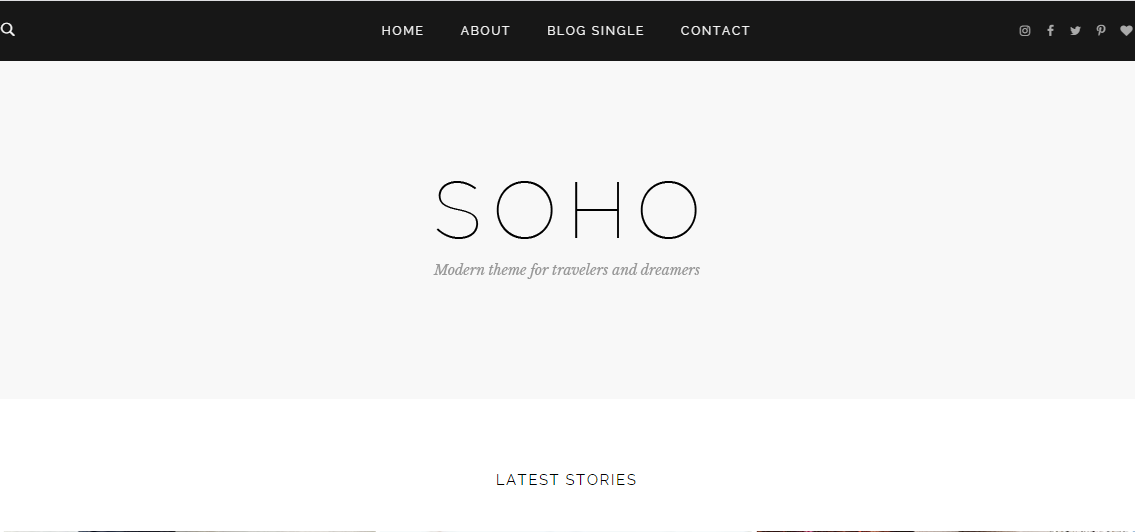
Modèle de blog Bootstrap réactif
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Modèle de produit personnalisé étape par étape réactif HTML5
Modèle de produit personnalisé étape par étape réactif HTML5
19 Jan 2017
Il s'agit d'un modèle de produit personnalisé, étape par étape, réactif HTML5, réalisé à l'aide de jQuery et CSS3. Grâce à ce modèle, les utilisateurs peuvent personnaliser étape par étape les produits dont ils ont besoin. La dernière étape vous donnera le prix et la description de l'article.
![[Modèle de blog] Créez votre propre site de blog avec ce modèle prêt à l'emploi, construit avec Next.js](https://img.php.cn/upload/article/001/246/273/173146140338272.png) [Modèle de blog] Créez votre propre site de blog avec ce modèle prêt à l'emploi, construit avec Next.js
[Modèle de blog] Créez votre propre site de blog avec ce modèle prêt à l'emploi, construit avec Next.js
13 Nov 2024
Introduction Voulez-vous créer votre propre site de blog personnel? Mais vous ne savez pas par où commencer ? Starter-Template-For-Blog est un modèle de blog prêt à l'emploi conçu pour les développeurs, en particulier les débutants. Avec ce modèle, vous pouvez créer rapidement un blog
 Comment créer un jeu de cartes réactif dans Bootstrap 4 ?
Comment créer un jeu de cartes réactif dans Bootstrap 4 ?
01 Nov 2024
Bootstrap 4 Card-Deck avec nombre de colonnes basé sur ViewportCréer un jeu de cartes avec un nombre réactif de colonnes dans Bootstrap 4 nécessite...
 Comment créer un jeu de cartes réactif avec Bootstrap 4 ?
Comment créer un jeu de cartes réactif avec Bootstrap 4 ?
29 Oct 2024
Bootstrap 4 Card-Deck avec nombre de colonnes réactifDans Bootstrap 4, la fonction Card-Deck vous permet de créer des cartes de hauteur égale. Cependant, le...
 Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
15 Dec 2024
Comprendre le passage au dimensionnement des boîtes de bordure dans Bootstrap 3Bootstrap 3 a introduit un changement significatif en adoptant le modèle de dimensionnement des boîtes de bordure...
 Comment obtenir un alignement réactif du pied de page dans Twitter Bootstrap ?
Comment obtenir un alignement réactif du pied de page dans Twitter Bootstrap ?
29 Nov 2024
Alignement réactif du pied de page avec Twitter BootstrapDans cet article, nous explorons un problème rencontré par les utilisateurs qui tentent d'aligner leurs pieds de page vers le bas...
 Comment obtenir un comportement de colonne push/pull réactif dans Bootstrap 3 ?
Comment obtenir un comportement de colonne push/pull réactif dans Bootstrap 3 ?
28 Oct 2024
Pousser et tirer des colonnes dans Bootstrap 3Lors de la conception de mises en page réactives, il est souvent nécessaire de réorganiser ou de modifier les colonnes sur un écran plus petit...
 Comment puis-je créer un tiroir de barre de navigation latérale réactif dans Bootstrap 4 ?
Comment puis-je créer un tiroir de barre de navigation latérale réactif dans Bootstrap 4 ?
18 Nov 2024
Utilisez le composant Offcanvas intégré pour Bootstrap 5Bootstrap 5 Beta 3 a introduit un nouveau composant Offcanvas. Ce composant le rend...
 Comment créer un jeu de cartes réactif avec des largeurs de cartes variables dans Bootstrap 4 ?
Comment créer un jeu de cartes réactif avec des largeurs de cartes variables dans Bootstrap 4 ?
28 Oct 2024
Jeu de cartes Bootstrap 4 avec largeurs de cartes variablesProblème : la fonction de jeu de cartes de Bootstrap 4 aligne les cartes côte à côte, mais toutes les cartes ont la même...


Outils chauds Tags

Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement