Image de fond d'encre de style chinois
La peinture à l'encre de style chinois est fraîche et convient à la création d'un style chinois, d'un fond de page Web élégant ou d'un matériel de fond d'affiche
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 image de bordure en style CSS
image de bordure en style CSS
28 Feb 2017
Cet article présente principalement l'utilisation de border-image dans les styles CSS, qui a une certaine valeur de référence. Jetons un coup d'œil avec l'éditeur.
 Comment puis-je ajuster la position d'une image de style liste ?
Comment puis-je ajuster la position d'une image de style liste ?
07 Dec 2024
Ajustements de position pour l'image de style listeQuestion :La position d'une image de style liste peut-elle être modifiée ? Si oui, comment puis-je le faire ?Réponse :Régler le...
 Image de fond (propriété CSS)
Image de fond (propriété CSS)
26 Feb 2025
Description Cette propriété définit l'image d'arrière-plan d'un élément via l'URI spécifié. L'image est placée sur la couleur d'arrière-plan, et si l'image est opaque, la couleur d'arrière-plan ne sera pas visible en dessous. Lorsque vous définissez un dos
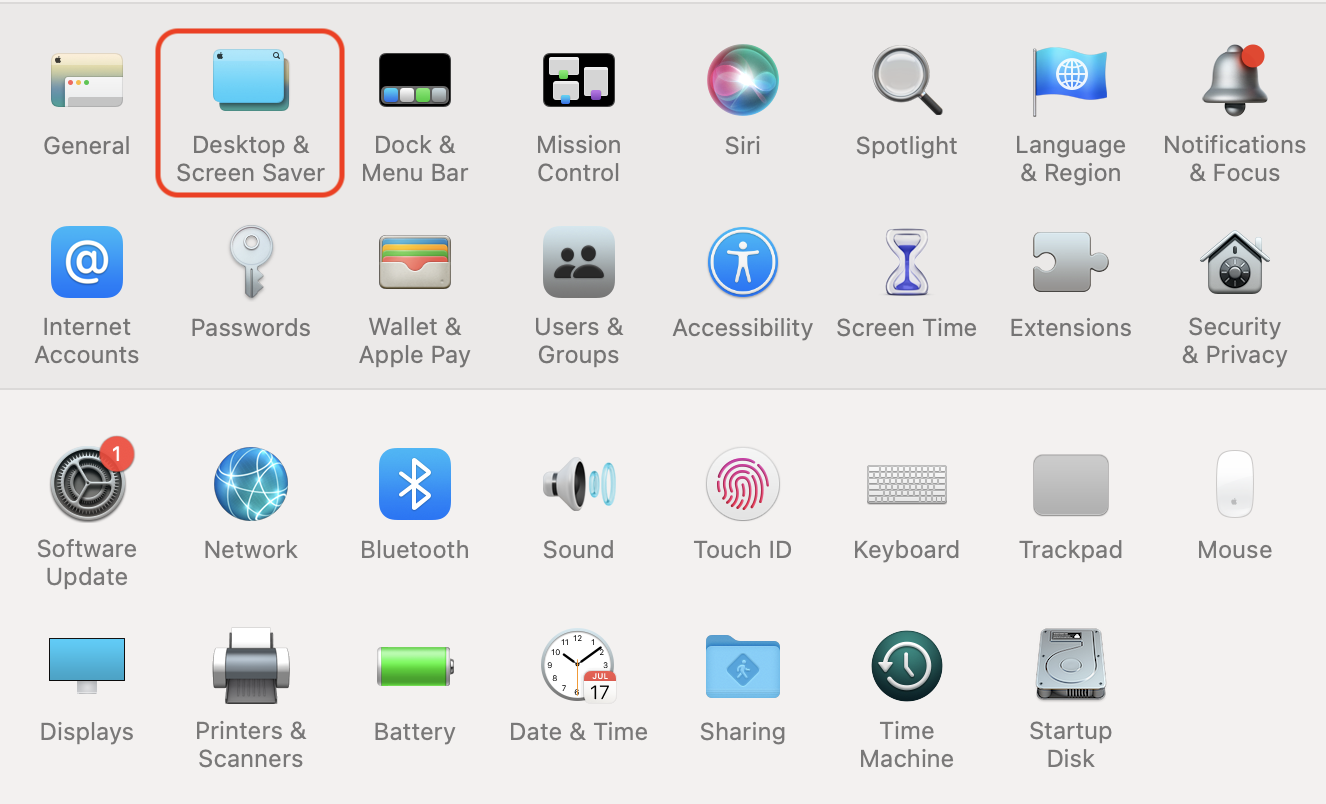
 Comment changer de fond d'écran sur un Mac: définissez votre propre image d'arrière-plan
Comment changer de fond d'écran sur un Mac: définissez votre propre image d'arrière-plan
09 Mar 2025
Changez rapidement votre fond d'écran Mac: Accédez au menu Apple> Paramètres système. Choisissez le bureau et l'économiseur d'écran. Sélectionnez un fond d'écran dans les options disponibles. Ajustez les paramètres des images ou des couleurs personnalisées à l'aide de l'option de rotation automatique et du menu supérieur. S
 Comment puis-je positionner une image de style liste ?
Comment puis-je positionner une image de style liste ?
23 Dec 2024
Positionnement efficace de l'image de style de listeQuestion : Existe-t-il un moyen d'ajuster la position de l'image utilisée comme puce dans une liste...
 Comment créer une bannière d'image symétrique à l'aide de Flexbox ?
Comment créer une bannière d'image symétrique à l'aide de Flexbox ?
18 Nov 2024
Création d'une bannière avec 5 images symétriques séparées par des lignes diagonalesÉmuler une bannière d'image symétriqueÀ une époque de contenu visuel captivant,...


Outils chauds Tags

Hot Tools

Photo de la bannière du Festival des Lanternes 2019 sur PC et téléphone portable
Photo de la bannière du Festival des Lanternes 2019 sur PC et téléphone portable

photo de la bannière du salon de l'emploi du printemps 2019
photo de la bannière du salon de l'emploi du printemps 2019

bannière de pétales de rose noire
bannière de pétales de rose noire

matériel de bannière de fond bleu clair
matériel de bannière de fond bleu clair

Fond d'affiche Taobao avec ciel bleu
Fond d'affiche Taobao avec ciel bleu





