icône de café
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 7 éditeurs de favicon et d'icônes pratiques et gratuits
7 éditeurs de favicon et d'icônes pratiques et gratuits
19 Feb 2025
Cet article explore sept éditeurs d'icône gratuits et Favicon: éditeur X-ICON, fabricant d'icônes gratuits, éditeur d'icône junior, ICOFX Portable, KiConedit, éditeur d'icône / icône d'icône OS X pour Mac et Logaster. Ces outils, allant des applications Web à des applications de bureau,
 Créer une application de livraison de café Full-Stack
Créer une application de livraison de café Full-Stack
07 Dec 2024
Dans le cadre de notre projet scolaire, nous avons créé une application complète de livraison de café pour une entreprise existante. L'objectif était de créer un site Web sur lequel les clients peuvent commander de la nourriture en ligne, suivre leurs commandes et payer en toute transparence. Nous avons utilisé une interface React JS, MongoDB f
 Springai Deepseek: Plus vite que de brasser un café
Springai Deepseek: Plus vite que de brasser un café
28 Jan 2025
Exploiter la puissance de Deepseek et Spring AI dans vos applications Java: un guide rapide Le buzz récent entoure Deepseek et sa performance impressionnante par rapport à Openai. Ce tutoriel se concentre sur l'intégration rapidement de Deepseek dans vos applications Java
 effet d'invite de petite icône CSS3
effet d'invite de petite icône CSS3
20 Feb 2017
Cet article présente les effets d'invite de petites icônes CSS3
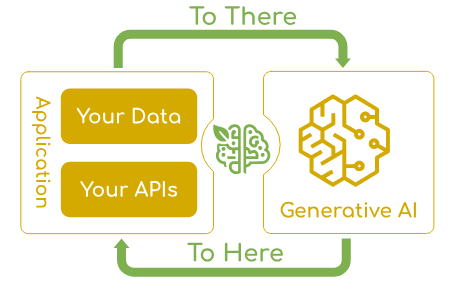
 Créer un agent de café avec Amazon Bedrock et Shopify
Créer un agent de café avec Amazon Bedrock et Shopify
30 Oct 2024
Aujourd'hui, je vais vous expliquer comment travailler avec Bedrock de manière sûre et fiable et, en même temps, en apprendre un peu plus sur le café. Vous apprendrez à utiliser l'API Amazon Bedrock pour les modèles texte et multimodaux à l'aide de Python pour générer aucun


Outils chauds Tags

Outils chauds

Matériel de bibliothèque d'icônes d'icône d'applet APP
Applicable à: page mobile, matériel de bibliothèque d'icônes d'élément de page d'applet d'application, plusieurs couleurs sont facultatives et les couleurs peuvent être remplacées indépendamment.

Matériel d'icône ico monochrome de base
Téléchargement de matériel d'icône ico monochrome de base

247 photos de drapeaux de pays du monde entier
240 drapeau pictures_icon materials_flag image téléchargement gratuit_icon matériel download_icon bibliothèque de matériaux

Icône PNG ombrée simple
Icône PNG ombrée simple

Logiciel de dessin au crayon Icône PNG
Logiciel de dessin au crayon Icône PNG






