Code source du site Web
Code source du site Web
 Modèle frontal
Modèle frontal
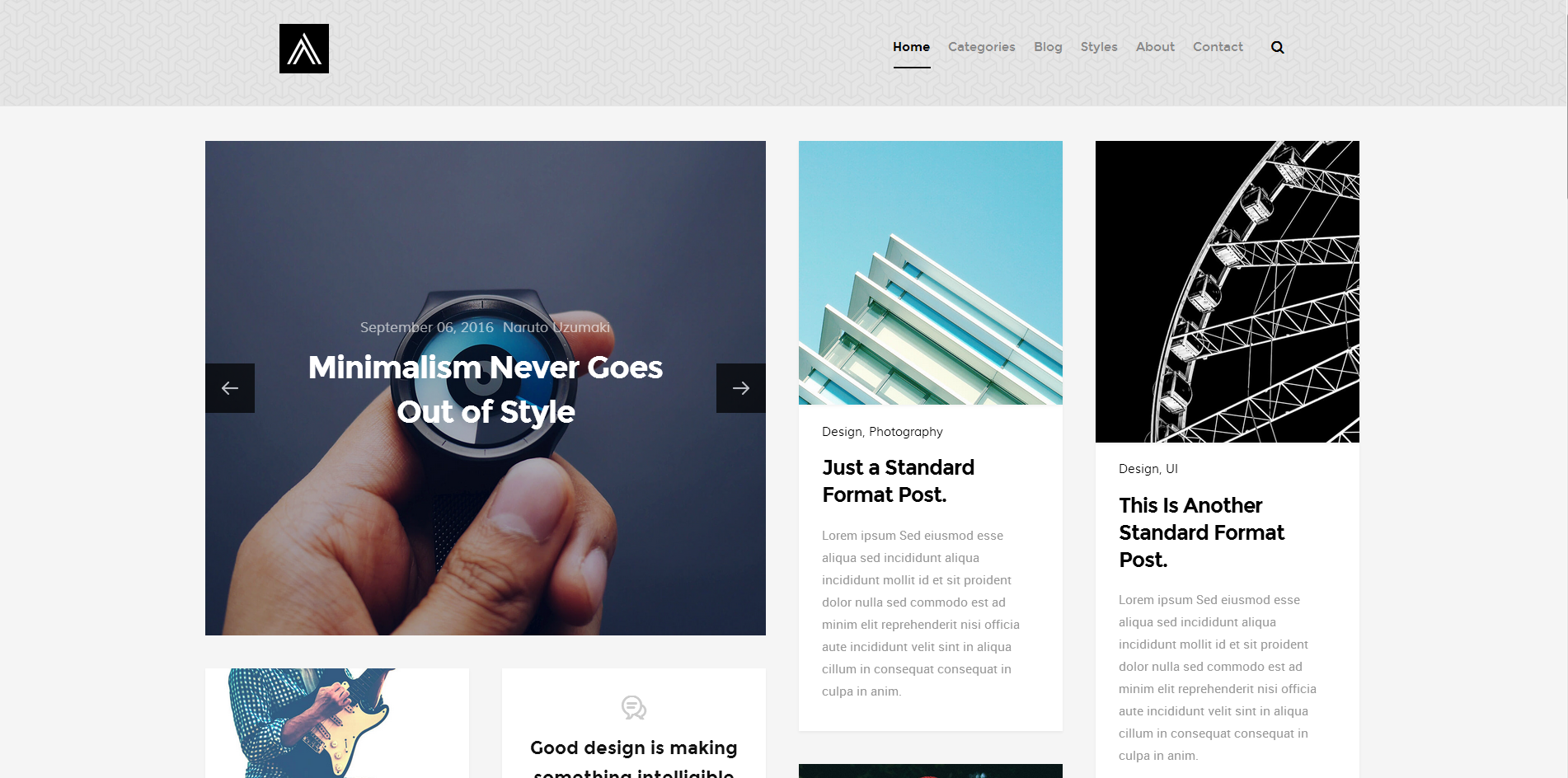
 Modèle de portail de blog d'entreprise de mise en page de flux de belle cascade
Modèle de portail de blog d'entreprise de mise en page de flux de belle cascade
Modèle de portail de blog d'entreprise de mise en page de flux de belle cascade
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
05 Mar 2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
23 Oct 2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
08 Dec 2024
Servlet de contrôleur frontal global sur /* : résolution de l'accès aux ressources statiquesLors du mappage d'un servlet de contrôleur frontal global sur /*, il devient un...
 Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
18 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Mappage d'un servlet de contrôleur frontal global, tel que Spring MVC...
 Comment accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
04 Dec 2024
Accès aux ressources statiques lors du mappage du servlet du contrôleur frontal global sur /*Le mappage d'un servlet du contrôleur frontal global sur /* peut empêcher...
 Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller dans Spring MVC ?
Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller dans Spring MVC ?
05 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal globalLors du mappage d'un répartiteur Spring MVC en tant que servlet de contrôleur frontal global sur /,...
 Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller mappé sur /* ?
Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller mappé sur /* ?
04 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Lors de l'utilisation d'un servlet de contrôleur frontal global tel que Spring MVC...
 Pourquoi je veux être un développeur frontal et comment HNG m'aidera à atteindre mes objectifs
Pourquoi je veux être un développeur frontal et comment HNG m'aidera à atteindre mes objectifs
29 Jan 2025
Mon aspiration: une carrière en développement frontal Ma passion pour l'élaboration de expériences Web engageantes et conviviales alimente ma poursuite du développement frontal. Je suis captivé par la puissance des technologies frontales pour transformer les conceptions statiques en dyn
 Tutoriel Zend Framework sur le contrôleur frontal Zend_Controller_Front, explication détaillée de l'utilisation
Tutoriel Zend Framework sur le contrôleur frontal Zend_Controller_Front, explication détaillée de l'utilisation
06 Jan 2017
Cet article présente principalement l'utilisation du contrôleur frontal Zend_Controller_Front dans le tutoriel Zend Framework, et fournit une analyse détaillée des fonctions, de l'utilisation et des précautions associées du contrôleur frontal Zend_Controller_Front. Les amis dans le besoin peuvent se référer à ce qui suit.


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.