Icône d'avatar de dessin animé
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
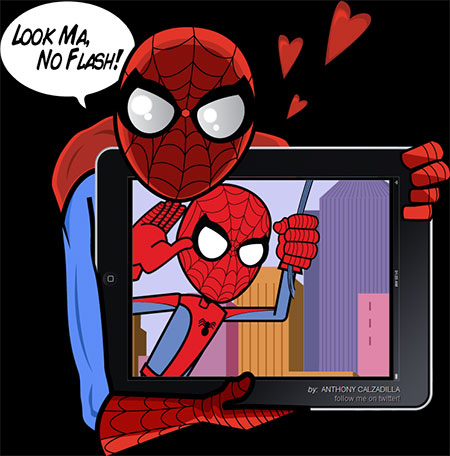
 Qui a besoin de flash? Dessin animé css3 animé Spider-Man
Qui a besoin de flash? Dessin animé css3 animé Spider-Man
07 Mar 2025
C'est impressionnant. Nous avons tous vu des animations CSS3 pures, mais cet exemple est l'un des plus ambitieux à ce jour. Il reproduit la séquence de titre de dessin animé Spider-Man classique de 1967 (Ouvrez le lien dans un navigateur WebKit tel que Chrome ou Safari). Ahh, happ
 Effets spéciaux d'animation d'animaux de dessin animé mignon basés sur SVG et CSS3
Effets spéciaux d'animation d'animaux de dessin animé mignon basés sur SVG et CSS3
19 Jan 2017
Il s'agit d'un effet spécial d'animation animale mignon basé sur le filtre SVG et CSS3. Dans cet effet spécial, les balises HTML et SVG sont utilisées pour créer l'apparence de l'animal, et l'animation CSS3 est utilisée pour créer divers effets d'animation de l'animal.
 Pied de page animé avec icône flottante utilisant un script dactylographié et un vent arrière
Pied de page animé avec icône flottante utilisant un script dactylographié et un vent arrière
21 Jan 2025
Ce composant de pied de page présente les icônes des réseaux sociaux avec une animation attrayante. En survol, les icônes flottent subtilement vers le haut et tournent, révélant le nom de la plate-forme correspondante ci-dessous. Démo en direct La démo s'adapte dynamiquement au thème de votre système (léger
 Comment créer un dessin de cercle animé transparent avec des coins arrondis : une solution CSS ?
Comment créer un dessin de cercle animé transparent avec des coins arrondis : une solution CSS ?
25 Oct 2024
Animation d'un dessin de cercle avec des coins arrondis et de la transparenceComme vous l'avez rencontré, superposer des éléments tout en conservant une transparence...
 Comment créer un effet de dessin de cercle animé en douceur avec un arrière-plan transparent en utilisant uniquement CSS ?
Comment créer un effet de dessin de cercle animé en douceur avec un arrière-plan transparent en utilisant uniquement CSS ?
25 Oct 2024
CSS uniquement animer un cercle de dessin avec un rayon de bordure et un arrière-plan transparentProblème : Comment créer un cercle de rayon de bordure animé avec un...
 7 éditeurs de favicon et d'icônes pratiques et gratuits
7 éditeurs de favicon et d'icônes pratiques et gratuits
19 Feb 2025
Cet article explore sept éditeurs d'icône gratuits et Favicon: éditeur X-ICON, fabricant d'icônes gratuits, éditeur d'icône junior, ICOFX Portable, KiConedit, éditeur d'icône / icône d'icône OS X pour Mac et Logaster. Ces outils, allant des applications Web à des applications de bureau,


Outils chauds Tags

Outils chauds

Matériel de bibliothèque d'icônes d'icône d'applet APP
Applicable à: page mobile, matériel de bibliothèque d'icônes d'élément de page d'applet d'application, plusieurs couleurs sont facultatives et les couleurs peuvent être remplacées indépendamment.

Matériel d'icône ico monochrome de base
Téléchargement de matériel d'icône ico monochrome de base

247 photos de drapeaux de pays du monde entier
240 drapeau pictures_icon materials_flag image téléchargement gratuit_icon matériel download_icon bibliothèque de matériaux

Icône PNG ombrée simple
Icône PNG ombrée simple

Logiciel de dessin au crayon Icône PNG
Logiciel de dessin au crayon Icône PNG





