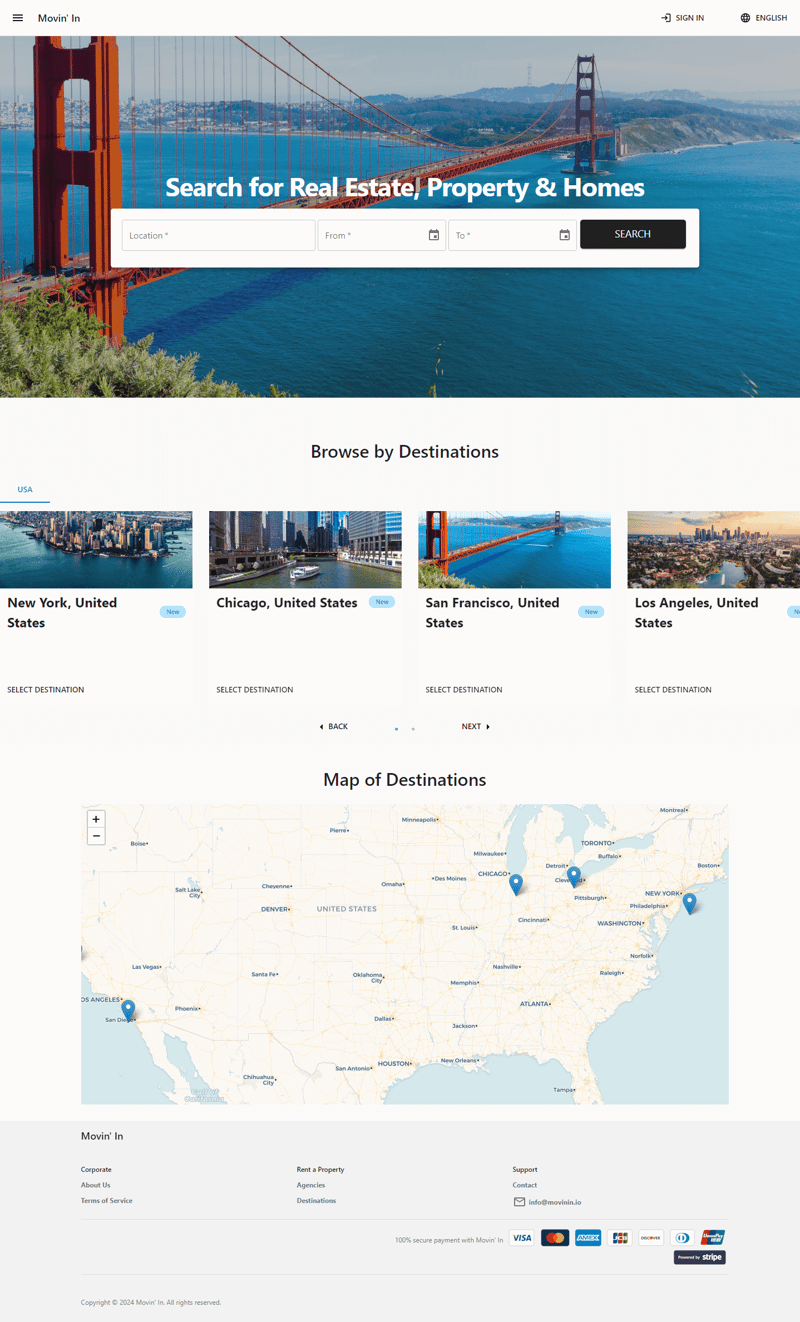
Modèle de site Web d'application mobile pour iPhone8
<header class="header-area">
<!-- Zone de menu
============================================ -->
<div id="main-menu" class="sticker">
<div class="conteneur">
<div class="row">
<div class="col-md-12 col-xs-12">
<div class="logo float-left navbar-header">
<a class="navbar-brand" href="index.html"><img src="img/logo/logo.png" alt=""></a>
<button class="navbar-toggle Colombod" data-toggle="collapse" data-target="#main-menu-2">
<i class="fa fa-bars menu-open"></i>
<i class="fa fa-times menu-close"></i>
</bouton>
</div>
Le modèle de site Web d'application mobile pour iPhone8 est principalement utilisé pour que la page d'accueil du site Web des logiciels mobiles fasse référence aux logiciels installés sur les smartphones afin d'améliorer les lacunes et la personnalisation du système d'origine.
C'est le principal moyen permettant aux téléphones mobiles d'améliorer leurs fonctions et d'offrir aux utilisateurs une expérience plus riche.
Le fonctionnement du logiciel de téléphonie mobile nécessite un système de téléphonie mobile correspondant. Actuellement (2017.6.1), les principaux systèmes de téléphonie mobile sont : 1. iOS d'Apple 2. Le système Android de Google.
Les premiers systèmes de téléphonie mobile grand public sont les suivants : Symbian, BlackBerry OS et Windows Mobile. Cependant, en 2007, Apple a lancé l'iPhone avec son propre logiciel ; Google a annoncé le lancement de la plate-forme du système d'exploitation mobile Android. Grâce à leurs atouts majeurs, les systèmes Apple et Android ont rapidement occupé la majorité du marché de la téléphonie mobile.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un lecteur de code QR pour votre site Web mobile
Comment créer un lecteur de code QR pour votre site Web mobile
10 Feb 2025
Cet article explique comment créer un lecteur de code QR directement dans un site Web mobile à l'aide de HTML, CSS et JavaScript, éliminant le besoin d'une application distincte. Le lecteur exploite la bibliothèque JSQRCODE, un port JavaScript de la bibliothèque Java ZXing. Le
 Comment détecter et gérer l'orientation de la fenêtre pour une visualisation optimale du site Web mobile ?
Comment détecter et gérer l'orientation de la fenêtre pour une visualisation optimale du site Web mobile ?
03 Nov 2024
Détection et gestion de l'orientation de la fenêtre pour une visualisation optimale du site Web mobileLors de la conception de sites Web spécifiques aux mobiles, assurer une visualisation optimale...
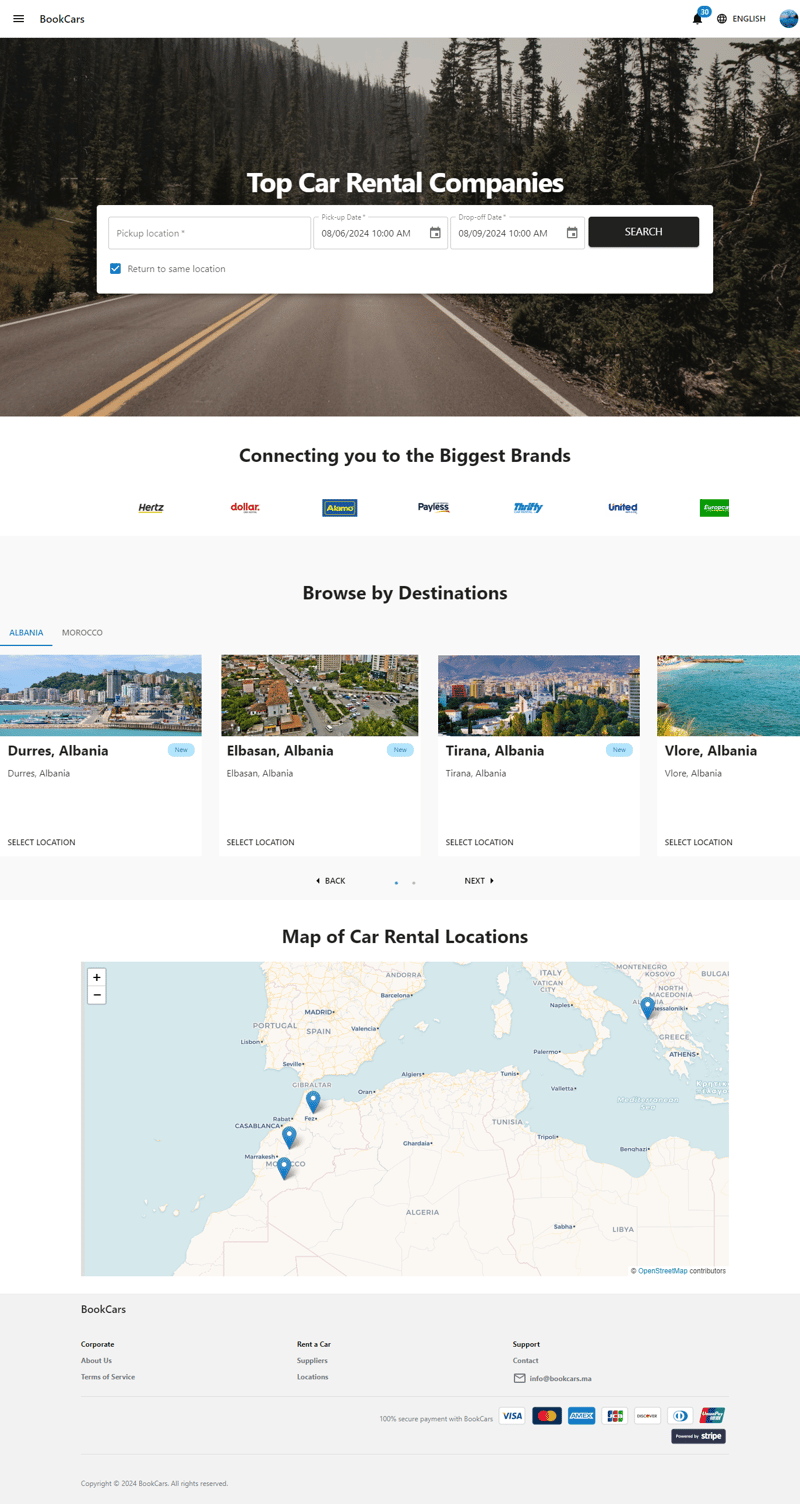
 De zéro à vitrine : mon parcours pour créer un site Web et une application mobile de location de voitures
De zéro à vitrine : mon parcours pour créer un site Web et une application mobile de location de voitures
26 Nov 2024
Contenu Introduction Pile technologique Aperçu rapide API L'extrémité avant Application mobile Tableau de bord d'administration Points d'intérêt Ressources Code source : https://github.com/aelassas/bookcars Démo : https://bookcars.dynv6.net:3002 Introduction L'idée e
 De zéro à héros : mon parcours pour créer un site Web et une application mobile de location de propriété
De zéro à héros : mon parcours pour créer un site Web et une application mobile de location de propriété
11 Nov 2024
Contenu Introduction Pile technologique Aperçu rapide Démo en direct API L'extrémité avant Application mobile Tableau de bord d'administration Points d'intérêt Ressources Code source : https://github.com/aelassas/movinin Démo : https://movinin.dynv6.net:3004 Introduction Ème
 Comment forcer le rendu CSS du navigateur avant l'affichage de la page pour un site Web mobile ?
Comment forcer le rendu CSS du navigateur avant l'affichage de la page pour un site Web mobile ?
26 Oct 2024
Forcer le rendu CSS du navigateur avant l'affichage de la pageProblème : le chargement d'un site Web mobile commence parfois par l'affichage de la page sans CSS, provoquant un...
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
05 Mar 2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
23 Oct 2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
08 Dec 2024
Servlet de contrôleur frontal global sur /* : résolution de l'accès aux ressources statiquesLors du mappage d'un servlet de contrôleur frontal global sur /*, il devient un...
 Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
18 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Mappage d'un servlet de contrôleur frontal global, tel que Spring MVC...


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.