Matériel de référence technologique
Introduction aux documents de base sur la science et la technologie :
Terre Publicité Extérieure Conférence Fond Mur Technologie Sens Bleu Technologie Panneau D'exposition Affiche Bannière Technologie Technologie Style Haute Technologie Science Fiction Affaires
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment définir le matériel de message privé Weibo_Comment définir le matériel de message privé Weibo
Comment définir le matériel de message privé Weibo_Comment définir le matériel de message privé Weibo
29 Mar 2024
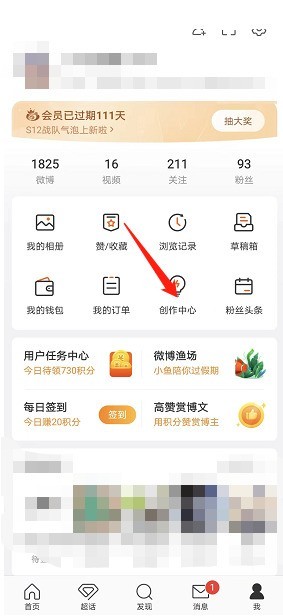
1. Ouvrez d'abord le logiciel et recherchez le [Centre de création] en haut. 2. Sélectionnez ensuite [Afficher plus] pour obtenir plus de fonctions. 3. Confirmez ensuite la fonction [Gestion des messages privés] comme indiqué sur l'image. 4. Sélectionnez [Gestion du matériel] ci-dessus. 5. Enfin, confirmez [Créer une nouvelle carte image et texte] ci-dessous.
 Explication détaillée de l'exemple de code pour créer un nombre illimité de boutons de bannière sur le terminal mobile H5
Explication détaillée de l'exemple de code pour créer un nombre illimité de boutons de bannière sur le terminal mobile H5
10 Mar 2017
Créez un nombre illimité de boutons de bannière dans le mobile H5 par FungLeo Préface : Certains boutons de bannière sont souvent nécessaires sur les pages mobiles h5. Bien sûr, créer un bouton de bannière est très simple. Cependant, les chefs de produit et les concepteurs vous poseront toujours quelques problèmes. Par exemple, les boutons sont évidemment dans le même format, mais voici un bouton pour une bannière Lorsque vous descendez, cela devient une bannière qui nécessite deux boutons. Lorsque vous entrez dans la page intérieure, il y a trois boutons enfoncés. bannière. S'il n'y a pas de solution raisonnable, alors c'est sans aucun doute très dégoûtant Parce que nous devons écrire plusieurs styles.
 Utilisez un petit programme pour créer une image de bannière
Utilisez un petit programme pour créer une image de bannière
28 Jan 2021
Pour les ingénieurs front-end, les diagrammes de bannières sont un élément essentiel du développement front-end. Mais comment implémenter des graphiques de bannière pour les petits programmes dépourvus de DOM ? Tout comme d'autres frameworks encapsulent différentes méthodes de diagramme de bannière, les mini-programmes encapsulent également les méthodes de bannière. Jetons un coup d'œil aux méthodes d'implémentation spécifiques.
 Comment définir la bannière de notification de message WeChat Comment définir la bannière de notification de message WeChat
Comment définir la bannière de notification de message WeChat Comment définir la bannière de notification de message WeChat
25 Jun 2024
Comment définir la bannière de notification des messages WeChat ? Tout d'abord, ouvrez WeChat et sélectionnez l'option Ouvrir les paramètres ; cliquez sur Notification de message dans Paramètres ; définissez la bannière de notification de message ici, sélectionnez Ouvrir pour l'utiliser ; Les amis qui l’ont appris devraient rapidement ouvrir WeChat pour essayer cette nouvelle fonction. Comment définir la bannière de notification de message WeChat 1. Ouvrez WeChat et sélectionnez l'option Ouvrir les paramètres ; 2. Cliquez sur Notification de message dans les paramètres ; 3. Définissez la bannière de notification de message ici 4. Sélectionnez Ouvrir pour l'utiliser.
 La référence LazyColumn renvoie la position de départ
La référence LazyColumn renvoie la position de départ
10 Feb 2024
J'ai une candidature. Une grande image et une colonne paresseuse en bas. Lorsque je vais au quatrième (ou cinquième) lien puis reviens, ma colonne paresseuse se retrouve dans la position initiale. Le lien 1 est en haut. Quand je veux à nouveau le lien 4, je dois "inverser". Le bouton Retour de la barre de navigation native est différent. Quand je suis revenu, la colonne paresseuse m'attendait déjà sous la forme que j'avais laissée derrière moi. Que faut-il faire dans le programme pour que le bouton du haut se comporte de la même manière que le bouton « retour » de la barre de navigation ? Voici mon fichier : navgraph.kt@composablefunnavgraph(navcontroller:navho
 Comment faire de la calligraphie au pinceau doré PS_C'est très simple, il suffit de préparer le matériel
Comment faire de la calligraphie au pinceau doré PS_C'est très simple, il suffit de préparer le matériel
08 Jun 2024
Tout d'abord, vous devez préparer deux matériaux, l'un est une image de calligraphie et l'autre est un fond en matériau doré. Prenons l’image de calligraphie ci-dessous comme exemple. Cliquez d'abord sur [Sélectionner] - [Plage de couleurs] ci-dessus Dans la gamme de couleurs, nous utilisons une paille pour absorber les caractères du pinceau noir, puis ajustons la tolérance de couleur jusqu'à ce qu'elle puisse couvrir tous les caractères du pinceau. Après la sélection, nous appuyons sur CTLR+J pour extraire la calligraphie dans un calque séparé. Créez ensuite un nouveau document, copiez-y la calligraphie et faites-y glisser l'image du matériau doré. Enfin, créez un masque d'écrêtage sur le calque de matériau doré et une image de calligraphie dorée est prête. N'est-ce pas très simple ? Venez réaliser votre propre calligraphie dorée personnalisée pour un look festif. Si nécessaire, vous pouvez également utiliser.


Outils chauds Tags

Hot Tools

Photo de la bannière du Festival des Lanternes 2019 sur PC et téléphone portable
Photo de la bannière du Festival des Lanternes 2019 sur PC et téléphone portable

photo de la bannière du salon de l'emploi du printemps 2019
photo de la bannière du salon de l'emploi du printemps 2019

bannière de pétales de rose noire
bannière de pétales de rose noire

matériel de bannière de fond bleu clair
matériel de bannière de fond bleu clair

Fond d'affiche Taobao avec ciel bleu
Fond d'affiche Taobao avec ciel bleu





