté du matériel moderne : stockage d'octets sans perturbation du systèmeLe problème : l'affirmation de Stroustrup selon laquelle le matériel moderne ne peut pas stocker d'objets...
 Comment puis-je afficher avec élégance l'état d'effondrement de Bootstrap 3 à l'aide des icônes Chevron et des événements principaux ?
Comment puis-je afficher avec élégance l'état d'effondrement de Bootstrap 3 à l'aide des icônes Chevron et des événements principaux ?
29 Nov 2024
Indicateur d'icône Chevron pour Bootstrap 3 Collapse StateUtilisant l'exemple de base fourni dans la documentation Javascript Bootstrap 3 pour Collapse,...


Outils chauds Tags

Hot Tools

Matériel de bibliothèque d'icônes d'icône d'applet APP
Applicable à: page mobile, matériel de bibliothèque d'icônes d'élément de page d'applet d'application, plusieurs couleurs sont facultatives et les couleurs peuvent être remplacées indépendamment.

Matériel d'icône ico monochrome de base
Téléchargement de matériel d'icône ico monochrome de base

247 photos de drapeaux de pays du monde entier
240 drapeau pictures_icon materials_flag image téléchargement gratuit_icon matériel download_icon bibliothèque de matériaux

Icône PNG ombrée simple
Icône PNG ombrée simple

Logiciel de dessin au crayon Icône PNG
Logiciel de dessin au crayon Icône PNG