CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Roblox King Legacy : Comment obtenir Noir Pearl
Roblox King Legacy : Comment obtenir Noir Pearl
27 Nov 2024
Comment obtenir les Perles Noires de King Legacy sur Roblox est un processus avec lequel vous vous familiariserez de près au fil du temps. Le matériau apparaît comme un matériau d'amélioration pour plusieurs pièces d'armure de haut niveau, et même si les trouver n'est pas vraiment une tâche difficile.
 Bulles CSS3 pures avec fond transparent
Bulles CSS3 pures avec fond transparent
18 Jan 2017
Il s'agit d'un effet spécial Speech Bubbles avec un arrière-plan transparent réalisé en CSS3 pur. Cette bulle utilise deux images png transparentes comme arrière-plan et les combine dans un effet de bulle via un simple code CSS.
 Comment styliser efficacement le panneau « mat-select » dans un matériau angulaire ?
Comment styliser efficacement le panneau « mat-select » dans un matériau angulaire ?
26 Oct 2024
Styliser le panneau de sélection de tapis dans un matériau angulaireDans Angular Material, le style du composant du panneau de sélection de tapis peut être obtenu grâce à divers...
 En altitude : Comment obtenir de la pierre dure
En altitude : Comment obtenir de la pierre dure
27 Jan 2025
Le vaste monde d'Aloft, rempli de nombreuses îles flottantes, présente aux joueurs une expérience d'exploration passionnante. Ces îles offrent une multitude de ressources et de connaissances cruciales, certaines plus rares que d'autres. Hardstone, un matériau d'artisanat vital,
 Comment encoder des images PNG en Base64 pour les URI de données CSS ?
Comment encoder des images PNG en Base64 pour les URI de données CSS ?
30 Oct 2024
Utilisation de l'encodage Base64 pour les images PNG dans les URI de données CSSPour intégrer des images PNG dans des feuilles de style CSS à l'aide d'URI de données, les données PNG doivent d'abord être...
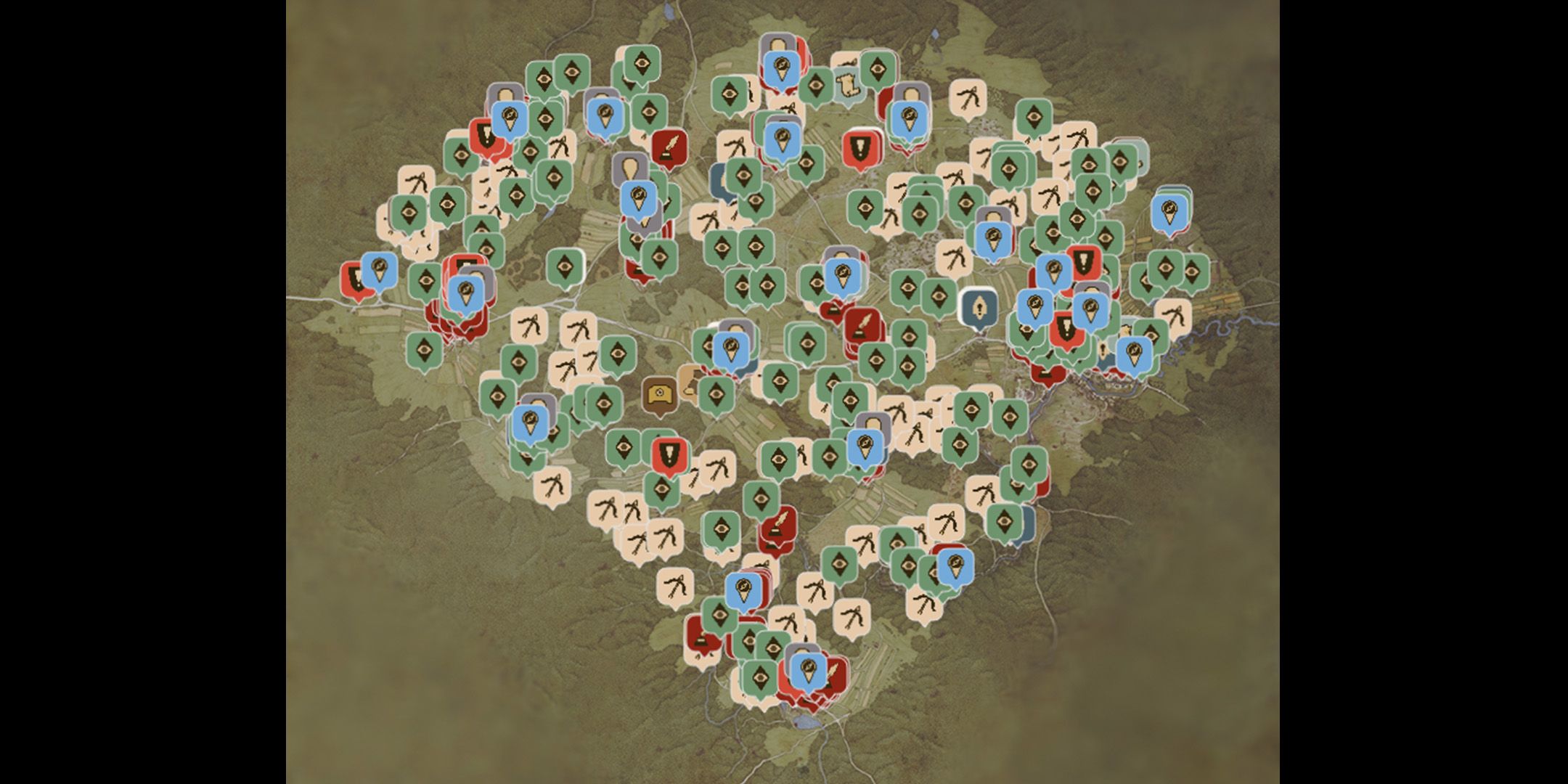
 Kingdom Come: Deliverance 2 - Comment obtenir du matériel de fixation
Kingdom Come: Deliverance 2 - Comment obtenir du matériel de fixation
06 Mar 2025
Dans Kingdom Come: Deliverance 2, l'arrêt des armes nécessite divers composants, y compris le métal pour la fusion et les pièces métalliques supplémentaires pour l'assemblage. Le matériau de fixation est un composant crucial utilisé pour fixer des poignées aux épées, entre autres. Howe


Outils chauds Tags

Hot Tools

Logo rectangle arrondi ombre HTML5
Logo HTML5 rectangle arrondi ombré Téléchargement gratuit, icône HTML5

10 éléments d'avatar de personnage icônes PNG
10 éléments d'avatar de personnage icônes PNG

Modèle de téléphone mobile Apple matériau de couche transparent png gratuit
Modèle de téléphone mobile Apple matériau de couche transparent png gratuit

Icône HTML5-6
Icône HTML5 à télécharger gratuitement, logo HTML5

Icône HTML5 ronde orange
Icône HTML5 ronde orange téléchargement gratuit, logo html5