Panneau de gestion en arrière-plan AdminPanel
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Connexion en arrière-plan de la configuration PHP et introduction du modèle
Connexion en arrière-plan de la configuration PHP et introduction du modèle
03 Feb 2017
Cet article présente principalement les méthodes et les étapes de connexion en arrière-plan de la configuration PHP et d'introduction du modèle. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
31 Oct 2024
Le modèle de conception de chaîne de responsabilité (CoR) est un modèle comportemental puissant qui peut améliorer considérablement le développement back-end. Ce modèle vous permet de transmettre les requêtes via une chaîne de gestionnaires, où chaque gestionnaire peut traiter la requête.
 Configuration en arrière-plan de la série de développement Force.com WeChat
Configuration en arrière-plan de la série de développement Force.com WeChat
25 Feb 2017
Afin de trouver des ressources cloud nationales gratuites comme backend WeChat, j'ai passé une journée à essayer SinaAppEngine (SAE). Le débogage était trop gênant et l'expérience utilisateur était médiocre. En tant qu’entreprise médiatique, les compétences techniques de Sina ne peuvent pas résister à l’épreuve. Amazon peut lancer AWS, mais Sina ne le peut pas ! Une meilleure option est Baidu BaiduAppEngine (BAE), mais même s'il a récemment commencé à charger, il est préférable de revenir sur force.com l'esprit tranquille. Au moins, les contenus gratuits promis par les étrangers seront toujours gratuits et fiables.
 Gestion des requêtes HTTP : une instruction Return est-elle nécessaire pour le traitement en arrière-plan ?
Gestion des requêtes HTTP : une instruction Return est-elle nécessaire pour le traitement en arrière-plan ?
31 Oct 2024
Gestion des requêtes HTTP : fermeture correcte et traitement en arrière-planLors du traitement des requêtes HTTP entrantes, vous pouvez être confronté à un scénario dans lequel vous devez...
 Questions amusantes JavaScript : injection de dépendances
Questions amusantes JavaScript : injection de dépendances
13 Feb 2017
Vous devez avoir entendu parler du modèle d'injection de dépendances (DI), n'est-ce pas ? Qu’il s’agisse du framework Spring désordonné qui est à la mode sur le back-end, ou du très tendance angulaire.js sur le front-end, l’injection de dépendances est visible partout.
 Exemple de jquery ajax passant les paramètres du tableau en arrière-plan
Exemple de jquery ajax passant les paramètres du tableau en arrière-plan
09 Jan 2017
Passer les paramètres du tableau en arrière-plan dans JS. Si le tableau est de type objet, la chaîne d'objet affichée lorsqu'elle est passée en arrière-plan ne peut être que [objet Objet]. Les raisons et solutions spécifiques sont les suivantes. Les amis qui ont des problèmes similaires peuvent le faire. référez-vous à lui
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Travailleurs en ligne : un moyen plus intelligent de gérer les tâches en arrière-plan en JavaScript ?
Travailleurs en ligne : un moyen plus intelligent de gérer les tâches en arrière-plan en JavaScript ?
01 Nov 2024
Travailleurs Web anonymes pour un traitement en arrière-plan transparentL'approche conventionnelle des travailleurs Web consiste à créer des...
 Comment créer un exécutable Go exécuté en arrière-plan sans fenêtre de console ?
Comment créer un exécutable Go exécuté en arrière-plan sans fenêtre de console ?
14 Dec 2024
Création d'exécutables qui s'exécutent en arrière-plan dans GolangPour créer un exécutable dans Golang qui masque la fenêtre de la console lors de son exécution, vous pouvez utiliser...


Outils chauds Tags

Hot Tools

Modèle de gestion d'arrière-plan MUI bleu exquis et concis
Le modèle de gestion backend MUI bleu, exquis et concis, possède une interface simple et un ensemble complet de modèles, notamment la connexion, la page d'accueil du backend, le changement de mot de passe, la gestion d'une seule page, le carrousel de la page d'accueil, la gestion des messages, la gestion des colonnes, la gestion du contenu, l'ajout de contenu, la gestion des catégories. et d'autres pages de modèles backend.

Modèle de système de gestion d'arrière-plan Amaze UI Admin
Amaze UI Admin modèle de système de gestion d'arrière-plan téléchargement gratuit

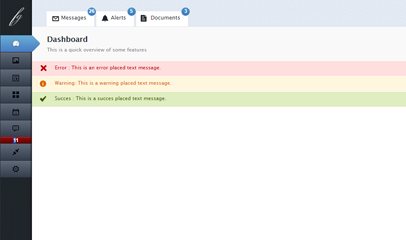
Modèle de cadre de gestion backend simple et universel
Modèle de cadre de gestion d'arrière-plan simple et universel, comprenant une page de connexion et une page d'accueil en arrière-plan.

Magnifique modèle d'interface de cadre d'interface utilisateur en arrière-plan plein écran
Modèle d'interface de cadre d'interface utilisateur en arrière-plan plein écran exquis à télécharger gratuitement

Modèle de système de gestion backend Amaze UI multi-écrans
Modèle de système de gestion d'arrière-plan multi-écran Amaze UI à télécharger gratuitement